前回の無料写真素材配布の記事でLightboxを導入してみましたので、その方法を備忘録として残しておきます。

Lightbox2.51
Lightbox導入にあたっていろいろウェブ検索したら、現行最新版(かな?、2012年5月現在)の2.51に関しての日本語情報が意外に少なくてちょっと困りました。
2.05以前のバージョンに関しては結構資料があるんですが、2.5からはJQueryベースに変更になってまして導入方法がだいぶ異なる様です。
ご存じない方のために一応解説しておきますと
Lightbox
Lightbox、および、より新しいLightbox2は、モーダル・ダイアログを使用することで大きいイメージを表示するのに使用されるJavaScriptアプリケーション。そのスクリプトは、簡単だが上品なスタイルと容易な実現による広範囲の人気を獲得した。
以上Lightbox – Wikipediaより。
名前は知らなくてもウェブ巡回してたら、画像クリックするとページ全体が暗転して画像だけが拡大表示されるアレ、って言えば「あーアレね」と分かる人も多いでしょう。
あくまで画像見せる演出なので用不要論でいうと「要らん」という人もいるかもしれないですけど、まぁ知識として知っておいて損はないと思います。
それでは導入方法の説明をはじめますが、今回の例では「忍者ブログ」への適用を前提としていますのでご了承ください。
忍者ブログではファイルアップロード先がフォルダ分けできない(http://file.○○○.blog.shinobi.jp/(○○○はユーザーの決めたサブドメイン)にのみファイルアップロード可)のでその辺に注意しながら話を進めたいと思います。
ダウンロード
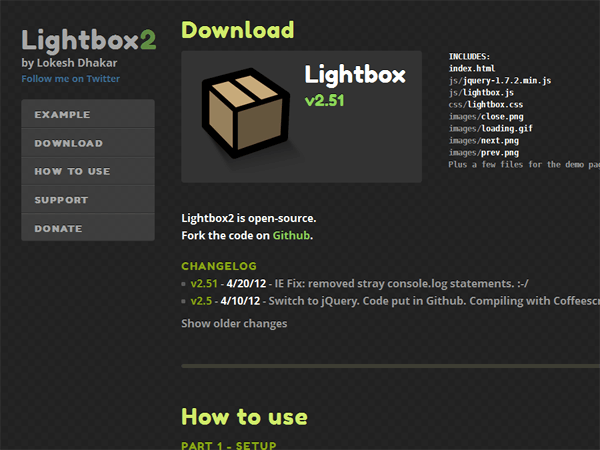
以下のサイトからLightboxのパッケージをダウンロードします。ファイルはzip圧縮されてるのでダウンロードしたらローカルPC上で任意のフォルダに解凍してください。
「DownLoad」とあるところの段ボール箱みたいなアイコンをクリックするとダウンロードできます。
解凍すると以下のようなフォルダ/ファイル構成になっていると思います。
解凍フォルダ【lighitbox】内
- 【css】フォルダ
- 【images】フォルダ
- 【js】フォルダ
- index.html
- README.markdown
3つのサブフォルダ内はさらに
フォルダ【css】内
- lightbox.css
- screen.css
フォルダ【images】内
- 【examples】フォルダ(中身はサンプル用の画像ファイルいくつか)
- .DS_Store
- bg-checker.png
- box.png
- bullet.gif
- close.png
- donate.png
- favicon.gif
- loading.gif
- next.png
- prev.png
- speech-bubbles.png
フォルダ【js】内
- .DS_Store
- jquery-1.7.2.min.js
- jquery.smooth-scroll.min.js
- jquery-ui-1.8.18.custom.min.js
- lightbox.js
以上のような構成です。
先に不要なものを言っておくと
- 【lightbox】フォルダ内のindex.htmlとREADME.markdown
- 【css】フォルダ内のscreen.css
- 【images】フォルダ内の【examples】フォルダ及びその中の画像全て
- 【images】と【js】フォルダ内の.DS_Store
、
です。
で、それ以外のファイルをサーバーにアップすればいいのですが、上に述べた通り忍者ブログなど特定のディレクトリにしかアップできない場合はそれを考慮してファイル内のパスの指定などを調整する必要があります。
cssとjsファイルの一部書き換え
ということでアップロード前にlightbox.jsとlightbox.cssについて一部パス調整のため書き換えを行います。適当なテキストエディタで開いて変更してください。変更箇所は以下の通り。
lightbox.js
51、52行目あたり
this.fileLoadingImage = 'images/loading.gif';
this.fileCloseImage = 'images/close.png';
読み込む画像のファイルパスがimagesフォルダ以下になってます。ファイルのアップロード先のフォルダが全て同一になるのでこれを以下のように変えます。
this.fileLoadingImage = 'loading.gif';
this.fileCloseImage = 'close.png';
あるいはフルパス指定でもかまいません。例えばアップロード先の参照URLが「http://file.hoge.blog.shinobi.jp/」だとしたら
this.fileLoadingImage = 'http://file.hoge.blog.shinobi.jp/loading.gif';
this.fileCloseImage = 'http://file.hoge.blog.shinobi.jp/close.png';
といった感じに(私はフルパス指定にしてます)。
lightbox.css
続いてcssの方も。112~120行目あたり
/* line 81, ../sass/lightbox.sass */
.lb-prev:hover {
background: url(../images/prev.png) left 48% no-repeat;
}
/* line 85, ../sass/lightbox.sass */
.lb-next:hover {
background: url(../images/next.png) right 48% no-repeat;
}
backgroundのURL指定を変更します。これも相対パスでも良いしフルパスでも良いです。フルパスだと
/* line 81, ../sass/lightbox.sass */
.lb-prev:hover {
background: url(http://file.hoge.blog.shinobi.jp/prev.png) left 48% no-repeat;
}
/* line 85, ../sass/lightbox.sass */
.lb-next:hover {
background: url(http://file.hoge.blog.shinobi.jp/next.png) right 48% no-repeat;
}
こんな感じになると思います。
これでだいたい掴めたと思いますが、サービスやシステムによってファイルの保存場所が異なったり様々なフォルダにファイルを分散しておくことも出来ますが、「ファイルのパス指定」さえ間違えなければ動作します(ですので、慣れてない人はとりあえずフルパスで書いておくと間違いがないと思います。コードは長ってしまいますが…)。
以上のようにパス指定の変更が終わったら、不要なファイルを除いて全てサーバーにアップします。
HTMLソースにスクリプトとスタイルシートの指定を追加
続いてアップロードしたスクリプトとスタイルが適用できるよう、HTMLの<head>~</head>タグ内に以下のコードを追記します。忍者ブログの場合ですと管理画面の「テンプレート設定/編集」から現在使用しているテンプレートの編集を行います。
<!-- lighitbox2.5用追加タグ -->
<link rel="stylesheet" href="http://file.hoge.blog.shinobi.jp/lightbox.css" type="text/css" media="screen" />
<script src="http://file.hoge.blog.shinobi.jp/jquery-1.7.2.min.js"<>/script>
<script src="http://file.hoge.blog.shinobi.jp/lightbox.js"<>/script>
<!-- lighitbox2.5用追加タグここまで -->
これもjsおよびcssファイルの変更のときと同様相対パスでも良いんですがここでは念のためフルパスで指定しています。一応あとでわかりやすいようにタグ追加範囲のコメントつけておくと良いでしょう。
これでLightboxを使用する準備が整いました。
効果の適用方法
実際にこの効果を適用するには適用したいリンク(<a>タグ)に 「rel="lightbox"」という属性を付け加えるだけです。例えば
<a href="lightboxsample.png" rel="lightbox">このリンクをクリックするとLightboxのサンプルが動作します</a>
このような記述です。実際のサンプルは以下のようなものです。実際にリンクをクリックしてみてください。
このリンクをクリックするとLightboxのサンプルが動作します
いかがでしょうか。グレーグラデーションバックに水色で斜めに「Lightbox2.5 Sample」と書かれた画像が表示されたと思います。
また、画像にリンクを貼ることでサムネイル用画像を用意した上で拡大画像を表示することも出来ます。例えば、「lightboxsample.png」のサムネイル用画像として「lightboxsample-thumb.png」がある場合は以下のように記述します。
<a href="lightboxsample.png" rel="lightbox"><img src="lightboxsample-thumb.png" /></a>
実際のサンプルは以下の通り。
aタグでサムネイル画像をくくり、aタグのhref属性に表示したいファイルのパスを指定、そしてrel属性を追加して値に「lightbox」を指定する、といった具合です。
最初の準備だけしてしまえば、各画像に効果を適用するのはそんなに難しくないですよね。
まとめ
今回の例では全ての関連ファイルを同一のフォルダにアップロードするというぱたーんでしたが、そうでない場合もパスの指定だけ間違えないように気をつければ忍者ブログ以外のサービス/システムでも応用可能だと思います。
実際に使ってみるとわかりますが、Lightbox2.5で表示される画像のサイズは元のファイルの画素数通りです。ですからウィンドウサイズを越えるような大きなイメージの場合にはウィンドウから見切れてスクロールバーが出現したりします。
ソースコードを適宜変更すればたぶんこれも任意のサイズで表示可能だとは思いますがちょっと私のほうでもどこをどういじれば良いのか調べきっていませんので、わかった時点でまた記事化したいと思います。
途中で「Lightboxは演出」なんて書きましたが、もちろん実用途として文書中に複雑なチャートのような画像を例示する場合などは、やっぱり大きなサイズに拡大して見れた方がユーザーフレンドリーである場合があるでしょう。
また画像メインのサイト/ブログなどではサムネイル並べておいて見たい画像を拡大するってのは王道な使い方ではあります。ようは適材適所ってことですね。





コメント