最近すっかりはてぶ乞食になってるゴロドクさんです、どうも。
1年も毎日ブログを書き続けてるとそこそこPVもでるようになるますが、全く読まれない記事もあれば毎日コンスタントにググられる記事もあったりします。
最近でははてぶ経由で拡散することも多くなり「ウチのブログにもはてぶ数を元に人気記事一覧つけてみましょか」とサイドバーに人気記事載せたりし始めました。
で今回はその方法を2通りご紹介。あ、私のオリジナルではないですよ。念のため。
はてぶウィジェットを利用する
一つ目ははてぶウィジェットを利用する方法です。
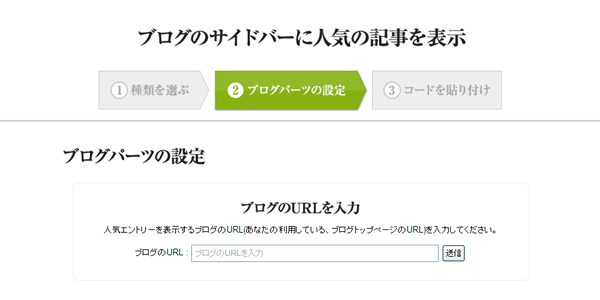
上記のページに飛んでいただきまして自分のブログURLを入力します。と

「新着順か人気順か」「幅の指定」「テーマ」など簡単な設定をすればそれを反映したスクリプトを吐き出してくれます。これを自分のブログのテンプレートにコピペすれば完了。ものすごくお手軽。
しかしながらこれだとCSSで体裁ほとんどいじれないので、デザイン重視の方は困っちゃうかもしれません。
jqueryを利用する方法
で、調べるとウェブルさんが良い方法紹介してくれてました。
はてなブックマーク数が多い順に自分のブログの人気記事を一覧にする方法 | ウェブル
こちらの記事にあるソースをjsファイルで保存して、HTMLヘッダーあたりでjqueryとあわせて呼び出せばOKです。私はこちらの方法を使っています。
jsソースを上記ページから転記して説明加えておきます。
var j$ = jQuery;
j$(function() {
var siteurl = 'ここに自分のブログのURLを入力';
var id = 'hotEntry';//HTML表示部分にこのidを指定する
j$.ajax({
dataType: "jsonp",
data: {'sort':'count', 'url':siteurl},//sortは'count'ではてぶ数順、'hot'で新着順になる
cache: true,
url: "http://b.hatena.ne.jp/entrylist/json",
success: function (data)
{
var hotEntry = document.getElementById(id);
var content = '';
j$.each(data, function(i,item)
{
if(item.link != siteurl) {
content += '<li>';
content += '<a href="http://b.hatena.ne.jp/entry/' + item.link + '" class="resentHatebu">';
content += '<img src="http://b.hatena.ne.jp/entry/image/small/' + item.link + '"></a>';
content += '<a href="' + item.link + '">' + item.title + '</a>';
content += '</li>';
}
}
);
hotEntry.innerHTML = '<h2>Hot Entry</h2><ul>' + content + '</ul>';
}
});
});
実際に人気記事リストを表示する部分には
<div id="hotEntry"></div>
このように書いておきます。
あとjsの呼び出しは、たとえば作ったファイルの名称が「hatena.js」だとすると
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="hatena.js"></script>
こんな感じでHTMLheadタグ内などで呼び出します。作ったjsファイルのパスは適宜調整してください。
jsソースの後半のほうで吐き出す人気記事リストのタグの発行がされています。多少HTML分かればこの辺も好きにいじれると思います。参考までにこのソースのまま人気記事リストが出力されると
<div id="hotEntry">
<ul>
<li>
<a href="記事のはてぶページのURL" class="resentHatebu"><img src="はてぶ数画像"></a>
<a href="実際の記事のページのURL">記事のタイトル</a>
</li>
…
(以下リストタグ繰り返し)
</ul>
</div>
こんなHTMLタグを吐き出しますのであとはCSSで自由に装飾することができます。
ブログ開始したばかりではてぶ記事が全然ない状態では意味がないですが、そこそこはてぶられるブログになったらこんなのも導入してみると良いと思います。
んじゃまた。




コメント