WEBページの演出で吹き出しの中にテキストが入ってるのをよく見かけますが、あれのやり方をかなり最近まで知らなかったゴロドクさんです、どうも。
CSSのbefore/after擬似要素の説明で吹き出しのサンプル紹介してるんですけど、今回はそれについてもうちょっと詳しく書いておこうかな、と。
吹き出しの矢はボックスのボーダーで描画します
ベースとなるHTMLは以下の1行のみです。
<p class="balloon">ゴロドクさんイケメン過ぎて泣けた!</p>
クラス指定なので1つCSS定義しておくと同じ演出を繰り返し使えますね。
divタグネストとかでも同様のこと出来るんですが、HTMLソースがスッキリするのでbefore/after擬似要素を利用します。ご存じない方は事前に
劇的!(でもない)before after 擬似要素の使い方まとめ | 56docブログ
を読んでおくと分かり良いと思います。
まずは以下のCSSを適用してみます。
.balloon{
width:240px;
height:40px;
padding:10px;
background-color:#c0c0c0;
}
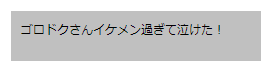
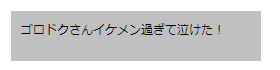
【ブラウズ結果】

グレー背景で250px×50px(padding含む)の領域に「ゴロドクさんイケメン過ぎて泣けた!」とテキストが表示されます。
次に、.balloon:before擬似要素を追加してみます。
.balloon{
position:relative;
width:240px;
height:40px;
padding:10px;
background-color:#c0c0c0;
}
.balloon:before{
content:"";
position:absolute;
width:50px;
height:50px;
border-style:solid;
border-width:5px;
border-color:#ff0000 #00ff00 #0000ff #ffff00;
}
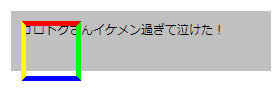
【ブラウズ結果】

親要素(ここでは元の.ballonクラス)は基本的に変わりませんが、before擬似要素が相対配置となるよう、親要素に【position:relative;】も追記しておきます。
これは、親要素に【position】を明示しない場合その値がデフォルトで【static】となり、この子孫要素に【position:absolute;】を指定しても機能しないためです。
子要素の相対配置の原点は親要素のpaddingを含めた領域の左上です。コンテンツの左上ではありません。が、相対位置を明示しない場合は親要素のコンテンツの左上とbefore擬似要素の左上が一致します。
これはもともとbefore擬似要素は親要素のコンテンツの直前に挿入されるためです。この辺は若干紛らわしいので注意が必要です。
で、結果としてここではbefore擬似要素で生成した60px×60px(4色のボーダー含む)のボックスがテキストと重なるように表示されています。
続いてbefore擬似要素の位置を変更するためにtopとleftを指示します。これらのプロパティは基準位置より上から~px、左から~pxというように指定します。
.balloon{
position:relative;
width:240px;
height:40px;
padding:10px;
background-color:#c0c0c0;
}
.balloon:before{
content:"";
position:absolute;
width:50px;
height:50px;
top:60px;
left:30px;
border-style:solid;
border-width:5px;
border-color:#ff0000 #00ff00 #0000ff #ffff00;
}

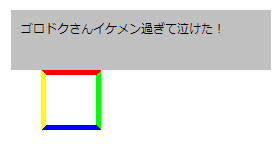
topを親要素のボックスのサイズと同じ(ここではコンテンツ 40px + 上padding 10px + 下padding 10px = 60px)だけ移動してみました。親ボックスの下辺とbefore擬似要素で生成したボックスの上辺がピタリと一致しました。leftはとりあえず30px指定してますがここで吹き出し矢の左右位置を調整します。
次にbefore擬似要素のサイズを0px×0pxにしてボーダーだけで構成されたボックスにしてみます。ついでにこのボーダーのサイズもちょっと手を加えて上辺30px、左右辺それぞれ5px、下辺0pxとしてみます。
.balloon{
position:relative;
width:240px;
height:40px;
padding:10px;
background-color:#c0c0c0;
}
.balloon:before{
content:"";
position:absolute;
width:0px;
height:0px;
top:60px;
left:30px;
border-style:solid;
border-width:30px 10px 0px 10px;
border-color:#ff0000 #00ff00 #0000ff #ffff00;
}

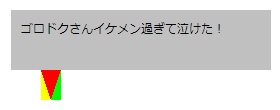
いかがでしょう。ここまで来ると察しが付くと思いますが、親要素に対して吹き出しの矢になるところが、before擬似要素で生成したボックスのボーダーの上辺になるわけです。
ここまで来ればあと一息です。擬似要素のボーダーの上辺を親要素の背景色と同じにして、それ以外の辺を透過色に指定しまいます。
.balloon{
position:relative;
width:240px;
height:40px;
padding:10px;
background-color:#c0c0c0;
}
.balloon:before{
content:"";
position:absolute;
width:0px;
height:0px;
top:60px;
left:30px;
border-style:solid;
border-width:30px 10px 0px 10px;
border-color:#c0c0c0 rgba(192,192,192,0);
}

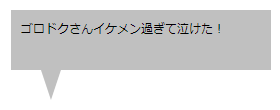
ということで基本的な吹き出しが完成しました。一つ一つ順を追って考えると意外に単純なものでしたね。
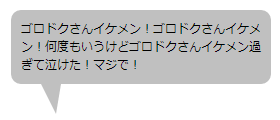
ここまでは相対配置をピクセル単位で指示しましたが、親要素の高さを無指定(またはauto)にして擬似要素のtop指定を100%にしておくとテキストの行数に応じて高さが伸び縮みしても吹き出し矢がそれに追従するのでなにかと便利だと思います。
あとは体裁を整えるのに親要素の角丸などを指定しておくといかにも吹き出しっぽく見えたりします。ちなみに親要素の角丸サイズをpaddingに一致させておくと中身のテキストが吹き出しからはみ出ることはありません。
また、親要素の下マージンを吹き出しの矢のサイズ(=擬似要素のボーダー上辺の幅)以上に設定しておくと後に続く要素が重ならなくなるで安心ではないでしょうか。
子要素のボーダー左右辺の幅を変えると吹き出しの矢の角度を調整することも出来ますね。
.balloon{
position:relative;
width:240px;
margin-bottom:30px;
padding:10px;
background-color:#c0c0c0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
.balloon:before{
content:"";
position:absolute;
width:0px;
height:0px;
top:100%;
left:30px;
border-style:solid;
border-width:30px 5px 0px 15px;
border-color:#c0c0c0 rgba(192,192,192,0);
}

だいたいこれで吹き出しの作り方はわかってもらえたかと思います。
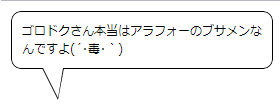
最後に枠線付きの吹き出しの場合のサンプルを載せておきます。
.balloon{
position:relative;
width:240px;
margin-bottom:30px;
padding:10px;
background-color:#ffffff;
border-style:solid;
border-width:1px;
border-color:#000000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
.balloon:before{
content:"";
position:absolute;
width:0px;
height:0px;
top:100%;
left:30px;
border-style:solid;
border-width:31px 6px 0px 16px;
border-color:#000000 rgba(0,0,0,0);
}
.balloon:after{
content:"";
position:absolute;
width:0px;
height:0px;
top:100%;
left:31px;
border-style:solid;
border-width:30px 5px 0px 15px;
border-color:#ffffff rgba(255,255,255,0);
}

親要素にボーダをかけつつ、今まで使ったbefore擬似要素の上にafter擬似要素で同じように作った矢を重ねて若干サイズを変えて矢の枠線部分を表現してます。
なお、ボーダーの透過色部分についてはまとり(@ub_pnr)さんの
ボーダーで三角形などを作るときには transparent ではなく rgba() で | Unformed Building
が参考になりますのでそちらもあわせてどうぞ。
まとめ
同じ手法の説明記事はググればいっぱい出てくるのですが、非WEB系の人にも分かってもらえるように細かく説明してみました。
多用する表現ではないですが、吹き出し化したいHTMLタグにクラス追加するだけで適用できるので基本形状をテンプレ化して保存しておくとパッと使えて便利ですね。
んじゃまた。



コメント