先日のGoogleDriveリリースでいくつか記事書きましたが常用としては相変わらずDropBox派のゴロドクです、どうも。
ブログ記事書くときはいつもemeditorってWindows用のテキストエディタ使ってソースべた書きしてるんですが、DropBox連携のウェブアプリ型テキストエディタがあったのでその紹介などを。
ブラウザがあればどこでも
今回紹介するのはこちら。
Writebox – Text editor for Dropbox
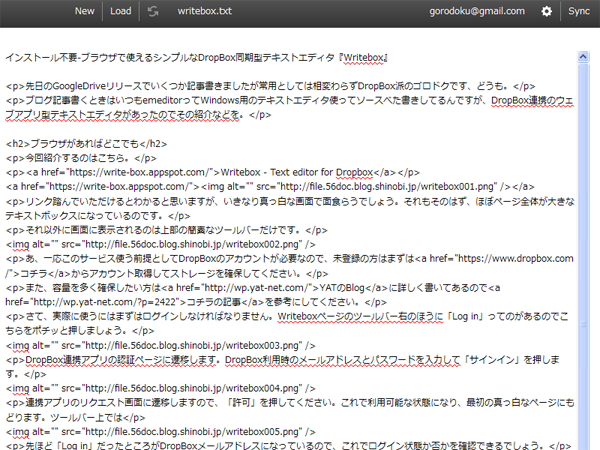
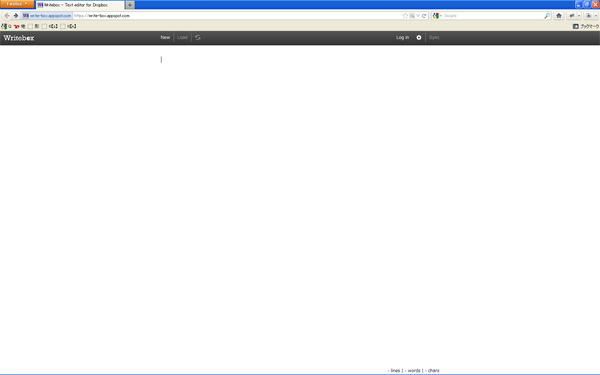
リンク踏んでいただけるとわかると思いますが、いきなり真っ白な画面で面食らうでしょう。それもそのはず、ほぼページ全体が大きなテキストボックスになっているのです。
それ以外に画面に表示されるのは上部の簡素なツールバーだけです。

あ、一応このサービス使う前提としてDropBoxのアカウントが必要なので、未登録の方はまずはコチラからアカウント取得してストレージを確保してください。
また、容量を多く確保したい方はYATのBlogに詳しく書いてあるのでコチラの記事を参考にしてください。
さて、実際に使うにはまずはログインしなければなりません。Writeboxページのツールバー右のほうに「Log in」ってのがあるのでこちらをポチッと押しましょう。

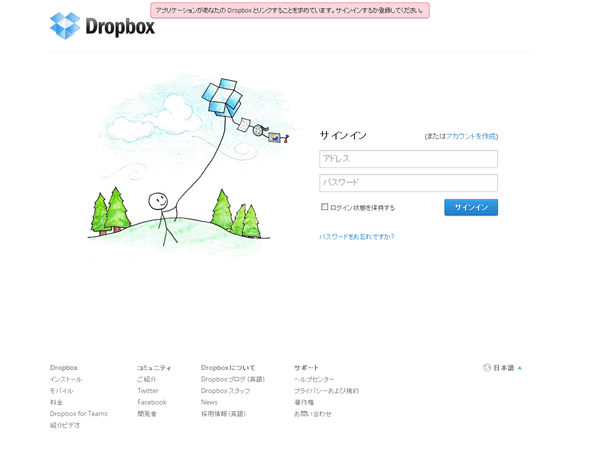
DropBox連携アプリの認証ページに遷移します。DropBox利用時のメールアドレスとパスワードを入力して「サインイン」を押します。

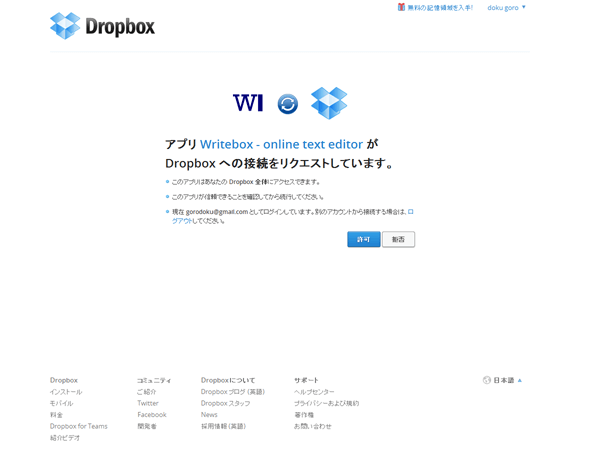
連携アプリのリクエスト画面に遷移しますので、「許可」を押してください。これで利用可能な状態になり、最初の真っ白なページにもどります。ツールバー上では

先ほど「Log in」だったところがDropBoxメールアドレスになっているので、これでログイン状態か否かを確認できるでしょう。
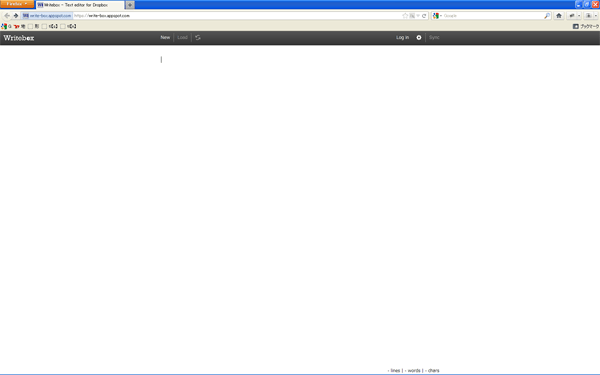
あとはテキストボックス内にサクサクと文章を書いていくだけです。
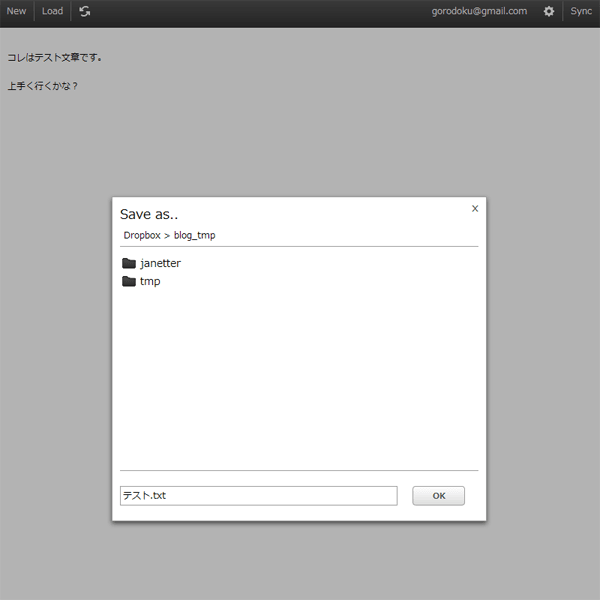
保存の仕方ですが、ツールバー右端に「Sync」というボタンがあるのでこれでセーブします。新規テキストなら下のスクリーンショットのようにダイアログが開いてDropBox内のパスを聞かれるので、それを選択してからファイル名を指定してください。

またすでに保存済みの文章の場合は

このように「Syncing…」と表示されて上書き保存されます。また、試しにテキストボックスがアクティブなときに「Ctrl + S」押してみたら、同様に保存できました。感覚的にはいつものキーボードショートカット使えるのはありがたいです。
なお、保存したファイルを別のテキストエディタで開いて見たところ、文字エンコードはBOMなしのUTF-8のようでした。
編集中の文章を破棄して新たな文章を作成するときはツールバー左端の「New」を、すでにDropBox内に保存してある文章を呼び出す場合には「Load」から開くことが出来ます。
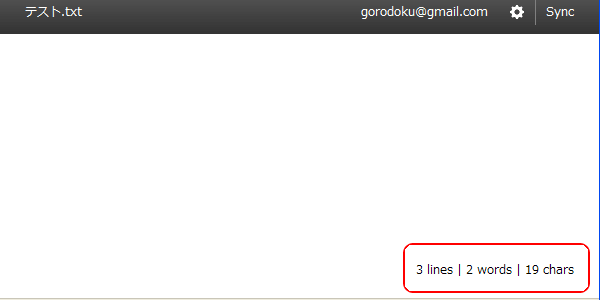
あと、地味ですが画面右下のほうには

こんな感じで行数や単語数、字数などが表示されます。ただ日本語ではスペース区切りで書かないので単語数はあんまり意味ないですけどね。
使いどころが難しい、か?
そんな感じでいたってシンプルなテキストエディタです。機能は豊富ではないのであまり複雑な操作は行えません。とはいえ、最近のブラウザなら複数タブ開いて別々の文章を同時に編集することも可能ですし、ブラウザの検索機能も当然使えます(だいたい「Ctrl + F」ですよね)。
サラッとテキスト書くだけならこれで十分な気がします。もちろんソースべた書きの私もブログ記事くらいならコレで用が足ります。今回のこの記事も実際にWriteBox使って書いてみました。

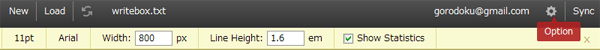
ちなみにツールバー右側(ログインアドレスとSyncボタンの間)の歯車アイコン押すと

こんな感じで設定メニューが表示されてフォントサイズ、フォント、テキストボックス幅、行送り間隔などが設定なんかも出来ちゃいます。
いつも使ってる自分のPCならあまり利用する機会もないかもしれませんが、出先や借り物のPCで作業するときなんかは、書いたものがそのままクラウドに保存できるのでそういった意味では便利だと思います。OS問わないですし。またはiPadなどタブレットで作業するのにも良いかもしれませんね。




コメント