オレ得JavaScriptメモもプロトタイプ周りのこと整理してひと段落したので、JSON入出力関係調べてます、ごろどくですどうも。
今回は若干番外編で、通常はローカルのJSONファイルに直接アクセスできないchromeの問題解決とNotePad++での利用方法です。どっちかというとオレ得chromeメモとかオレ得NotePad++メモ的な内容です。ご容赦を。
サーバーを立てずにちょいテストとかしたいんだけど…
最近「オレ得JavaScriptメモ」書いてるじゃないですか。で、書いたサンプルコードはchromeで実行してデベロッパーツールで確認とかするんですが、JSONファイルの入出力とかする時にですね、chromeだとローカルファイルに直接アクセスできないんですよ。
chromeで通常許可されるプロトコルは
- http
- https
- data
- chrome
- chrome-extension
- chrome-extension-resource
そんなことで、普通ならhttpサーバーらしきもの立ててテストしなきゃなんないんですけど、たかが数行のコードテストするのにいちいち鯖立てて起動してソースファイルうpして…みたいなことするの超絶面倒じゃないですか。
それでいろいろ調べてみたんですが、これはchrome起動時にオプションを付けて実行すれば回避できるようです。付加オプションは
--allow-file-access-from-files
です。たとえばchrome.exeのフルパスが「C:Program Files (x86)GoogleChromeApplicationchrome.exe」だった場合、Windowsのコマンドプロンプトから
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --allow-file-access-from-files
と叩いてchromeを起動すると、そのchrome窓上ではローカルファイルに直接アクセスできるようになります。
注意点としてはchrome実行ファイルのパスが半角スペースを含んでいる場合はフルパスを「”(ダブルクォーテーション)」で囲む必要があります。これはプロンプト上で半角スペースがコマンドやオプションの記述の区切り文字として認識されるためです。
また、起動時に管理者権限で実行する必要があり、これを忘れてハマるパターンがしばしばあるようです(私もハマりました)。
一旦管理者権限でオブション付起動をすると、chromeショートカットアイコンからのオプション起動を受け付けるようになるので、ショートカットのリンク先を上記オプション付のものに変えると次回からローカルファイルアクセスが可能になります。
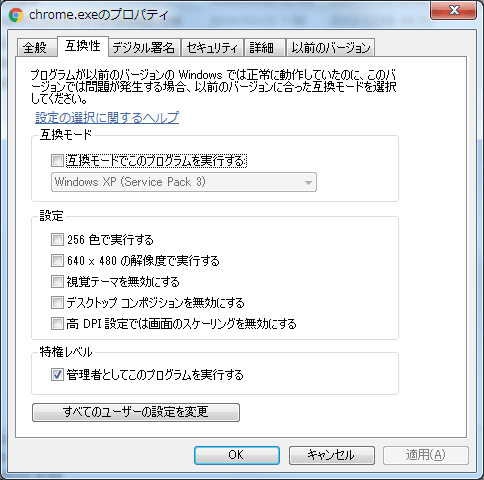
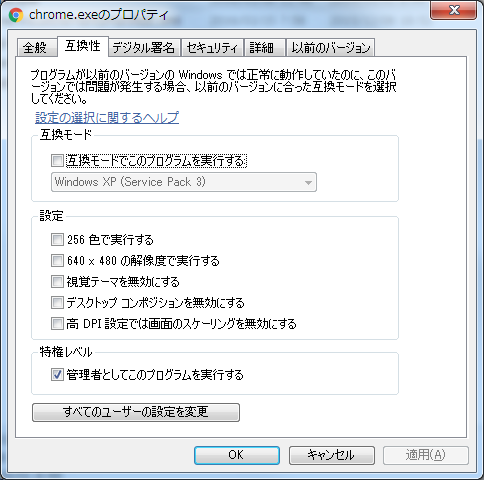
特にセキュリテイ上問題なければchromeの実行ファイルのコンテキストメニュー、「互換性」タブから特権レベルの「管理者としてこのプログラムを実行する」にチェックを入れておくといいと思います。

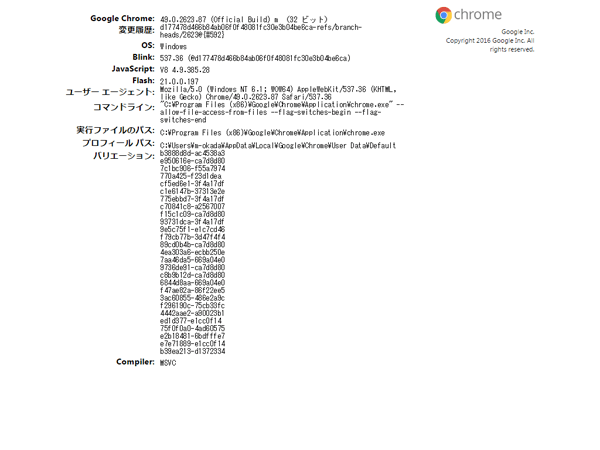
確認の方法ですが、chromeのURL欄に「chrome://version」と打って起動状態を確認します。

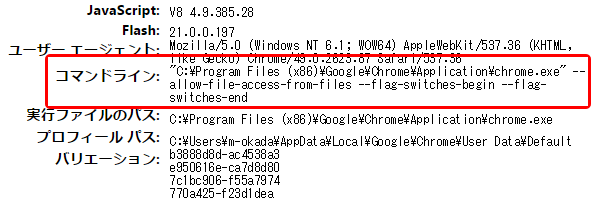
これで「コマンドライン」の欄に

このように「–allow-file-access-from-files」が含まれていれば成功です。JavaScriptファイルからから外部JSONファイルの指定はもちろん相対パス表記でもアクセスできます。
上手くいかないときはオプションの綴り、コマンドラインの半角スペース(および必要に応じてクォート囲み)、管理者権限の確認をしてみてください。場合によってはコマンドプロンプト自身の起動にも管理者権限が必要かもしれませんのでそちらも合わせて。
また、オプションについてはosⅩでも変わりませんので、ターミナルから同様のことができると思われます。
ショートカット起動ならそれでいいのだが…NotePad++からも
ということで一応鯖なしでローカルファイルの入出力をchromeだけで実現できるのですが、NotePad++の「Launch in Chrome」からはアクティブなhtmlファイルを生で直接プロンプトに送ってchrome起動してしまうのでスイッチが付けられないんですね。
それでは大変不便なので、専用のコマンドを作っておきます。
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" $(FULL_CURRENT_PATH) --allow-file-access-from-files
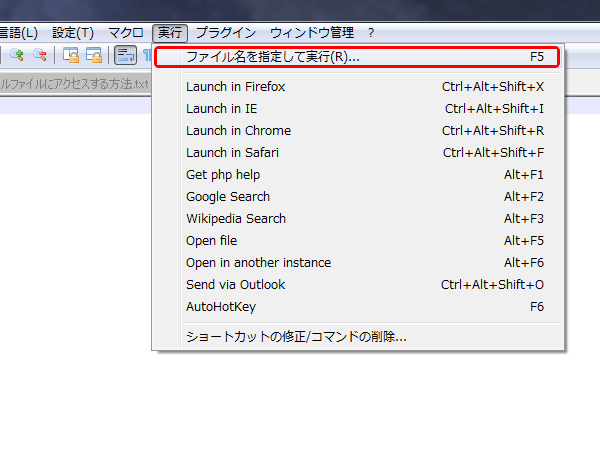
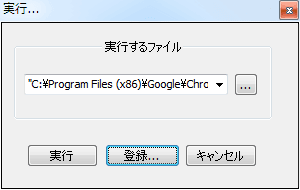
上記をそのままコピー(chrome実行ファイルのパスは各自環境に合わせて適宜調整してください)して、notepad++のメニューから「実行」-「ファイル名を指定して実行」を選択し

入力欄に貼り付けます。
ちなみに「$(FULL_CURRENT_PATH)」はNotePad++のコマンド表記で「現在NotePad++上でアクティブなファイルのフルパス」という意味です。全体としては「アクティブなファイルをchromeに渡してオプション付きで起動しなよ」って意味になると思います。

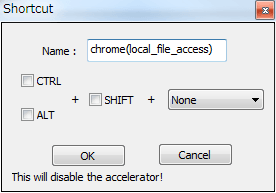
ここでそのまま「実行」せずに「登録」にして

適当な名前を付けて保存します。私は「chrome(local_file_access)」にしてみました。」以上で準備完了です。ダイアログはキャンセルして閉じていいです。
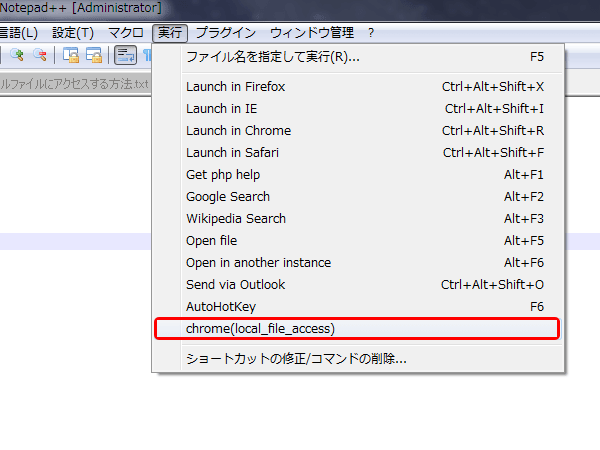
これでchromeが起動してないときはNotePad++上でHTMLファイルをアクティブにしておいて、メニューから「実行」-「chrome(local_file_access)」を実行

すればローカルファイルアクセスのオプション付きでchromeを起動し、そのままプレビューが可能になります。ローカルファイルアクセスを含んだJSにリンクされていれば当然それも実行されます。
オプション起動済みのchrome窓がすでにある場合は従来通り「Launch in Chrome」で開けばいいですよ。
まとめ
NotePad++使ってない人には後半なんのこっちゃ言う感じですみません。
Notepad++とEmmetでサクサクコーディング | 56docブログ
sublime textも皆さんに愛されてアレですがたぶん私は当面NotePad++使うと思います。Win環境の方には機能的に本気でお勧めできると思いますので。敷いて難点があるとすれば日本語解説が少ないとこですかね?
いずれにしてもchromeのローカルファイルアクセス問題については前半の内容で解決できると思いますので、ショートカットなりバッチ組むなり皆さんの環境に合わせて活用いただければと思います。んじゃまたー。



コメント