CSSの【transform:rotate()】を使った回転するパネルのサンプルを作ってみました。
手法としては比較的知ってる人も多いかもしれませんが自分用備忘録として。
回転変形おもしろーい
ベースとなるHTMLはこちら。
<p><a href="#">Sample Box 1</a></p>
はい、1行ソースです、すみません。単純に【p】の中に【a】を内包しているだけ。これに
p{
display:block;
margin:10px;
width:100px;
height:100px;
}
a{
display:block;
line-height:100px;
text-decoration:none;
text-align:center;
color:#fff;
border-radius:6px;
background-color:#44f;
transition:0.3s linear;
}
p:hover a{
background-color:#f44;
transform:rotateY(180deg) rotateX(180deg) rotateZ(180deg);
}
こんなCSSを適用してみます。

パネルにマウスカーソルを合わせるとくるりと回転します(オマケで背景色も変化させてます)。静止画じゃわかりにくいんで実際にサンプルページを見てもらえるとわかりやすいと思います(OperaやIEの古いバージョンでは動作しないかも)。
解説というほどのことでもないですがちょっとだけ補足。
【a】は【p】に内包されていていずれもCSSでブロックにしています。回転の演出は【p:hover a】に設定した【transform:rotate~】で行っています。rotateXなら水平線を軸に縦回転、rotateYなら垂直線を軸に横回転、rotateZならディスプレイに直角な軸を中心に画面上で回転します。回転角度は時計回りにdeg(°)で指定します。
このサンプルのようにrotateX,Y,Zを複数あわせて使うこともできます。
【transform】自体は回転のほかにも拡大・縮小、傾斜変形、移動など様々な変形を要素に与えることができますがここでは割愛。
あと変形に要する時間とタイミングは【transition】で指定します。
今回のサンプルソースのミソは、変形(回転)するのは【p】全体ではなく【a】だけということ。ですので【transition】は【p】ではなく【a】に設定し、【transform】は【p:hover】ではなく【p:hover a】に記述していること。
仮に【p】全体を変形させてしまうと、変形にともなってhover領域も変わってしまいマウスポインタの位置によってはスムーズにアニメーションせず途中の工程でカクカク往復したりおかしなことになっちゃいます。
この上手く行かないサンプルのパネルの端のや隅の方(タイミングによっては中央付近でも)にマウスポインタ合わせると動作おかしいですよね?これはこれで面白いと言えなくもないんですけど…
なので、変形対象を【p:hover a(p:hoverの子孫のa)】にしておくことで、マウスポインタの位置に関係なくきちんとアニメーションしてくれるようになります。
複数を配置してみる
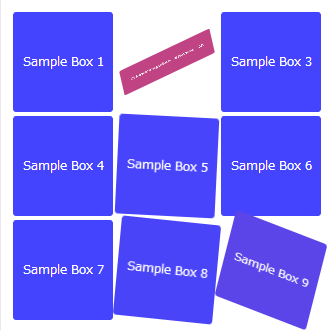
こういうの単体で用いるとイマイチ使いどころが思いつかなかったり、無理して盛り込むとそこだけ浮いた演出になっちゃいますが、同じ効果のパネルを並べると使い方をイメージしやすいかと思いそんなサンプルも。
HTML
<div>
<p><a href="#">Sample Box 1</a></p>
<p><a href="#">Sample Box 2</a></p>
<p><a href="#">Sample Box 3</a></p>
<p><a href="#">Sample Box 4</a></p>
<p><a href="#">Sample Box 5</a></p>
<p><a href="#">Sample Box 6</a></p>
<p><a href="#">Sample Box 7</a></p>
<p><a href="#">Sample Box 8</a></p>
<p><a href="#">Sample Box 9</a></p>
</div>
先ほどと同じ【p】に【a】を内包するものを複数書いてさらに全体を【div】で囲んでいます。
CSS
div{
display:block;
width:312px;
margin:10px;
}
p{
display:block;
float:left;
margin:2px;
width:100px;
height:100px;
}
a{
display:block;
line-height:100px;
text-decoration:none;
text-align:center;
color:#fff;
border-radius:3px;
background-color:#44f;
transition:0.3s linear;
}
p:hover a{
background-color:#f44;
transform:rotateY(180deg) rotateX(180deg) rotateZ(180deg);
}
基本的に最初のサンプルのCSSとやってることは変わりません。【div】の領域を設定して【p】にfloatをかけグリッド状に並べたものです。

こうするとグリッド全体がある一定のルールに基づく動作をする一つのパネルとして認識しやすいと思うのですがいかがでしょうか。もちろん他のデザイン要素との調和が必要なんでしょうけどね。
ということでちょっと面白そうだと思ったのでサンプルを書いて見たんですがいかがでしょうか。
んじゃまた。



コメント