Webサイト制作で避けて通れない配色の決定。芸術的素養が絶望的にないのでいつも泣いてるゴロドクさんです、どうも。
所詮素人には理論に基づいた配色など無理ゲーです。先日もちょっとしたデザイン的なゴニョゴニョという場面に出くわしましていつものように悩みつつ、なんか配色決定のためのWebサービスないかなーと思って探してたらこういうのを見つけました。

RGBよりもHSVのほうが直感的に理解しやすい
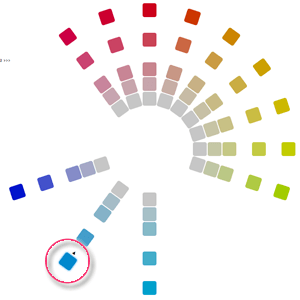
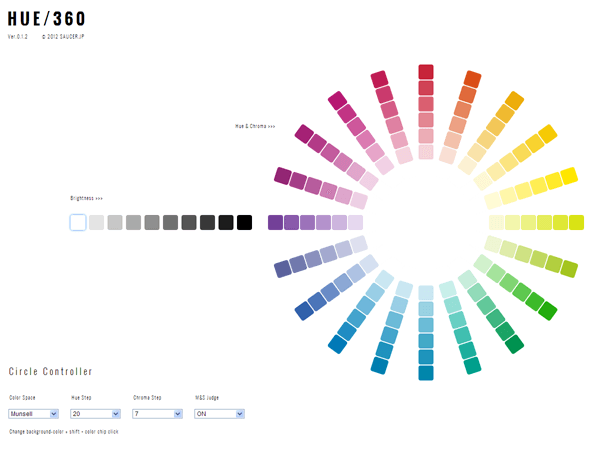
こちらが紹介したい「HUE/360」というサービス。
webでの色指定は基本的にRGB値での指定となりますがこれって光の三原色の混色なんですよね。
実際にCSSなんかで数値いじりつつデザインしてると「なんか違うなー」というときにもっと明るくしようとか、もっと彩度上げようってのが感覚的にどの数値をどんだけいじって良いのかってわからないんですよ。
RGB値直接いじって彩度上げようと思ったらくすんじゃった上に色みかわっちゃってオヤオヤ残念なんて日常茶飯事ですよ(いやそのまえにフォトショなりなんなりでデザインカンプあげとけよって話もあるけど)。
「HUE/360」ではこれがいわゆる「HSV(色相・彩度・明度)」をいじりながら色の組み合わせを選択できるのです。
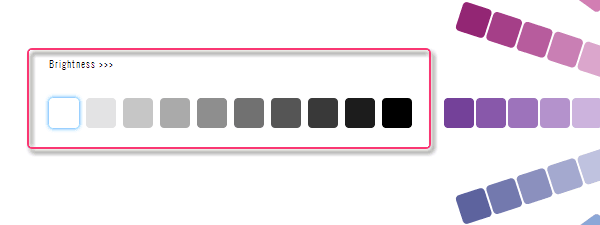
実際に使い方を見てみましょう。まず、配色したい全体の明度を選択するには画面中央左側の

このグレースケールトーンのいずれかをクリックします。明度高ければ白いほうを、低ければ黒いほうを…という具合に。
するとグレースケールトーンの右側にある色相環全体の明度が

このように連動して変化します。基本的な使い方としてはこの色相環から任意の色をピックアップしていく、ということになります。
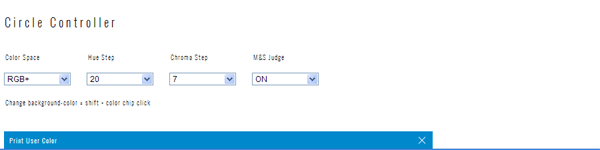
そのまえに画面左下にあるいくつかのオプション項目の説明を。

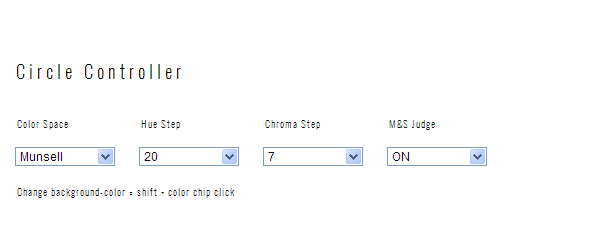
ここに
- Color Space
- Hue Step
- Chroma Step
- M&S Judge
という4つの項目があります。「Color Space」は利用する色空間の種類を選択できて「Munsell・RGB・RGB+」の3種類の中から選べます。
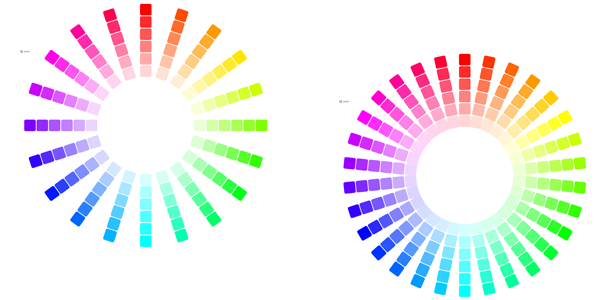
「Hue Step」は色相環上の色相(色合い)のステップ数を変化させます。この値を増やすと

色相差が小さく色数が多くなり、減らすと色合いの差がハッキリして選択できる色数が減ります。
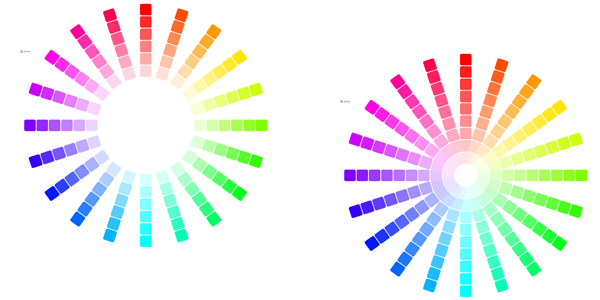
「Chroma Step」は明度の調整項目です。これもステップ数を指定します。

値を小さくすれば同色相での明度差が明瞭になり、大きくすれば隣接するものの明度差が小さく選択できる色が増えます。
「Hue Step」も「Chroma Step」も変更すると即座に画面右の色相環に反映されるので、ここでトーンある程度絞込み配色をビビットな感じにするのか、落ち着いた感じにするのかというのをある程度統一できます。
「M&S Judge」というオプションの選択項目はON/OFFになっており、ONにしておくと最初に選んだカラーと調和するカラーだけが表示されてそれ以外がはじかれるようになります。
実際に一色目を選択(色相環上のいずれかの色をクリック)すると

はい、このように不調和な色相が非表示となりました。そういうわけで「M&S Judge」はデフォルトでONになってますのでそのまま使えば良いでしょう。
1色目を選択するとウィンドウ左下に

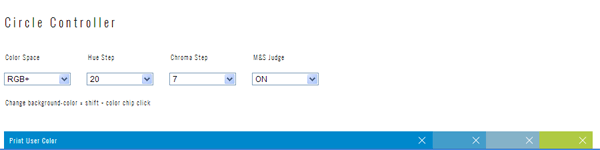
このように選択した色のバーが表示されます。その後続けて色相環上のいくつかの色をクリックすると

このバーに整列されてどんどん色が並んでいきます。選択した色がイマイチだなー、という時はこのバー上の色の「×」ボタンを押すと削除できます。
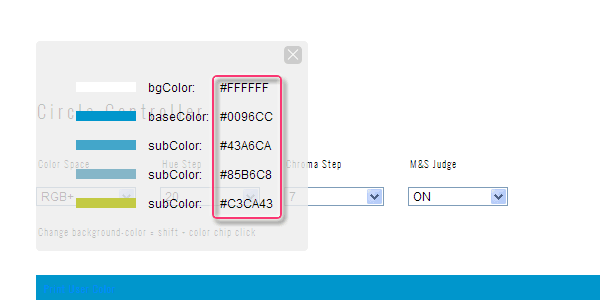
そんな感じで配色が決定し最終的に選択した色のカラーコードを取得するには、最初に選んだカラーの左端に「Print User Color」という表示がありますのでそこをクリックすると

このようにRGB値でのカラーコードを得られるというわけです。
これならあんまり配色に明るくない人でもかなり色を絞り込んで選択できますね。いやぁ、便利。
まとめ
「そもそも最初に配色決めないでいきあたりばったりでCSSでカラーいじっているお前はどうかしてるぜプゲラッ!」いやごめんなさいホントどうかしてます。だからこういうツールはありがたいです。最初のキーカラーだけ方針決まってればあとが進めやすいですからねぇ。
ちなみに私のような決してデザインに明るくない人向けに
というスライドがございますのであわせて読むと大変参考になると思います。その中でこの「HUE/360」の紹介もあります(たぶん同じ方が自分で作られたんだと思います)。
そんなわけで配色苦手、色調のデザインと聞いただけでガクブルしてしまう人はこういったツールを使って見ると良いんじゃないでしょうか。
んじゃまた。



コメント