手持ちの受注案件が落ち着いて業務処理用にJavaScriptいじりだす年度末のごろどくです、どうも。「手持ちの受注案件落ち着いた」というのはたいがいフェイクで、例年検定後に(私の担当以外のところで)地獄修正くらいます。
年一回しかJS触らないので毎年頭がリセットされるので備忘録残しておこうと思います。
とりあえずJavascriptでのalertとconsole.logについて。オレ得ですので皆さんに効果があるかどうかは私にはわかりません。
誰のための「アラート」なのか
いまさらですがJavaScriptのデバッグしてる時に一時的に、あるいは部分的に結果の書き出して確認するのはalertじゃなくてconsole.log使おうぜ、と言う話。ポインタは以下参照。
hello world!をconsole.logで出力 – Qiita
JavaScriptのデバッグはalert()ではなくconsole.log()を使う | mix-an
console.logで変数の中身をconsoleに出力 – JavaScriptist
内容は書いてある通り。alert出すとダイアログいちいち立ち上がるので、console.logでコンソール画面に書きだしましょう。というか、デバッグ時はあくまでデバッグ、ユーザーに対して何らかのメッセージを発信する必要があるときalertで、と目的に応じて切り分けましょう、ということです。
あと、console.logは消し忘れてもたぶんユーザーにはいちいち確認されない。たぶん。なので不要なalertが残ってて、実際に運用したときにユーザーが謎の消し忘れダイアログで「ファ?」とならずに済みます。
コンソールどこで確認すんの?FirefoxだとFirebug、chromeだとデベロッパーツールで。Edgeも「開発者ツール」いうのがあるらしいです。IEは…もういいや。
Windows環境だとたいがい各ブラウザアクティブにしてF12で開発系デバッグツールの起動終了切り替えられると思います。Mac環境は身近にないので知りません。たぶん同じ感じのショートカットだと思いますが、OSXのデフォルトショートカットと被ってるかもしれません。もしくはCmd+Opt+Iとか。
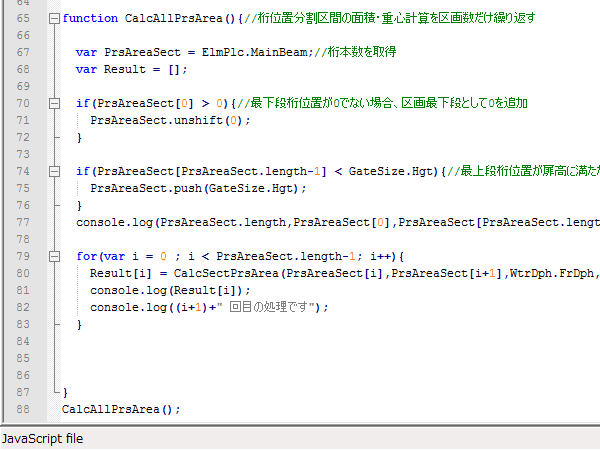
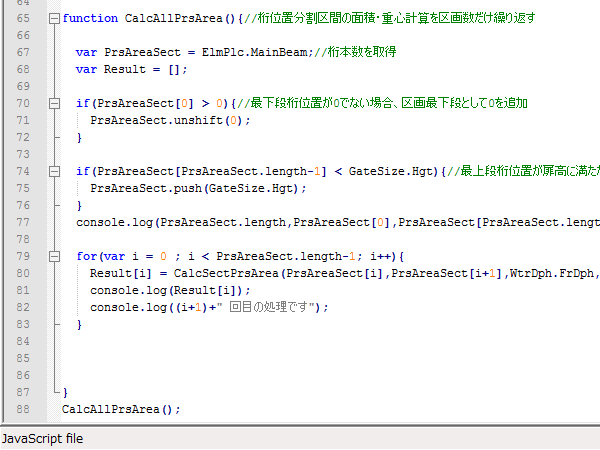
例えばこんな感じのコードがあって

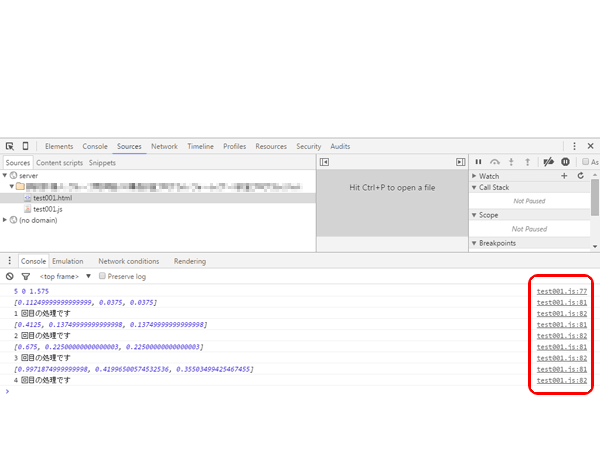
chromeのデベロッパーツールだと

画面右下、赤枠の中を見ていただきたいのですが、コンソールに吐き出されたその結果は、いったいどこの記述によるものか?というのが「どのファイルのどの行」という形で表示されます。Firebugでも同じです。エラーに至ってはconsole.logにいちいち書きださなくても教えてくれます。
また、長くて複雑なコードの場合に、各部でlog書き出しっぱなしにしておくと、コードの変更が思わぬ範囲に波及して大事故、ということが防げるかもしれません。
余談ですがコードもブログ記事も相変わらずNotepad++使ってます。優秀です。意識の低い私でも使えます。Emmet効くし。
コード書くのが仕事の人は無用な話でしたが、「本業じゃないけど小物スクリプトでちょっとでも業務効率改善したいなー」みたいな人は知っておくとよろし。私自身もスクリプト綴ったところで1円も発生しませんが、構造計算自動化できると残業時間が減ります。減らしたい。減ったらいいな。来世では残業しない。
んじゃまた。



コメント