一年ちょっと前に
こんなことを書きまして面白いテーマだと思いつつ放置してました。
最近改めて調べるともうちょっと人間の視野についてわかったのでその辺のまとめなどを。

有効視野の中でも特に視力の優れる範囲は限られている
過去記事では主に「有効視野」と言うものについて調べ、矩形アスペクト比や解像度との関係について考えてみました。この中で「安定注視野」などという言葉も出てきて当時はその定義も良くわからないままだったのですがGoogleブックス検索で
こんな書籍を発見。で、このなかの9ページに人間の視野についてかなり詳しい解説が書いてありました。Googleブックスすげー。っていうか中見れるのすげー。
よくよく読んでみると前回調べた「有効視野」は眼球運動を含んだ認識範囲であり、さらにピンポイントで視力に優れている範囲と言うのは極々限られていると言うことがわかりました。以下上記書籍より一部抜粋。
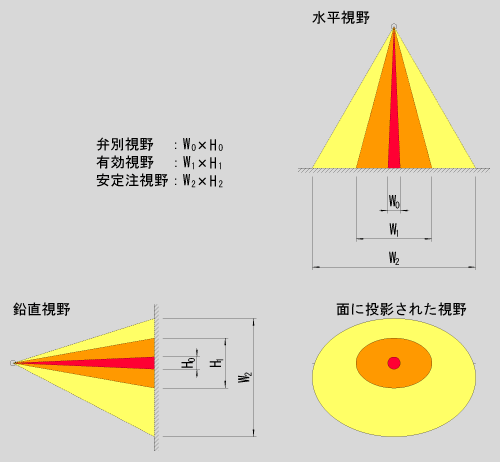
- 弁別視野:視力などの視機能が優れている中心領域(約5°以内)
- 有効視野:眼球運動だけで瞬時に情報需要できる領域(水平約30°、垂直20°以内)
- 安定注視野:眼球・頭部運動で無理なく注視でき、効果的な情報需要ができる領域(水平60~90°、垂直45~70°以内)
と言うわけで人間がある点に視線を落としたとき、一発でクリアに読みとれて意識にのぼるのは「弁別視野」ということになりますね。それに比べると「有効視野」はある程度眼球の動きを伴うことになり、認識し易さという点では二次的な範囲と言えます。もっとも多くの人はF型やZ型パターンで視線移動する(この辺参照)ことを無意識のうちに学習し身につけているので決して「認識しにくい範囲」と言うわけではありません。
一方前回よくわからなかった「安定注視野」ですが、こちらは眼球だけでなく頭部運動も必要とするのでこの範囲にあるものを視界に入った瞬間に認識する、というのはちょっと難しいようですね。
これらをまとめて図化してみました。

なお安定注視野については視野角に幅があるので一番狭い角度で描いてます。またその上下範囲は水平線に対して対象でなく下方向に偏りがあるので全体角45°を上側20°、下側25°と割り振ってます。
前回はあくまで矩形領域について考えましたが、今回はより現実の視野に近くなるよう楕円で表現しました。
仮に視点から壁面までの距離を50cmとすると「弁別視野」は直径がたったの4.4cmの範囲しかありません(計算方法は過去記事のこの挿絵参照)。
同様に「有効視野」は水平軸直径26.8cm、鉛直軸直径17.6cmの楕円の範囲でありA4用紙いっぱいに描いた楕円よりも小さく、「安定注視野」だと水平軸直径57.7cm、鉛直軸直径41.8cmの楕円領域となります。
ディスプレイの内容はどれくらい「見えて」いるのか
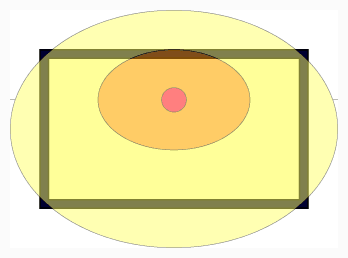
さて実際にディスプレイなどを見たときにこの視野はどのようになっているのか、視点の50cm先に20インチのワイドディスプレイがあると仮定します。これに先ほどの視野領域を重ねて見ましょう。

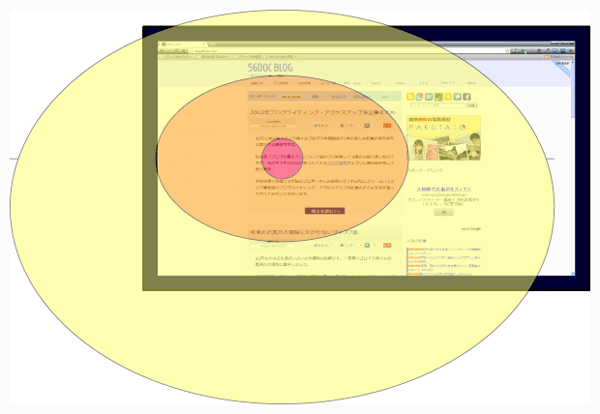
「安定注視野」にスクリーン全体が入っていますから脳にはその映像が間違いなく届いています。しかし「有効視野」が覆う面積はディスプレイのせいぜい1/4程度しかないことがわかりますね。またこれは視点が水平方向中央にある場合ですので、これが左右どちらかに偏るとどうなるでしょうか。

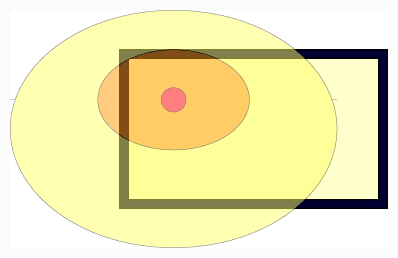
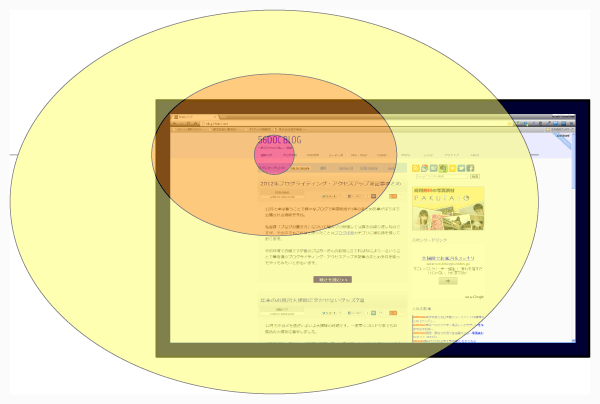
人間がスクリーン左上のほうに注目しているとき、「有効視野」の幅はスクリーン幅の半分以下しかありません。また「安定注視野」でもカバーできず、ほとんど一目では認識すら出来ない領域がスクリーン右端に幅20~30%程度生じているのがお分かりでしょうか。
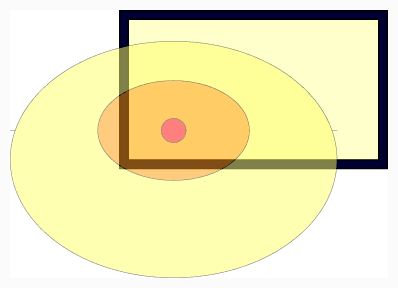
また、スクリーン左側にコンテンツがあるとして、それを下に向って読み進め(画面をスクロールしない場合)ていったとき

「安定注視野」の下方偏重の効果もあって、読み終えたところは一気に人間の認識から遠ざかることになります。
ここから推測できるのは
つまり人間の注目している一点から次に注目を移しうるであろう範囲と言うのはせいぜい「有効視野」の範囲であり注視点からいきなり「安定注視野」領域にある別の点に目が移るのは(眼の生理的機能としては)なかなか難しい、ということです。
もっと大雑把に言うと注視点から遠くのものほど視点を移しにくいという、ものすごく当たり前のことなのですがそれでも「有効視野」の範囲を意識することと、人間の眼の移動のクセというか学習で獲得した行動パターン(F型とかZ型とか)を考えること、ページなどを開いたときに視野の中でまず目に入ってくる最初の注視点を設定することである程度視線移動をコントロールすることができるだろう…という程度のことは言えると思います。
ちなみに現在の当ブログのデザインにこの視野範囲を重ねてみると

本文を読んでいるときはかなりサイドバーには目が行きにくいですね。左メインコンテンツ/右サイドバー(総幅960px、左640px/右320px)のよくある構成ですから似たようなブログも沢山あると思います。このパターンで良く利用してもらいたいナビゲーションをサイドバーにおくのはあまり有効とはいえないでしょう。
こういった場合にどうしても右に視線を移してもらいたい何らかの理由があるのなら、左右カラムの分割部分付近に目立ちやすい何かを配置することで視線の誘導が可能になるかもしれません。
最近当ブログのカテゴリナビゲーションをページ上部に移したのですが

ナビゲーションの項目も全部は「有効視野」には入っていませんが、横一行の配置ですのでこれは人間の視線移動のパターンでカバーできる範囲。ただもっとカテゴリの一覧を一目で理解させようと思ったらもっと幅の狭いボックスで2行表示にする…という手も考えられます。
もっとも、いずれの場合もそのような変更を加えることで「美しい」デザインになるかどうかは別の話ですが…
ちなみに参考までに一例。

アップルの公式サイト(2012年12月19日のキャプチャ)。画面中央にどどーんと映される製品名と写真は開くたびにランダムで変わるんですがこの時はたまたまiPad miniでした。で、ページを開くともちろん一番最初にコレが目に飛び込んでくるのですが

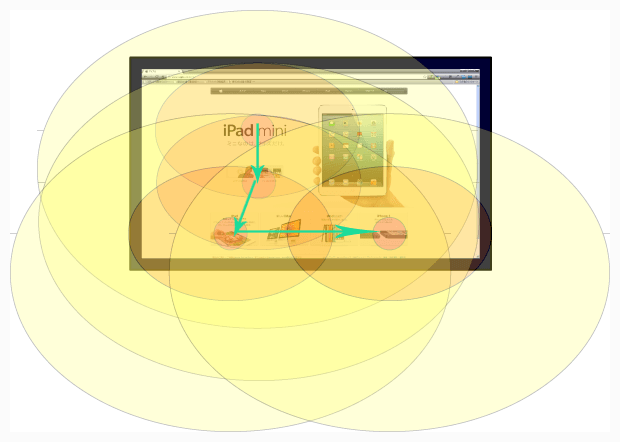
製品名に注視したあと、動画再生アイコン→ページ下部の他製品へのナビゲーションと視線が移動します。それぞれの移動ポイントは「有効視野」内で重なってます。
もっともこの場合は視線の移動途中に視界に余計なものが目に入らぬようホワイトスペースをたっぷり使ったり、横一列のナビゲーションも項目絞って数を減らしたり…というミニマル的な他の要素も多分に含んでますが、視野についても良く考えられていると思うのですがいかがでしょうか。
まとめ
というのは完全に私見でしてデザイン真面目に勉強されてる方は鼻で笑っちゃうようなことかもしれませんが、生理学的にはこんな話もあるんだよ…というのを覚えておくとそのうちどっかで役立つかもしれません。
Webデザインに限らず紙面でもプロダクトデザインでも同じようなことは言えると思います。私は仕事がら機械装置の操作盤なんかも見たり触ったりすることがしばしばあるのですが、どこになんのスイッチあるのか一目で判らない操作盤、あれは本当にイライラしますね。おっと本題からずれた。
この類の話も掘り下げるとまだまだいろんなことが出てきそうですからもうちょっと追求はしてみたいです。あと最後のアップルの例でも書きましたが他のデザイン要素との関連とかも。
そんなこといいつつまた関連記事書くのが一年先になるかもしれませんがぼちぼち勉強して行きたいと思いますので気長にお待ちくださいませ。
んじゃまた。



コメント