まったく、マイクロソフトはWindows8になってさえ未だ標準のテキストエディタは「メモ帳」。文字エンコード変換や高度な検索・置換・編集機能もほぼないに等しく、もうちょっとなんとかならんもんですかね…と思ってるのは私だけではないでしょう。
EmEditorのフリー版も正規の配布元からは消えたし、かといってちょっとしたコーディングのためにDreamWeaver購入して入れるのも小市民の台所事情としてはなかなか苦しいところがありますよね(CC使うという手もあるけど)。
で、調べてみたところフリーで使える「Notepad++」というのが良さげだったので試してみたら…やっぱりよかった!
そんなわけで今回は「Notepad++」の紹介をして見たいと思います。

Notepad++はこんなテキストエディタです
まずはNotepad++ってどんなエディタなの?ということですが
- GPLライセンスで無料で使える
- MDIで複数ファイル同時編集。別ウィンドウ化も可能
- 文字エンコード複数対応
- 海外製ソフトだがデフォルトで日本語対応
- シンタックスハイライト機能。デフォルトでHTML/CSS/JS/PHPほか多様なフォーマットに対応
- オートコンプリート機能
- コードのネスト(入れ子)構造は折りたたみ・展開表示可能
- FTPクライアントとして使える(デフォルトプラグイン)
- 正規表現も使える一括検索/置換機能
他にも細かい機能はいっぱいあるんですが、主だったものはこんなところ。
元々はC++その他プログラム言語のコーディングのために開発されたエディタなので機能は豊富です。私はずっとEmEditorのフリー版使ってましたが、遜色ないですね。Webのコーディングにはもってこいなんじゃないでしょうか。
ただ残念なことにWindows用なのでMacその他では使えません。まぁ各OSでは定番エディタ見たいのもありますが。
ちょっと前に話題になったSublime Text2も高機能なエディタでOS問わず使えますけど、基本シェアウェアであって、無料試用期間が無限だということですから、それに比べるとNotepad++はライセンスのこと気にしないで堂々と使えて良いと思います。
ダウンロードとインストール
ダウンロードは以下のページから。ちなみに2013年1月現在の最新版は6.2.3です。
上記サイトの左サイドバーに「download」という項目があるのでそちらをクリック。すると

このようにダウンロード可能なファイルリストが表示されます。通常は一番上のインストーラーパッケージ(Notepad++ Installer)をダウンロードすれば良いです。
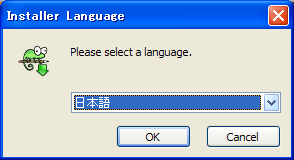
インストールはこのインストーラを実行してそれに沿っていけば問題ないでしょう。開始すると

環境言語を問われるので「日本語」(デフォルト)を選択。

そうすると日本語メッセージでインストールが開始されます。もちろんインストール後のメニューも自動的に日本語になります。

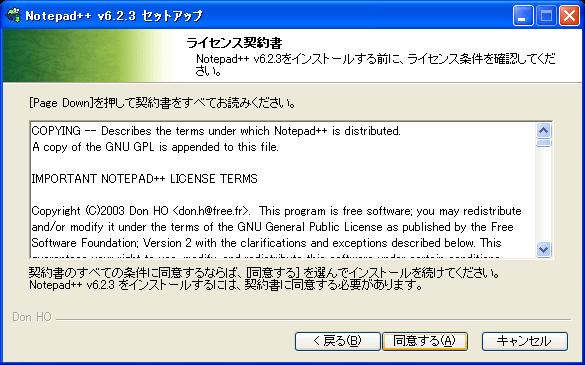
ライセンスをザッと確認して「同意する」を選択。

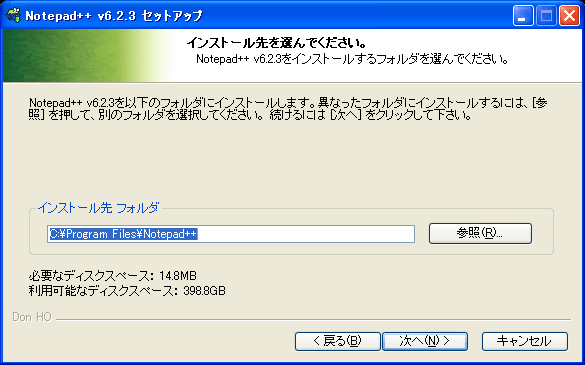
インストール先を問われるので必要に応じて指示してあげましょう。

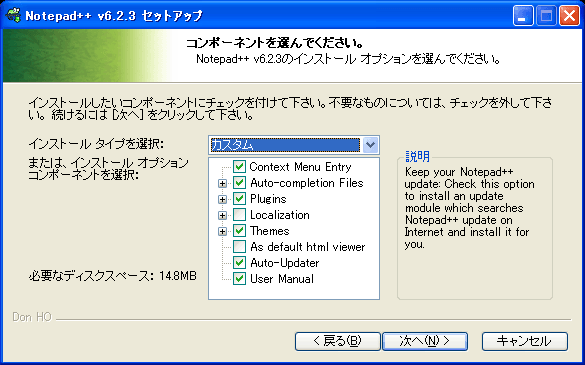
コンポーネントの選択はデフォルトのままで良いです。「次へ」で進みます。

インストールオプションもそのままで。「インストール」でサクサク進みます。

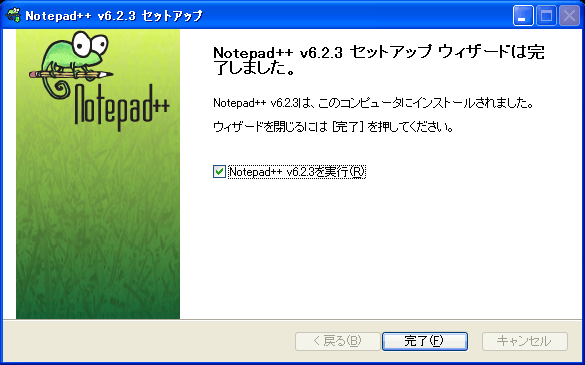
インストールは数秒で終わります。完了したら試しに実行してみましょう。

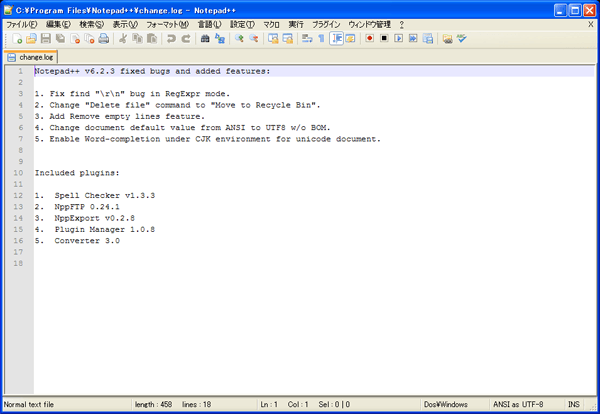
初回起動で表示される「change.log」はバージョンの変更情報なので特に気にしなくて良いです。
いかがです?いたってシンプルなエディタでしょう。ツールバーの下にタブがありますので複数ファイル開いて同時編集も可能です。やっぱテキストエディタはMDIがいいですね。
最初の設定
デフォルトでもそのまま使えるんですが、一応どの変が変更可能か環境設定をのぞいて見ましょう。

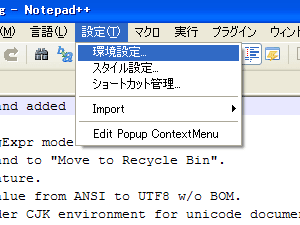
メニューバーの【設定】-【環境設定】を開きます。

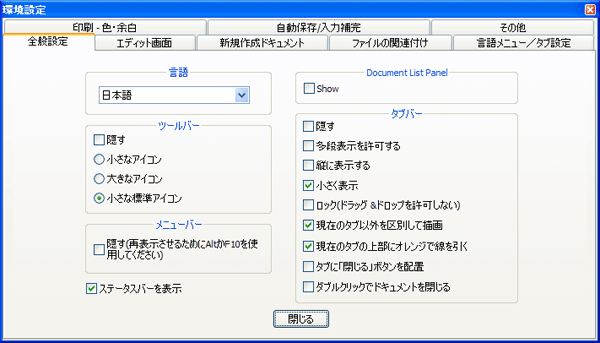
こんな感じで
- 全般設定
- エディット画面
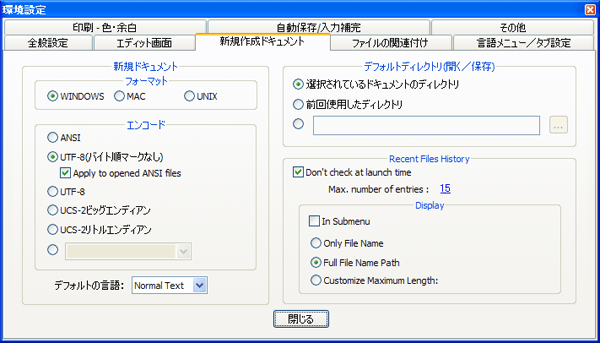
- 新規作成ドキュメント
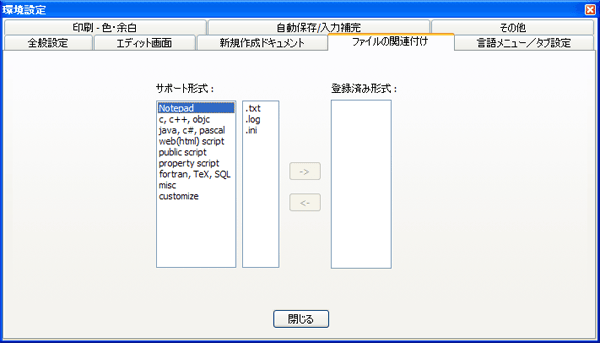
- ファイルの関連付け
- 言語メニュー/タブ設定
- 印刷・色・余白
- 自動保存/入力補完
- その他
といった設定メニューがタブごとに表示されます。環境設定は個人ごとの目的、好みにもよるんですが

とりあえず【新規作成ドキュメント】の項目で新規ファイルのファーマットやらエンコード、デフォルトディレクトリの設定をしておくとなにかと便利だと思います。

あと【ファイルの関連付け】で拡張子登録しておくと、Notepad++を標準のエディタとして利用できるようになるので使用目的に応じて設定しておきます。
リストから選ぶ形で設定できるのですが、ここにないものは一番下の【customize】を選んで直接入力することもできます。私は「.json」なんかも追加しておきました。
文字エンコードの確認・変更
テキスト入力画面の使い方は一般のエディタとなんら変わらないので割愛します。
で文字エンコードの確認・変更なのですが

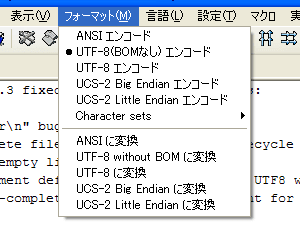
メニューバーの【フォーマット】を開くと、横罫より上に現在の文字エンコードが表示されます。黒丸付いているのが現在の状態。で、変更したい場合は横罫より下の「○×に変換」で変換できます。
ツリー表示
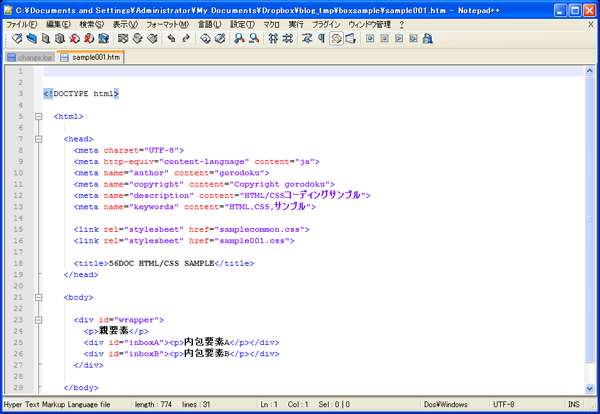
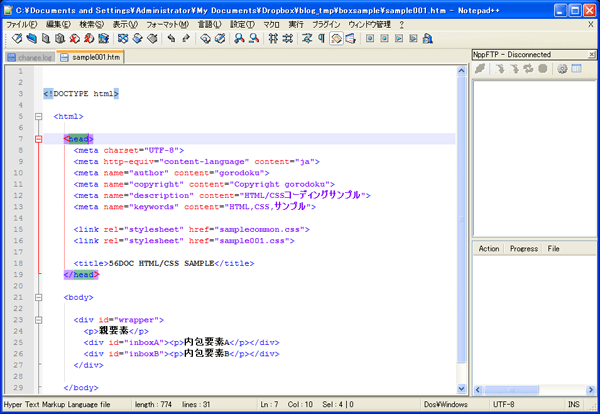
先にも紹介したとおりNotepad++はもともとプログラム言語コーディングを主たる目的に開発されたものなので、その構造もちゃんとツリー化して表示されます。HTMLでも

このようにネストされたものが自動インデントされて表示されます。
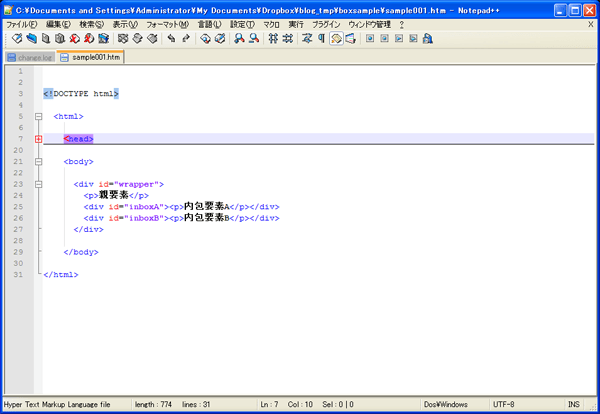
また各構造部分の表示・非表示は行番号横のマーカー(この画面では四角いマーカーに+か-)をクリックすることで切り替えられます。試しにheadのマーカーをクリックすると

はい、このようにheadタグ部分が折りたたまれて非表示になりました。マーカー四角に+になりましたがこれは「ここは折りたたまれているので展開表示できるものがありますよ」という意味です。
ブラウザでのプレビュー
Web専用のオーサリングツールにはページのプレビュー機能がついてますが残念ながらNotepad++自体にはプレビュー機能はついていません。ただ

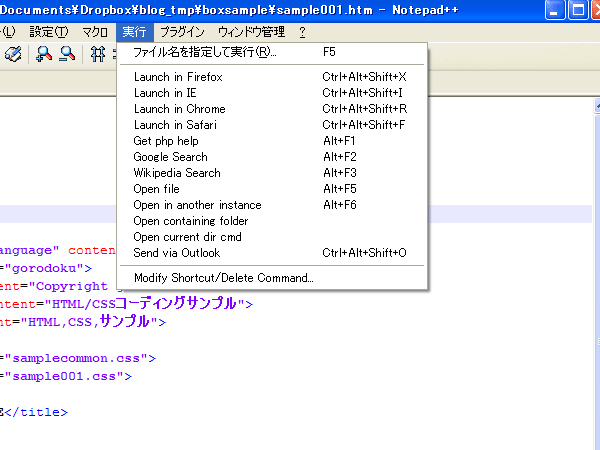
【実行】メニューの【Launch in ~】を選択することで各ブラウザで現在開いているファイルのプレビューができます。
ブラウザ直接で確認できるというのは手間でもありながら、一方でブラウザごとの表示崩れなどもチェックできるのである意味便利な機能であるかもしれませんね。
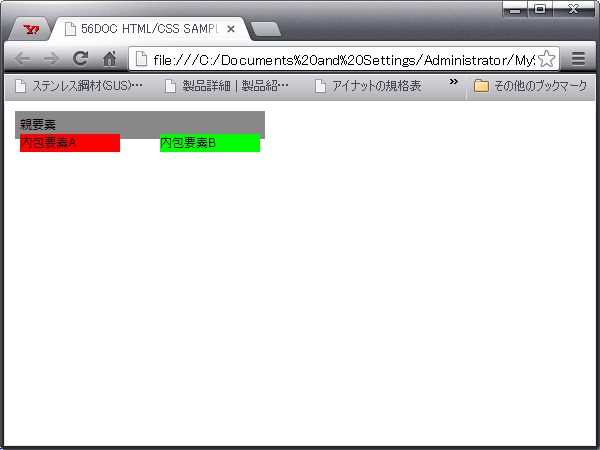
試しにHTMLファイルを【Launch in chrome】で確認すると

はい、こんな感じでちゃんとブラウザに表示されました。パスがちゃんと通っていればCSSも当然反映されます(ブラウザの機能ですからね)。
FTP機能
Notepad++の売りの一つはFTP機能だと思います。一応プラグイン扱いなのですが本体インストールでデフォルトで追加されてるのでコレを使うためにプラグインの設定とかはあらためてしなくて良いです。

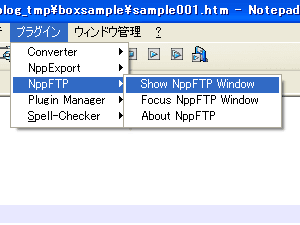
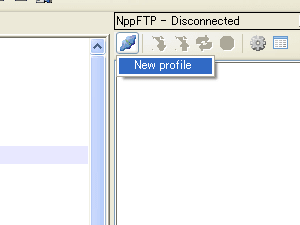
メニューバーの【プラグイン】-【NppFTP】-【Show NppFTP Window】をクリックしてみましょう。すると

ウィンドウ右端にFTP用の小窓が表示されましたね。一番最初に使う時はFTP接続先の設定が必要です。
小窓のツールバー右から二番目に歯車アイコンがありますのでこの中の【Profile settings】をクリック。

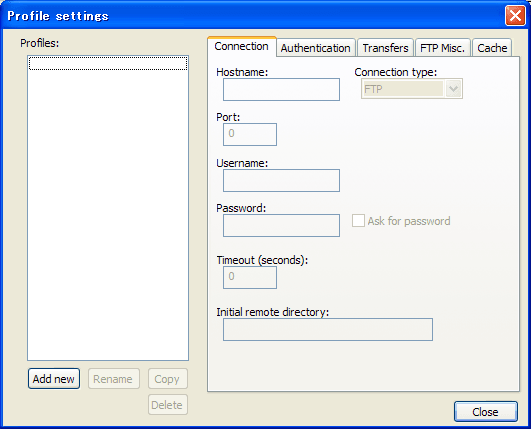
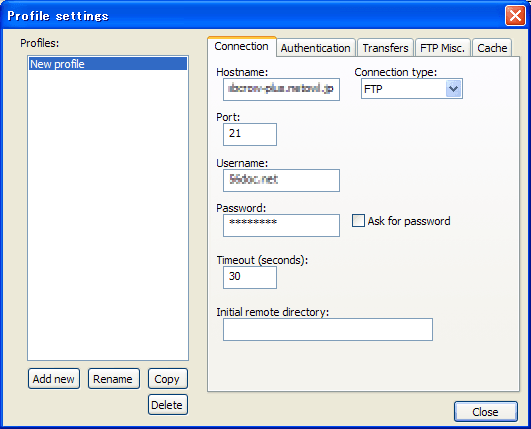
するとFTP接続の設定ウィンドウがポップアップします。新しい接続を作成するには左下の【Add new】ボタンを押します。

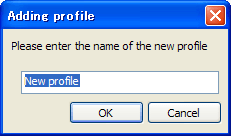
するとこのようにもう一つウィンドウがポップアップしてプロファイル名の入力になります。名前は何でもいいのですが、接続先が複数になる場合は自分で識別できるように名前を設定します。決定したら【OK】を押して

右側の【Connection】タブの設定に入力できるようになるので、ホスト名やポート番号、ユーザーネーム、パスワードなど必要事項を記入します。【close】ボタンを押すと設定が保存され、このウィンドウを閉じます。

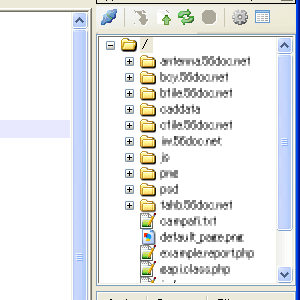
実際に接続するにはFTP小窓の一番左のアイコンをクリックし、接続したい設定を選択します。

特に接続設定に問題なければこのようにサーバー側のディレクトリーツリーが表示されます。
ここで編集したいファイルを選択するとNotepad++で直接開くことができ、編集可能になります。FTP接続したままなら【保存】(CTRL+S)コマンドでそのままサーバー側のファイルに上書き保存します。
上書き保存というとちょっと語弊があり、ホントは編集後のファイルを上書きアップロードしてる形なのですが、さもローカルのファイルを操作しているような感覚で編集保存ができちゃうんですね。
接続を切断(接続のアイコンを再度「(dis)connect」の表示をクリック、ディレクトリツリーが消える)しておけば上書きされることはないので、直接編集しちゃヤバいなーというものはFTPでダウンロードだけしてすぐ切断しておくと良いです。
FTP機能についてはあくまでテキストベースのファイルを対象としているので画像ファイルなどのアップロードなどはできませんが、コード編集なら別のFTPクライアントソフト(FFFTP)などをいちいち起動しないで良いのでなにかと小回りが効くんじゃないでしょうか。
またWordPressにFTP設定すればブログエディタとしてもかなり使えそうな気はしますね。
まとめ
そんなわけでNotepad++のインストールと若干の操作説明をして見ました。
Web専用の高価・高機能なオーサリングツールに比べると物足りないと感じる部分もあるとは思いますが、あくまでコードエディタとして運用する分には十分役に立つはずです。なにより起動も動作もキビキビしてるので「ちょっと作業」にはもってこいでしょう。
一部プログラマー界隈以外ではあまりメジャーではないエディタのようです。私自身も最近知ったばかりですし。ただざっと触った感じ基本機能は十分ですし、使えば使うほど良い味出してくる予感がありますので今後は私のメインエディタとして活躍してもらいたいと思います。
また、使ってるうちにいろいろ便利機能を発見すると思いますので、そのあたり逐次ブログで記事化して行きたいと思いますので。
んじゃまた。




コメント
すごいですね!!Notepad++評判が良いのでダウンロードして少しだけいじってみましたが、
説明されているサイトがあまりなかったのでこれまで使用していたTeraPadをメインで使用しいる所です。
今後はNotepad++にしていきたいなぁと思います。