ちょっとのつもりでCSSサンプルコードチマチマ書いて記事化してたら10件以上たまってました。
基本的に私はWeb屋さんではないので結構いい加減なコーディングしてたりもしますが、WEBサイト制作ではよく使いそうなプロパティについて使い方を説明してますのでなにかと参考にしていただければ。
こういった記事は基本的に「知らない人向け」に書いて(だからこそ役に立つ)ますので、不必要な部分はあえて端折ったりしている一方で必要なところはやや冗長と思われても出来るだけ詳しく書いてるつもりです。あくまで初学者向け。
というわけで当ブログCSSネタまとめ2013年2月版ということで。
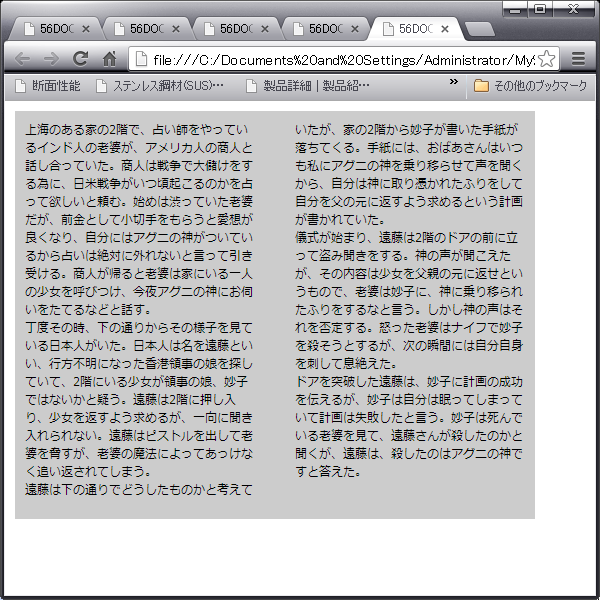
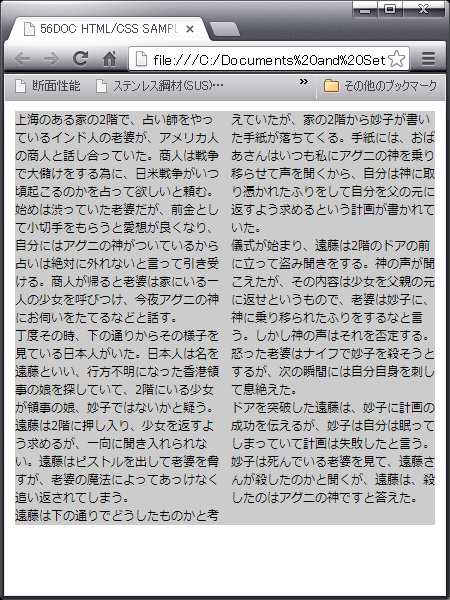
1.長文テキストを段組

一連の長~い文章を1つのボックス内で段組するにはどうすればよいでしょうか?というお話。columnは地味というかあんまり知られてないプロパティっぽい。
実際webデザインってーと、イメージ(画像)・配色・及びその配置作業が主流な気もしますが、文字情報量多いページではこういったプロパティで整理していくのも一つの手。覚えておいて損はないはず。
2.透過を使ったターンディスク

border-radiusで作った正円要素をopacityで通常は隠しつつ、マウスオーバーでクルクル回転させながら表示させる方法。
写真を組み合わせたサンプルページ作ってみたけどイケてない。単色ページに文字組したものとか、そういったグラフィックっぽいページの方が多分使いやすいと思います。
3.板要素が回転しているように見える
CSSのtransformでクルクル回転するパネルのサンプル

transform:rotateをつかって板状の要素が回転しているように見せる方法。これもサンプルはhoverで動作。
マウスオーバーネタを連投してしまったが、本来リンク要素がクリック可能かどうかはこういった演出に頼らずに一目見てクリッカブルであることがわかるようにしておかなければならない。
だからこういうのは基本のデザインが出来た上でのオマケというか遊びとして使うべきもんでしょう(基本タッチデバイスではhoverは使えんし)。
ちなみにwebcre8さんがその辺のこと書いてました。よく読んで置くように。
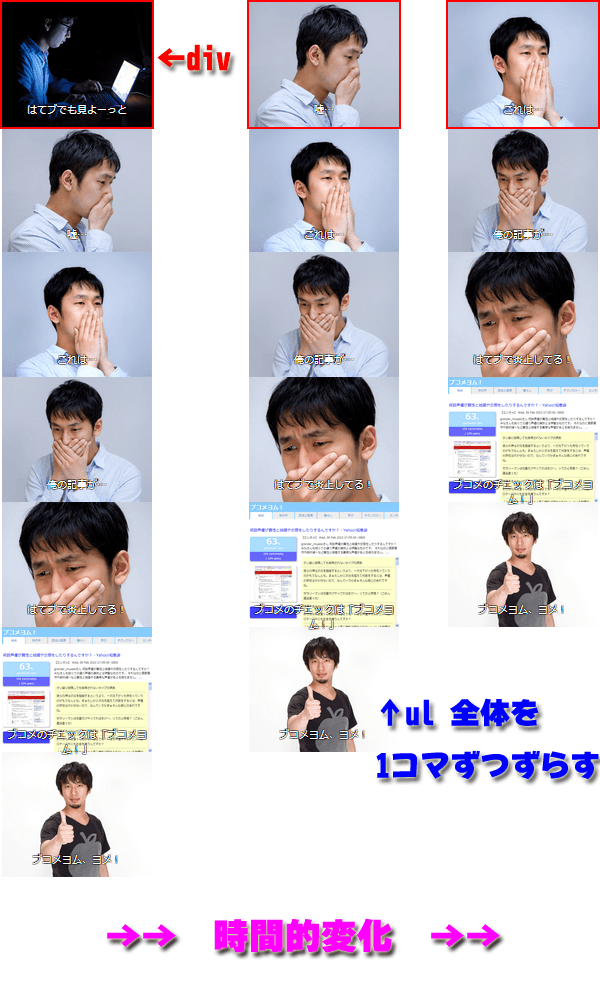
4.キーフレームアニメーション

これはちょっと変り種。キーフレームアニメーション(animationプロパティと@keyframes)を使って動画っぽいものを作るサンプル。
作例は単純なものだけどアニメーション効果は複数重ねがけもできるので凝ったことやろうと思ったらなかなか面白いものが出来るんじゃないかなぁ、とちょっと可能性を感じてます。
5.text関連プロパティ

画像を使わないでCSSだけで字詰めして綺麗なロゴタイプ見たいのを作れないか実験したもの。それなりのものは作れます。
あまり時間かけて作るほどのものでもないですが



字詰めを調整したうえで何パターンかバリエーションを作ってみました。ちょっとtext-shadowに頼りすぎ?話の本筋としてはline-heightやletter-spacingあんまり使ってない人もいるけど結構大事だよ、というお話です。念のため。
6.ボタンの立体的表現

ありふれた表現でやや食傷気味ですが基本っぽいので一応書いて見ました、立体&アクアっぽいボタンの作りかた。
こういうのはもうなんパターンか作ってテンプレストック化して、使いたいときにHTMLにclassつけてひょひょいっ、てやるのが良いと思います生産性上げるには。
7.子ボックスのfloat貫通


これはHTML/CSS使い始めもしくは勉強し始めという人にはとりあえず目を通しておいて貰いたい、CSSレイアウトでつまづく基礎の基礎っぽい話。
あったりまえのことなんですが知らないと本当にいつまでも原因がわからないんですよ。display:blockにすればなんでもハコになるってわけじゃないんです。
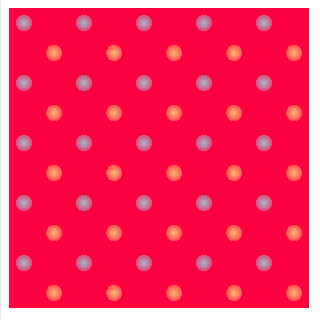
8.画像を使わないドット柄背景
CSSのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる

背景テクスチャとして使えそうなドット柄の作りかた。正円じゃなくて楕円使ったり斜めにしたり、多重でピッチを変えたりすることでバリエーションは増やせそう。
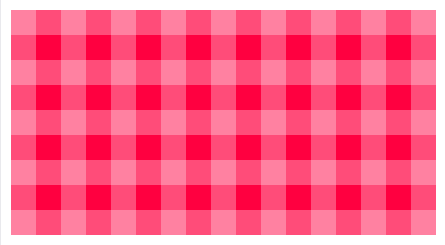
9.画像を使わないストライプ柄背景
CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる

コチラも背景テクスチャ向けのネタ。画像使わないってのは手抜きじゃなくて調整の容易さやページロードの時間短縮の効果もあります。上手く利用してページにちょっとしたエッセンスを加えるのには役立つと思います。
10.画像を使わない吹き出し表現
CSSのみ画像不要の吹き出しの作り方を若干丁寧に解説してみる

マウスオーバーでツールチップやヒント表示させるときに使えそうな吹き出し表現。擬似要素使っているのでHTMLの文書構造に影響を与えないところが良いところだと思います。
サンプルはコードよりもテキストをネタ化するのに全力を注ぎましたとも、ええ。
11.背景画像の調整
CSSプロパティ backgrouond-size で背景画像のサイズ調整をする方法
デバイスの多様化によるレスポンシブデザインという方向性が正しいのかどうか今もってよくわかりませんが、そういうことをやろうと思ったら一応知っておいてもいいかな、ぐらいのお話。
いつも思いますが背景に画像用いるのは簡単そうで凄く難しいですよね、デザイン的に。
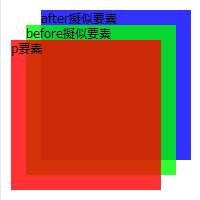
12.
劇的!(でもない)before after 擬似要素の使い方まとめ

擬似要素も知ってると知らないとではできることに雲泥の差がでますよね。セクションごとに同じパターンの装飾前後に入れようと思ったらbefore/afterくらいは知っておいて損はないはずです。基本を説明しつつ


こんな感じで適用サンプルなんかのコードもあります。
まとめ
そのときそのときで思いついたり調べたことを記事化してるんであんまり統一的で流れの良い説明になってないですが、CSSも知ってると色んなことできるんで勉強するのも楽しいです。
今後もぼちぼちこういったのを書いていきたいと思ってますのでよろしければお付き合いくださいませ。
なお、HTMLの基本の基本については過去にこんなのも書いているのでよろしければご参考に
んじゃまた。



コメント