しばらくブログのメンテをまともにやってないごろどくです、どうも。
先日からひさびさにテンプレやスタイル整理したり、いらんjs捨てたり、search console見ながら若干の表示最適化(サーチエンジン最適化ではない)をしてます。まだ全然途中でまったく「最適」じゃないですけど。
Adsense収益も下がり傾向なので、メンテついでにアレを導入しようと思い立ちました。アレです。「関連コンテンツユニット」ってやつ。

「関連コンテンツユニット」ってなんなの?
まずはGoogle Adsenseの「関連広告ユニット」とはなんなのか、というところから。
ざっくりいうと、「同じサイトの中から関係するであろう他のページのリストを表示するウィジェット」です。名前のまんまですね。
あとで説明しますが、関連コンテンツユニット自身はいわゆる「広告」そのものではありません。あくまで関連記事を表示することでサイト内回遊率を向上させるためのウィジェットにすぎません。
一見Google的には負荷だけ増えて旨味なさそうですが、コンテンツテーマを絞っていくことで最終的に広告リンク先にランディングする確率を上げることが目的、と言ったところでしょうか。
また、ユニットのオプション設定によって、表示されるリストアイテムの一部をAdsense広告に差し替えることもできます。これは強制ではないのでユーザーが任意に選択できます。
いつから提供されてたの?
Google AdSense、お勧めコンテンツを自動表示する「関連コンテンツ」開始 | RBB TODAY
という1年以上前の記事がありまして、それによると2015年4月27日から提供されていました。
サービス開始からこの記事を書いている2016年5月20日現在まで、ベータ版としての提供となっています。ベータだと何となく「サービス終了したらどうしよう…」みたいな不安感もありますので、早く正式サービスとなるといいんですけど。
とはいえ、Googleにとって全く効果が無いようであれば早々に引き上げていたでしょうし、機能的にも問題なく1年以上続いてるのでそろそろ大丈夫なんじゃないかな、と思い当ブログでも採用した次第です。
ユニットはどのように表示されるの?
百聞は一見にしかず、です。関連コンテンツユニットは実際のところどのように表示されるのか、さっそく当ブログに適用した場合のキャプチャをご覧いただきましょう。
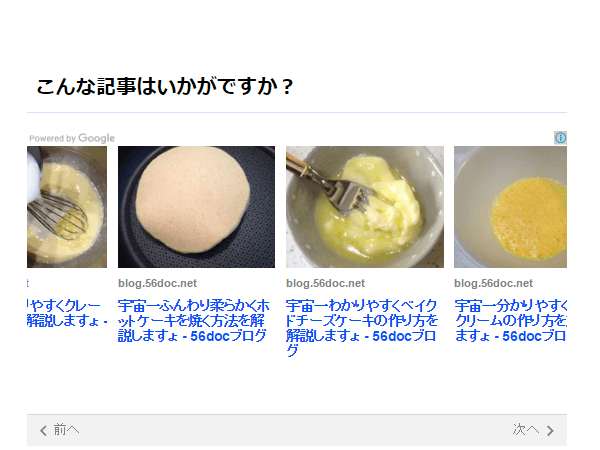
デスクトップの場合
次のキャプチャは
カステラの作り方はもともとわかりやすすぎるので宇宙一わかりやすく書けません | 56docブログ
のページ記事本文下辺りをWin版Cnromeで表示したものです。

横長のインラインフレーム上に記事毎のタイトルと画像セットになったタイルが横長に並んでます。タイル枚数はコンテンツ幅で終わり…じゃなくて

インラインフレーム内で左右スクロール可能で、20枚ほど並んでました。
スクロールナビゲーションとして「前へ」「次へ」というクリッカブルテキストが下に小さく設置されてます。インラインフレームの左右に矢印とかで大きく表示された方がナビゲーションとしてはわかり易くなるんじゃないかなーと思います。
このあたりスタイルがサイト管理者側でいじれるのかどうかまだ調べてないのですが、加工不能であれば正式版採用時に多少改善をお願いしたいところかなーなんて思いました。
モバイルの場合
次のキャプチャは
HGUC REVIVEグフ パチ組みポージング集 | 56docブログ
のページ記事本文下辺りをiPhone版Cnromeで表示したものです。

お、結構いい感じ!こちらは横2×縦10=20枚のタイルが表示されました。インラインフレームであるのは同様です。
スワイプ操作前提でしょうから不要なナビゲーションはありません。当然インラインフレーム内で独立スクロールです。モバイル表示は特に何もしなくてもそのまんま使える感じですね。
ちなみにいずれの場合も「こんな記事はいかがですか?」の見出しはこちらで付加してます(とりあえず)。こういう誘導の一言の上手さ(見せ方も含めて)でも回遊率が全然変わるんでしょうねぇ。私はあまりその辺のセンスないですけど…
また、後ほど説明する広告表示オプションをONにしてますので、20枚のタイル中2枚が広告に切り替わってます。広告タイルにはタイトル前に「宣伝」の一言が自動で付加されるので、Adsense定番の「スポンサードリンク」の表示義務は今のところなさそうです。
利用するのは有償なの?
無償で利用できます。ヘルプの
にあるように
関連コンテンツは、サイトを閲覧しているユーザーに向けてサイト内の関連コンテンツを簡単に宣伝できる無料サービスです。ユーザーが関心を持つコンテンツが見つけやすくなることで、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
関連コンテンツ ユニットでは、おすすめコンテンツを表示するページを選択することで、そのページを閲覧しているユーザーと関連性の高い記事コンテンツがサイト内から自動的に選ばれて宣伝されます。関連コンテンツでのおすすめはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。
Googleがこの機能が提供するのはあくまで閲覧者が有益な広告のリンク先にランディングすることを目的としているから。その結果、サイト運営者とGoogleに間接的に収益がもたらされるであろう、ということなのでサービスそのものを収益目的で提供しているということではないのです。
誰でも使えるの?
Adsenseユーザーでありサイトを1つ以上所有していることは大前提ですね。その上で
に記述があるのですが
関連コンテンツは、どなたでもご利用いただける機能ではありません。ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。この要件を設定することで、サイトの運営者とユーザーの双方が関連コンテンツでメリットを得られます。こうした要件に照らしてサイトが承認されると、AdSense アカウントで関連コンテンツ機能をご利用いただけるようになります。
ということで、残念ながら「誰でも」というわけにはいかないようです。
作りたてで全体としてのコンテンツボリュームの少ないサイト、またアクセス・ページビューの少ないサイトは対象にはなりません。
その辺のしきい値がどの程度に設定されているのかは明らかにされていませんが、少なくともPVに関しては最近の当ブログは30,000PV/月あるかないか程度ですからトラフィック量のハードルは決して高くないと思います。
ブログなら辞めずに淡々と数か月好きなこと書いていれば自然とついてくるトラフィックじゃないでしょうか。テ-マサイトで初期コンテンツをある程度用意できるのならもっと早く到達可能でしょう。
もっともトラフィック判定も直近のある期間の時間当たりなのか累計なのかも明示されていないので、累計だとすると過去バズりトラフィックも多少関連するのかもしれませんけどね。
ま、バズ狙いはありがたい反面ある意味で毒でもある(経験済み)からおすすめはしませんけど。「書きたいことを書きたいように書く!」というところを基本を外さない方が精神的にはラクと思います。
関連コンテンツユニットが使えるかどうかはどうすれば調べられる?
自分(というか自分が所有しているサイト)に関連コンテンツユニットを掲載できるかどうかは以下のように調べます。
まずGoogle Adsenseにログインして右上の歯車アイコンから「設定」で設定画面を表示します。
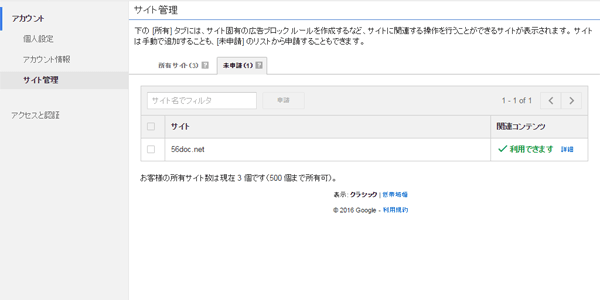
左サイドバーの「サイト管理」を選択します。すると

このようなサイトのリスト画面になります。リスト右側の「関連コンテンツ」の欄が「利用できます」になっていれば利用可能、ということです。
ちなみにサブドメインごとのサイト登録で、そのサイトが利用可能になっている場合、共通するトップレベルドメインのサイト全体で利用が可能になります。当ブログの「blog.56doc.net」は上の画面では所有サイトタブでは「利用できません」となっていますが、未申請タブのほうを見ると

と、このように「56doc.net」全体で利用できるようになっていることが確認できますね。
なお、利用可能かどうかの区分はこのようにサイト単位またはドメイン単位ですので、所有しているサイトのうち1つが利用可能になったからと言って、他の所有サイトでも利用できるようになるわけではありませんのでご注意を。
逆に言うとサブドメインでまったく異なるサイトを運営していても、トップレベルドメイン共通だとサイトまたいで関連記事が常時される可能性もなくはない気がします。もっともサイトテーマが異なれば拾われる確率は極めて低いんでしょうけど。
この辺りの公式アナウンスは
サイトで関連コンテンツ ユニットを利用できるかどうか確認する – AdSense ヘルプ
に書いてありますので、よく読んでおきましょう。
関連コンテンツユニットをサイトに表示するには?
基本的には広告ユニットを設置する場合と同じようにAdsense管理画面で新しいユニットを作り、生成されたコードを表示したい箇所に差し込むということになりますので悩むところはないんじゃないかと思います。順を追ってみてみましょう。
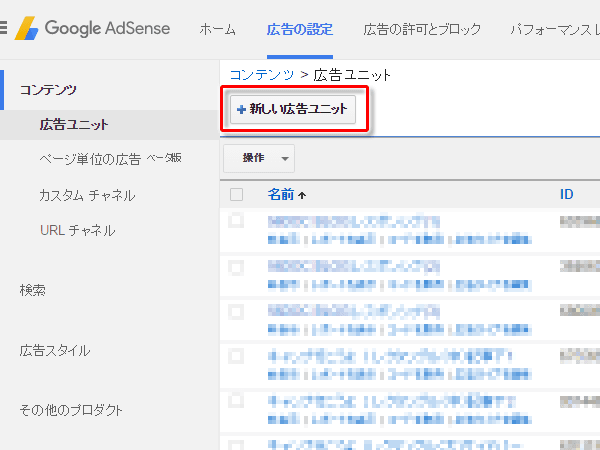
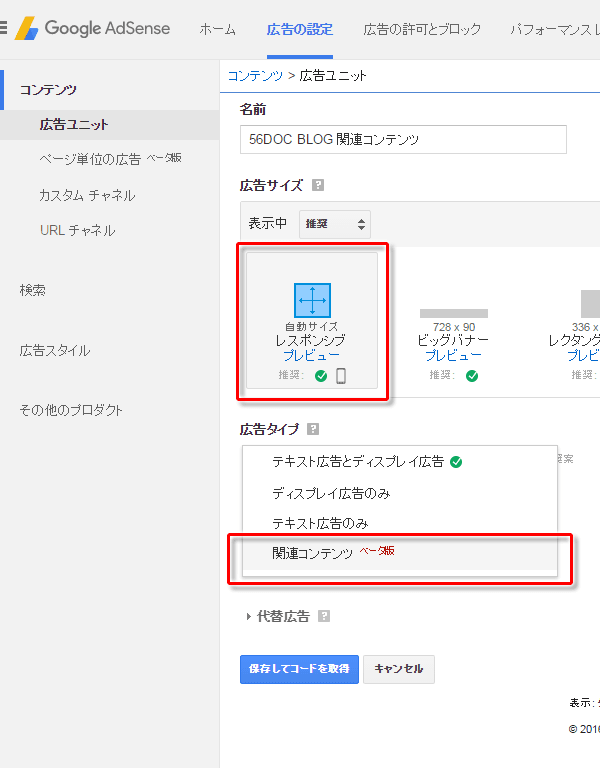
まずAdsenseにログインし「広告の設定」から新しい広告ユニットの追加を行います。

通常の広告ユニットを作成する場合と同じように、識別しやすい名前を付けて広告サイズを選択します。サイズ戦略は各人いろいろあると思いますが、特に理由がなければレスポンシブでいいと思います。

当ブログでもレスポンシブにしてますので、上の例のようにデスクトップとモバイルで表示が変わってる、ってわけですね。
そして広告のタイプの選択。これを「関連コンテンツベータ版」にします。これを選択すると

関連コンテンツ ユニットは、広告を表示するかしないかにかかわらずGoogle コンテンツのページあたりの広告数の上限にはカウントされません。
この関連コンテンツ ユニットは、要件を満たした以下のサイトに配置された場合にのみおすすめコンテンツを表示します。 56doc.net
他のサイトでは、このユニットにおすすめコンテンツが表示されません。
関連コンテンツを使用する目的の 1 つは、ユーザー エンゲージメントを促進することです。ユーザー エンゲージメントを促進すると、ページ単位の統計情報に影響する可能性があります。
そうなんです。関連コンテンツユニット自体は広告数に含めなくていいんですね。つまりページあたり広告ユニット3+検索ユニット1をすでに表示しているページでも追加することが可能なんです。
またここでユニットの適用される範囲が確認できます。ここでは「56doc.net」になってます。つまりサブドメインを含む56doc.netに関連コンテンツユニットを配置でき、またその関連コンテンツ自身もこの範囲から抽出される、ということです。
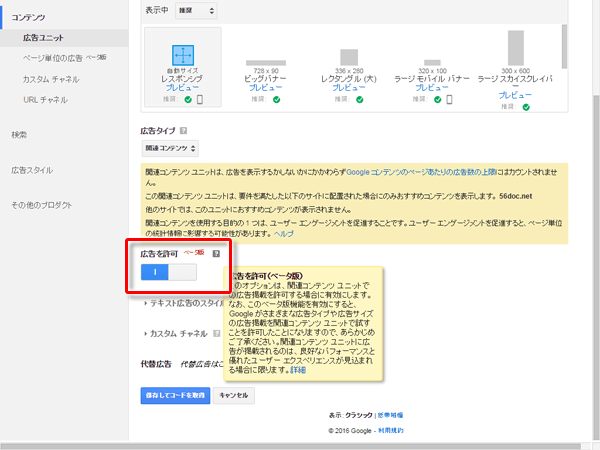
広告タイプに「関連コンテンツ」を選択すると「広告を許可」オプションスイッチが表示されます。

このオプションは、関連コンテンツ ユニットでの広告掲載を許可する場合に有効にします。なお、このベータ版機能を有効にすると、Google がさまざまな広告タイプや広告サイズの広告掲載を関連コンテンツ ユニットで試すことを許可したことになりますので、あらかじめご了承ください。関連コンテンツ ユニットに広告が掲載されるのは、良好なパフォーマンスと優れたユーザー エクスペリエンスが見込まれる場合に限ります。
これは先の例でみたように、コンテンツタイルの一部を広告枠として利用するかどうかのオプションです。
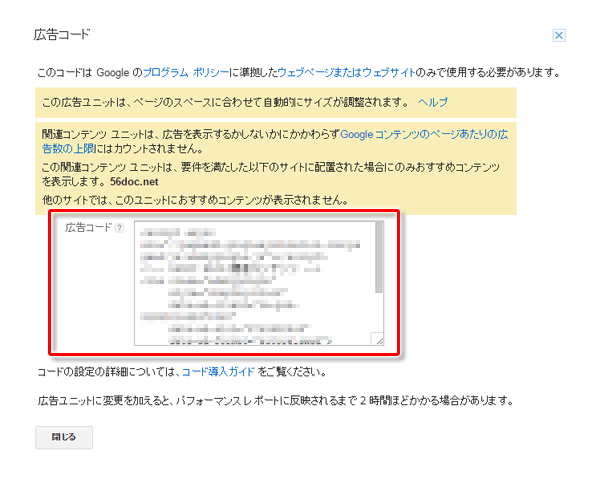
ユーザーの任意で設定可能であとから変更も可能です。ですから広告は全く切り離して、純然たる「関連記事ウィジェット」としても利用できます。設定が終了したら「保存してコードを取得」を押して次画面に進みます。

はい、お疲れ様でした。生成されたコードをサイトのソースの、関連コンテンツユニットを表示したい位置にコピペして完了です。ブログサービスやCMSはテンプレに貼っておけば当然どのページでも表示されるようになりますね。
さよならlimkwithin
linkwithinといえば関連記事表示ウィジェットとしては結構有名どころで、当ブログでも以前紹介しました。
が、3月頃からでしょうか、linkwithinがGoogleのbotのクロールをブロックするという謎の現象が発生。ブロックされたリソースが600を超え、ググっても同様の減少にあっている人はいるけれど解決方法がさっぱりでぐぬぬ、となっていたところ。
そんなこともあって関連コンテンツユニットに入れ替え、linkwithinはゴミ箱ぽーいしました。クロールブロックだけでなく、こういった外部サービスはレンダリングブロックの原因になっていたりもします。
私もえらそーに人のこと言えたもんじゃないですが、たまにはsearch console(昔のウェブマスターツールね)で状態確認した方がいいです。評点低くてびっくりしますから…
導入効果など
入れたばかりなのでわかりません。以上。
回遊率には一喜一憂しません。最終的にうちのブログ読んでくれた人が「面白い記事結構あったなー」とか「読んでよかったなー」って思ってもらえればそれでいいと思ってます。
まとめ
以上簡単ですがGoogle Adsenseの関連コンテンツユニットの紹介でした。まとめると
- 「関連コンテンツユニット」はサイト内の関連記事を表示するウィジェット
- 関連コンテンツの検索・表示範囲はサイトまたはドメイン単位
- 利用は無償である
- Adsense広告数上限にはカウントしない
- 表示タイルの一部を任意で広告にすることもできる
- 利用にはある程度のトラフィックとコンテンツが必要(が、しきい値は不明)
といったところ。広告収益はもともと小さいのでまったく期待してないです。それよりも昔書いてわりと普遍的なこと書いた(つもり)の記事だけど沈んでしまっているやつ、こういうのが読んでもらえるようになったら嬉しいかな。んじゃまたー。


コメント