お気づきの方もいらっしゃるかもしれませんが、当ブログの意匠をうっすら変えてみました。といっても全体構造は全くいじらず主に配色関係なのですが。
ついでにサイトロゴもなんがかイマイチ気に入らないので変更することにしたんですけど、またそのまま画像使うのも面白くないのでウェブフォントなどを使ってみることにしました。利用したのはGoogle web font API。
APIというとなんだか難しそうで構えてしまいますが、サイト上で発効されるタグコピペするだけなので導入はめっさ簡単です!
使えるフォントは500種以上
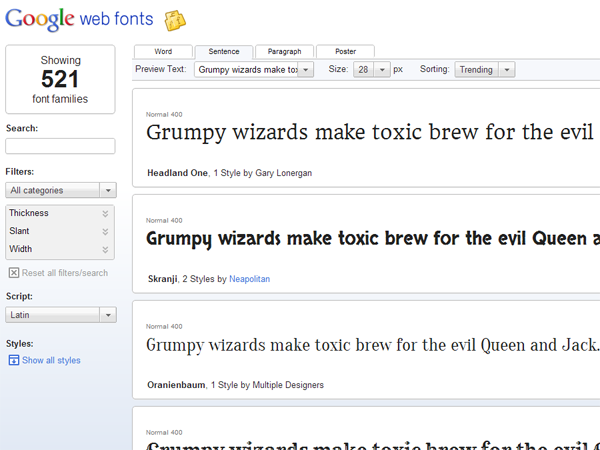
ということで導入方法書いておきます。まずはGoogle Web Fonts サイトにアクセス。
ここから好きなフォントを自由に選んで使うことが出来ます。もちろん無料。残念ながら日本語フォントはありませんが…それでもサイトタイトルや見出しなんかに使うには十分すぎるでしょう。
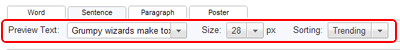
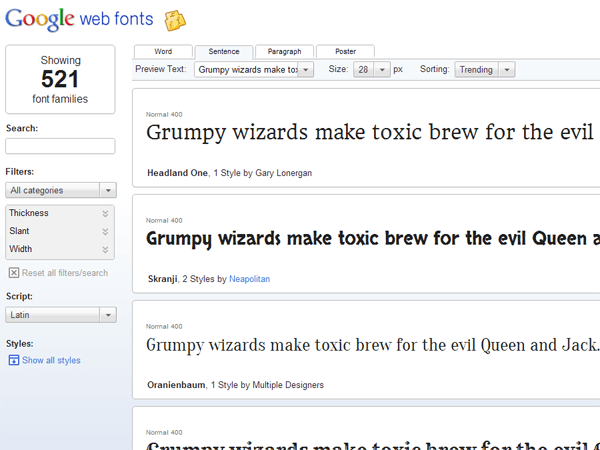
さて使い方ですがサイト上のフォント一覧から好きなフォントを選択します。リストは並べ替えもできてページ上部のコントロールの【Sorting】という項目で
- Alphabet:フォントファミリー名のアルファベット順
- Date Added:追加された日時順
- Number of styles:書体の多い順
- Trending:トレンド順
- Trending:人気順
などから選択できます。

またプレビューテキストは任意に変更することができて【Preview Text】という項目の後のテキストボックスに入力した文字列がそのままプレビューに使用されます。語句が決まってるときはこれを利用すると超便利です。またフォントサイズも【Size】欄でピクセル単位で指定でき、プレビューに反映されます。

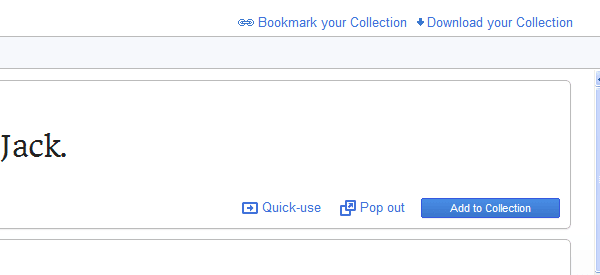
利用したいフォントが決まったら使いたいフォントファミリーのリスト右側にある【Quick-use】をクリックします。すると

このようなページ遷移します。
指定したフォントファミリーに書体が複数ある場合はまず利用したい書体を選択しチェックボックスにチェックを入れます。ただ書体が多くなるとデータ呼び出し量も増えて結果的にページロード時間に影響しますので、必要最小限にしておきましょう。
次にキャラクターセットの指定をします。【Latin Extended】(ラテン拡張)にチェックを入れるとキリル文字その他特殊記号が使えるようになりますが、不必要ならこれもデータ量圧縮のため不使用とします。一般的な英数字なら拡張無しでも問題なく使えるはずです。

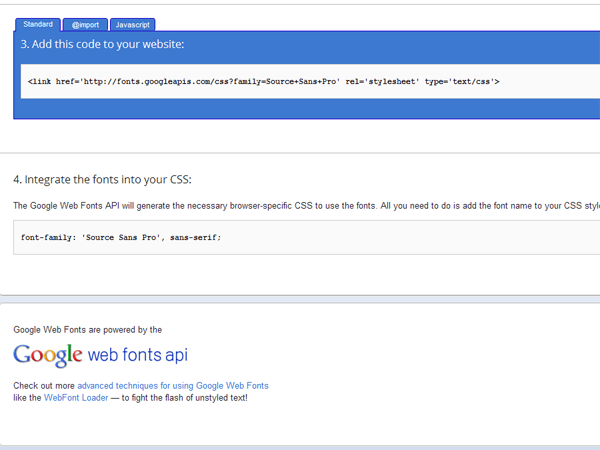
以上設定してページ下方へスクロールするとHTMLタグとCSSコードが発行されますので、これをそのままコピペすればすぐに利用することができます。
HTMLはlinkタグがデフォルトで表示されますが、タブ切り替えで@importやjavascriptでも発効できます。通常はlinkタグで問題ないでしょう。で、これをHTMLソースのheadタグ内にコピペします。
cssコードは単純なfont-familyプロパティですので、これを適用したい要素にコピペすればokです。実に手間要らずです。
試験的に当ブログのタイトルに利用したところ、体感的なロード時間には特に影響無さそうです。この辺気にしてウェブフォント利用に二の足を踏む人もいるかもしれませんが、あまり神経質にならなくてもよいのではないかなー、と思います。
なによりhtmlではどうしても環境依存となってしまうフォントですが、ウェブフォント利用で環境依存せず表示したいものをそのまま表示できるというメリットは大きいのではないかな、と思います。
当ブログのタイトル部では単にウェブフォント適用しただけですが、CSS3プロパティでtext-shadowかけてみたり、divで囲んで諸々のプロパティで装飾ボタン化したりなど、見出しやアイコン的な用途でも画像無しでいろんな応用ができるのではないかな、と思います。




コメント