よく見かける立体感のあるボタンの作りかた。グローバルナビゲーションで使われるような横並びのボタンセットをリストアイテムとした場合のサンプルです。
HTMLとCSSの原型
ベースとなるのは以下の様なHTML。
<ul>
<li><a href="">button 01</a></li>
<li><a href="">button 02</a></li>
<li><a href="">button 03</a></li>
<li><a href="">button 04</a></li>
<li><a href="">button 05</a></li>
</ul>
リストアイテムの中にアンカータグが入っている、メニューではよく使われるパターンです。
これに次のようなCSSを適用します。
ul{
display:table;
table-layout:fixed;
width:500px;
overflow:hidden;
}
ul li{
display:table-cell;
}
ul li a{
display:block;
padding:10px 0 10px 0;
text-align:center;
background-color:#f00;
}

ulの幅が500px固定です。ulのdisplayにtable、table-layoutにfixed、内包するliのdisplayにtable-cellを指定すると、ulの幅でリストアイテムの数等分(ここでは5等分)したliのボックスが生成されます。
また、liに内包するaタグはクリック領域めいっぱいとるのにdisplay:blockとしてます。
これらについてはカナリエさんの
スマートフォンサイト制作にdisplay:tableとdisplay:table-cellが便利!
という記事がとても参考になるのでそちらをご覧下さい。いちいちliの幅を算出しなくて良いので固定幅メニューではちょいちょい使うと思います。
が、このサンプルではliの境界を表示するCSSを設定していないのでよくわからないですね。
さてこれにデコレーションしてみます。
立体的な演出を加えたCSS
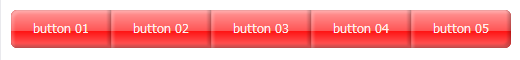
完成形を先に示しておきますとこんなCSSになります。
ul{
display:table;
table-layout:fixed;
width:500px;
overflow:hidden;
}
ul li{
display:table-cell;
}
ul li:first-child a{
border-radius:6px 0 0 6px;
}
ul li:last-child a{
border-radius:0 6px 6px 0;
}
ul li a{
display:block;
padding:10px 0 10px 0;
color:#fee;
text-decoration:none;
text-align:center;
background-color:#f00;
background-image:linear-gradient(top,#f55,#f44 55%,#f00 55%,#f44);
box-shadow:0 0 2px rgba(0, 0, 0, .2) inset,
3px 3px 3px rgba(255, 255, 255, .2) inset,
-3px -3px 3px rgba(0, 0, 0, .2) inset;
}
ul li a:hover{
text-shadow:0 0 4px rgba(255,255,255,0.6);
}
ul li a:active{
position:relative;
top:1px;
box-shadow:0 0 2px rgba(0, 0, 0, .1) inset,
3px 3px 3px rgba(255, 255, 255, .1) inset,
-3px -3px 3px rgba(0, 0, 0, .1) inset;
}

さして長いもんでもないので読んでいただいたらその通り…ですが若干の解説を加えますと。
ボタンセット自体を角丸に
追加になっている
ul li:first-child a{
border-radius:6px 0 0 6px;
}
ul li:last-child a{
border-radius:0 6px 6px 0;
}
リストアイテムのうち最初(first-child)と最後(last-child)の子要素に含むa要素を角丸にしてます。
最初の子要素は左端に来るのでその左端、最後の子要素は右端に来るので右端を角丸化。これだけ指定しておくとボタンセットとして一体感がでるかな、という感じです。間に入るliが何個あっても関係ないので汎用的に使えますね。
ボタンの基本スタイル
ボタンの体裁を決めてるのはおおむねこの部分。
ul li a{
display:block;
padding:10px 0 10px 0;
color:#fee;
text-decoration:none;
text-align:center;
background-color:#f00;
background-image:linear-gradient(top,#f55,#f44 55%,#f00 55%,#f44);
box-shadow:0 0 2px rgba(0, 0, 0, .2) inset,
3px 3px 3px rgba(255, 255, 255, .2) inset,
-3px -3px 3px rgba(0, 0, 0, .2) inset;
}
colorとtext-decorationの行、そしてbackground-image~以降が追加になってます。
a要素内はボタン表面に表示される文字なのでcolorで色を調整し、text-decoration:none;でリンクの下線をなしにします。
background-image:linear-gradient~でボタンに縦方向にグラデーションをかけてますが、55%を境に上が明るめのグラデーション、下が暗めのグラデーションとなっており境界に明瞭な明度差が出るようにしてます。こうしておくと単なるベタ塗りや線形グラデーションよりボタンらしい光沢感が出ます。
box-shadow~は3つの効果を重ねがけ(いずれもinset=ボックス内側へのシャドウ効果)してます。1つ目では各ボタンの外周に明瞭な枠を表示するので縦横ともオフセット0で2pxのラインを表現。あまり太すぎるとかっこ悪いので1pxかせいぜい2pxくらいにしておきましょう。
2つ目は透過付きの白色でハイライトを、3つ目は透過付きの黒でシャドウとなる部分を表現。それぞれ右下、左上へ3pxオフセットし領域の左・上辺、右・下辺へ効果を適用します。
ハイライト/シャドウの効果の強さはぼかしの量と透過度で決まります。極端に付けすぎると違和感アリアリなのでこれも控えめぐらいが調度良いです。
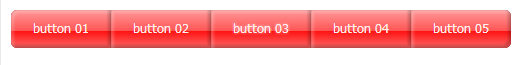
マウスオーバー時の演出
リンク要素に立体感を持たせるってことは(普通は)そこがボタンであり、何らかの押せる場所なんだよ、ってことを示すために使うと思います。なのでマウスオーバーの演出は必要ないといえば必要ないですが
ul li a:hover{
text-shadow:0 0 4px rgba(255,255,255,0.6);
}
一応こんな感じでほんのちょっとだけテキストが光彩を放つような演出を付け加えてます。ほんのちょっとだけ。

このキャプチャは「button 03」にマウスカーソルを合わせた場合のものなんですが、静止画として見るとほとんどわかんないですよね?これは元の光彩なしと変化する(動きを伴う)ことによって目立つのでこれぐらい控えめがちょうど良いと思います。
よくマウスオーバーでボタンの色相や明度・再度が大きく変わったり、グラデーションパターンが反転したりするものを見かけたりしますが、個人的にはあれはちょっとやりすぎかな…と言う場合が多いような気がします。
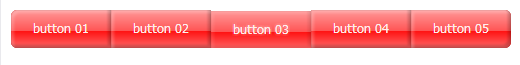
ボタンを「押した」演出
立体物のスイッチっぽいものですから、クリックすれば何らかの「押した」感じがユーザーに伝わらないとちょっと違和感を覚えそうです。なので
ul li a:active{
position:relative;
top:1px;
box-shadow:0 0 2px rgba(0, 0, 0, .1) inset,
3px 3px 3px rgba(255, 255, 255, .1) inset,
-3px -3px 3px rgba(0, 0, 0, .1) inset;
}

positionをrelative(相対指定)にしてtopを1pxずらして「押した」演出にしてます。
また、box-shadowで元のボタンより輪郭やシャドウをより透過させて立体感の演出を「割引」します。こうすることで他の押してない(視覚的には飛び出した)ボタンとの差を表現してます。
まとめ
立体ボタンはよくある演出なのでここで書いたことは良くご存知の方も多いと思います。サンプルソースは一応基本形ということでコピペしてあれこれ改造して使ってもらえれば良いかなと思います。
気をつけなきゃならないのは、こうしてボタン単体で見ると「お、それっぽくて良いかな」と思っても、ページ全体で見るとそこだけやけに強調されたり、平板に絵を描いたようなデザインに立体ボタン付いてると明らかにおかしいです。
そんなわけで簡単に作れる演出ではありますが、使いどころはよく選ばないとサイト全体のデザインを壊してしまうことになりますので演出方法もよくよく考えてから…にしましょう。
んじゃまた。



コメント