ちょっとお勉強したことの備忘録。はてなブックマークに登録されたページの情報(タイトル、URL、ブックマーク数、コメントなど)をはてぶのAPIを利用してjavasciptで取得する方法を調べました。
【追記】関連記事書きましたのでこちらも参考にどうぞ。
RSSフィードをJSONとして受け取る方法~Google Feed APIの応用
はてブの情報はJSONで
はてぶされたページの情報は
はてなブックマークエントリー情報取得API – Hatena Developer Center
このページの解説にあるようにJSON形式のデータとして取得することができます。
いやちょっと待って、そもそもJSONとはなんぞや?という話ですが
JSON(ジェイソン、JavaScript Object Notation)は、JavaScriptにおけるオブジェクトの表記法をベースとした軽量なデータ記述言語である。
JSONはウェブブラウザなどでよく使われているECMA-262, revision 3準拠のJavaScript[1](ECMAScript)をベースとしている。2006年7月にRFC 4627で仕様が規定され、MIMEタイプはapplication/json、拡張子はjsonとされた。
JSONはJavaScriptにおけるオブジェクト表記法のサブセットであるが、JavaScriptでの利用に限られたものではない。
JSONは単純であるので、特にAjaxの分野で利用が広がりつつある。JavaScriptでJSONをパースして読み込むには、文字列をJavaScriptのコードとして解釈させるeval関数を作用させるだけでよい[2]。このように、広く普及しているウェブブラウザ搭載言語であるJavaScriptで簡単に読み込めるため、Ajaxの開発者達から注目を浴びることになった。
以上JavaScript Object Notation – Wikipediaより一部抜粋…でもこれ読んでも良くわからんよなぁ。
ものすごくいい加減で直感的にわかりやすい言い方をすれば「javascript等で扱いやすいデータ集合の記述形式」とでも言えば良いんでしょうかね。はてぶのAPIを使って実例見てもらったほうが早いでしょうか。例として過去にブクマされた当ブログの
漢字も使える日本語フリーフォント98種類まとめ [サンプル書体付き] 2012年2月版 | 56docブログ
この記事に関するはてぶでの情報を参照するとしましょう。Hatena Developer Centerの解説にある通りこの情報をJSONで呼び出す(関連記事が必要ない場合)には
![]()
と記述しますので、例に挙げた記事のURLを当てはめて
![]()
このようにブラウザでリクエストするだけで呼び出すことができます。実際このURLをブラウザのURL入力欄にコピペするかこのリンクをクリックしてみるとブラウザで呼び出されたデータを見ることができます。
整形されてないんでものすごく読みにくい文字の羅列になってますが、ここに例に挙げたページのはてぶ上のデータが収納されているのです。
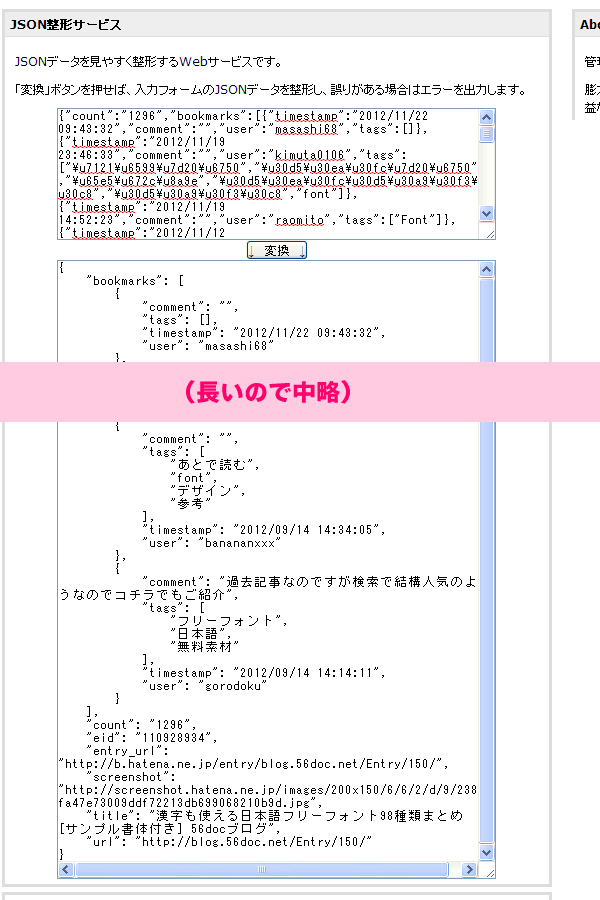
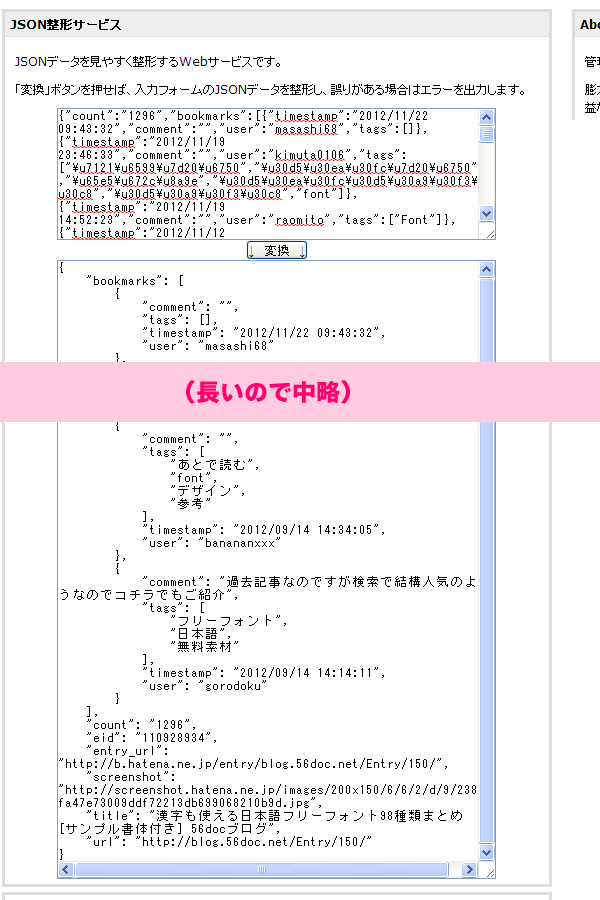
【参考】整形されたものがどんな格好になってるか見てみたい人は
こちらのページに先ほどブラウザに表示されたJSONデータをコピペして変換してみてください。

なんとなくデータがネスト・構造化されて整理されてるのがわかるんじゃないでしょうか。
JSONデータにアクセスしてデータを取り出す
具体的なJSONデータの記述形式について説明するのでここでは割愛します。さしあたっては上記の方法で「あーなんとなくはてぶの情報はJSONとやらで取得できるんだな」ということだけわかってもらえば良いと思います。
さてここから実際にここからデータを取り出してjavascriptで加工し、ウェブページに表示させる方法。
説明の前に実際にデータを取り出して表示させるサンプルページを作りましたのでこちらをご覧下さい。あ、本題に関係ないのでCSSは割愛してます。
HTMLソースは以下の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="content-language" content="ja">
<meta name="author" content="gorodoku">
<meta name="copyright" content="Copyright gorodoku">
<meta name="description" content="はてぶJSONデータ取得テスト">
<meta name="keywords" content="はてぶ、JSON">
<script type="text/javascript">
function displayResult(data){
var title = document.getElementById('title');
title.innerHTML='<a href="'+data.url+'">'+data.title+'</a>';
var count = document.getElementById('count');
count.innerHTML='<a href="'+data.entry_url+'">'+data.count+' users</a>';
var screenshot = document.getElementById('screenshot');
screenshot.innerHTML='<img src="'+data.screenshot+'" />';
var comment = document.getElementById('comment');
var commentContent="";
for (var i = 0; i < data.bookmarks.length; i++) {
if(data.bookmarks[i].comment !=""){
commentContent += '<p>' + data.bookmarks[i].comment + '</p>';
}
}
comment.innerHTML=commentContent;
}
</script>
<title>はてぶJSONデータ取得テスト</title>
</head>
<body>
<div>
<div id="title"></div>
<div id="count"></div>
<div id="screenshot"></div>
<div id="comment"></div>
</div>
<script type="text/javascript" src="http://b.hatena.ne.jp/entry/jsonlite/?url=https://blog.56doc.net/Entry/150/&callback=displayResult"></script>
</body>
</html>
若干解説します。
body内の一番下のほうに
<script type="text/javascript" src="http://b.hatena.ne.jp/entry/jsonlite/?url=https://blog.56doc.net/Entry/150/&callback=displayResult"></script>
こんなJSコードを書いてます。ソース(src)に先ほどのJSONデータ取得のためのURLを指定しています。そしてその最後に「&callback=displayResult」というのを付け足しています。
これは「コールバック」と言って、取得したJSONデータを指定した関数(ここでは「displayResult」と言う名前の関数)に渡して処理しますよ、って言う意味です。
渡すったってその関数なんなのよ?どこに書いてあるのよ?ってのがHTMLソースの最初のほう、head内に書かれた
<script type="text/javascript">
function displayResult(data){
var title = document.getElementById('title');
title.innerHTML='<a href="'+data.url+'">'+data.title+'</a>';
var count = document.getElementById('count');
count.innerHTML='<a href="'+data.entry_url+'">'+data.count+' users</a>';
var screenshot = document.getElementById('screenshot');
screenshot.innerHTML='<img src="'+data.screenshot+'" />';
var comment = document.getElementById('comment');
var commentContent="";
for (var i = 0; i < data.bookmarks.length; i++) {
if(data.bookmarks[i].comment !=""){
commentContent += '<p>' + data.bookmarks[i].comment + '</p>';
}
}
comment.innerHTML=commentContent;
}
</script>
この部分です。この処理の最初のほうに「function displayResult(data)」ってあるでしょ?JSONで取得したデータオブジェクトを引数「data」として渡して、これに続く{}内の処理をしますよ、と言うことなんです。
ここでやってることをザクっと説明すると、getElementByIdでのちにデータを表示する部分を変数におき、実際に表示させたいJSONデータを.innerHTMLメソッドで置き換える、と言うようなことです。
例えば、記事タイトルはJSONデータオブジェクト(ここでは引数で渡している「data」)の「title」というプロパティに格納されています。これにアクセスするときには「data.title」とします。またその記事のURLは「url」というプロパティに格納されています。これも同様に「data.url」とすることでデータにアクセスできます。
これを<a></a>タグに適用して元のHTMLと差し替えてる処理が
var title = document.getElementById('title');
title.innerHTML='<a href="'+data.url+'">'+data.title+'</a>';
この部分なのです。ブックマーク数やスクリーンショット、ブコメについても基本的に同じ流れです。ただしコメントに関しては1つの記事に対して複数あるのでfor文でループして処理しています。
はてなブックマークエントリー情報取得APIで取得できること
荒っぽい説明で申し訳ないですが、以上のような感じで流れはつかめたでしょうか。
この例で挙げた以外にもはてぶ情報取得APIのJSONからは様々なデータを取り出すことが出来ますのでその種類とプロパティの指定方法を一覧にしておきます。
JSONデータを格納したオブジェクトを「data」とすると
- ブックマークされた記事のタイトル:data.title
- ブックマークされた記事のurl:data.url
- ブックマークされた記事のスクリーンショット画像:data.screenshot
- その記事の総ブックマーク数:data.count
- はてなブックマークエントリーページのURL:data.entry_url
- はてなブックマークエントリーページの個別ID:data.eid
- ユーザーのブックマークしたデータ(配列):data.bookmarks
ユーザーのブックマークしたデータはさらに配列になっているので以下のように参照します(ここではブックマークの配列番号をiとしています)。
- ブックマークしたユーザー名:data.bookmarks[i].user
- タグ(配列):data.bookmarks[i].tags[j]
- ブックマークした時刻:data.bookmarks[i].timestamp
- コメント:data.bookmarks[i].comment
タグはさらに配列になってるんでややこしいですね。
まとめ
なんでこういうこと調べようかと思ったかというとちょっと前に話題になった
これを読んで「あーはてぶも色々情報取り出していじくれるんだ」と言うことを知って実際どんなもんか試したくなった次第。
はてぶの人気記事一覧とか、ただそれだけ取り出しても面白くないんでコメントとか取り出したりできるんだろうかとか色々調べてるうちに今回の記事のような内容にたどり着きました。
相変わらず門外漢なんで説明下手でホント申し分けないんです、っていうか説明の仕方として大嘘言ってるかもしれないので色々ご指摘いただけると嬉しいです。
というわけでほぼ自分用の備忘録きじなんですが、こういうの知っているとブログの記事下にブコメ載せるガジェットとかわりと簡単に作れそうだし、週6フリーター的なウェブアプリみたいなものを作るときにも役立ちそうなので参考にでもしていただけると幸いです。
んじゃまた。



コメント