先日書いたCSS小ネタまとめのようにCSS3も使えば使うほど味が出て、応用次第で色んなことできて楽しいですよね。私も大好きです、CSS3。
IE非対応云々のためハックがどーこーとかめんどくさいことはありますけど。
というわけでここらで初心者からパワーユーザーまでぜひおさえておきたいチートシートページやリファレンスサイトをまとめておきますので参考にどうぞ。

CSS3の困った/アレが知りたい、はここで調べよう
筆者選で7つほど。他にもいろいろあるんですが、読みやすいのメインに挙げてみました。
1.E BISUCOM TECH LAB : CSS3プロパティ&ブラウザ対応一覧
恐ろしくまとまり過ぎているページ。もともと書籍の巻末付録だったものをWebで公開しているらしいです。各プロパティの対応ブラウザが一目でわかるのがありがたい。
ベンダープレフィックスの要・不要とかまで書いてます。時々更新されている模様。
2.CSS3対応のCSSセレクタ一覧 – CSSデザインノート
こちらはプロパティではなくセレクタの一覧。擬似セレクタなんかも含めてリスト化されて全部載ってます。普段使わないようなセレクタでも駆使するとJavaScriptに頼らなくてもそこそこのことはできちゃいますよね。
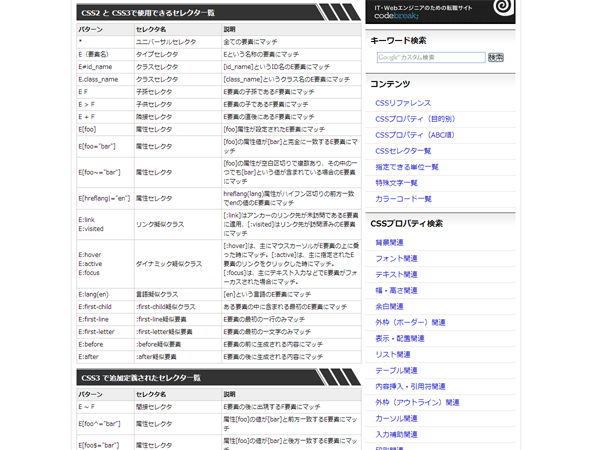
3.CSS2.1とCSS3で使えるセレクタ一覧表 | ウェブランサー
CSS2だけで使えるものと3で使えるものを分けてリスト化したセレクタ一覧。ターゲットブラウザ次第では使えないセレクタも発生するのでここで確認すると良いかも。
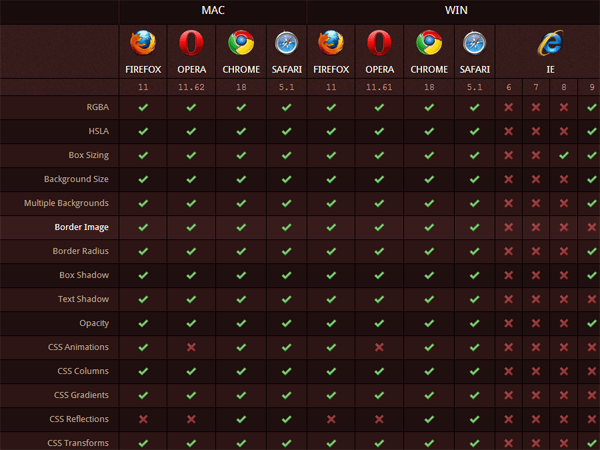
4.HTML5 & CSS3 Support, Web Design Tools & Support – FindMeByIP – CSS3 & HTML5 Browser Support
こちらは有名なのでご存知の方も多いでしょう、海外のサイトです。CSS3のプロパティとブラウザ対応状況の一覧。グラフィカルでとっても見やすいです。
同じサイトでセレクタの一覧については
HTML5 & CSS3 Support, Web Design Tools & Support – FindMeByIP – CSS3 & HTML5 Browser Support
も確認できて超便利。そのほかHTML5のウェブアプリケーション、エンベッド、オーディオ/ビデオコーデック、フォーム関係の対応状況などもあります。なんやかんやブクマしておいて定期的に確認したいサイト。
5.CSS Cheat Sheet 日本語
こちらはPDF版の簡易CSSチートシート。紙1枚分にまとめたものなのでCSSに関する情報を網羅しているわけではないですが、比較的よくお世話になりそうな内容は入っている。特に初心者が印刷して手元においておくのにオススメです。
http://www.textdrop.net/wp-content/uploads/css-cheat-sheet-v2-ja.pdf
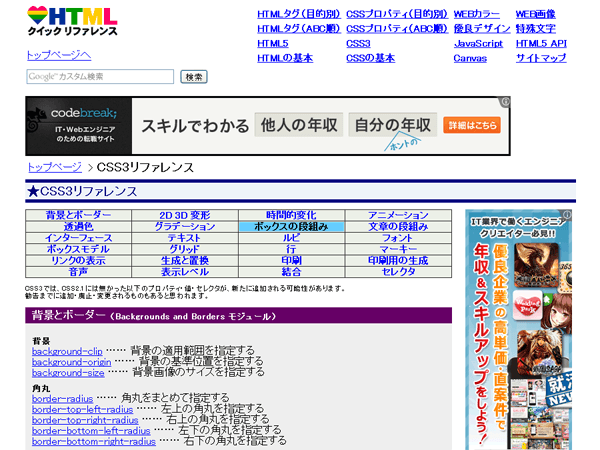
6.CSS3リファレンス
日本語CSS3リファレンスサイトでは一番ポピュラーかなぁ。「CSS3 リファレンス」でググっても一番最初に出てくるし。定番中の定番です。

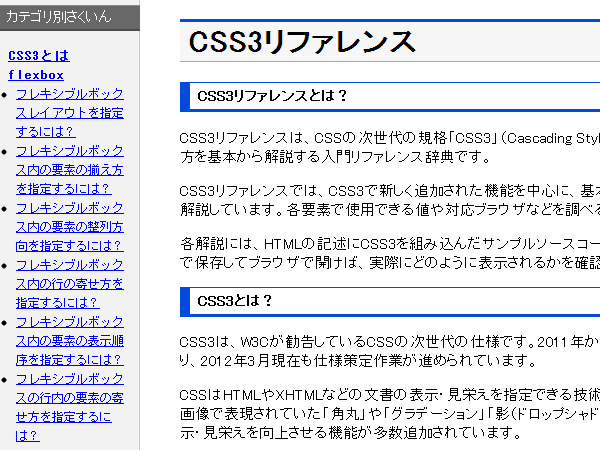
7.CSS3リファレンス ~CSS3を基礎から学ぶタグリファレンス辞典~
タグ別索引もあるんですが、やりたい事から探す逆引き系として役立つサイト。「フレキシブルボックス内の要素の揃え方を指定するには?」とか「各角の角丸の半径を指定するには?」とかあるある系の解説がたくさん書いてあるのでわかりやすいと思います。
まとめ
業務でWeb制作やってる人はほとんど知ってるかもしれませんね。パッと見で内容わかり易いところを挙げてますんで、これからWeb制作の勉強するよ~、という人が具体的に案件抱えてなくても読み物的にざっと目を通しておくだけでも引き出し増えて良いと思いますよ。
んじゃまた。









コメント