ツイッターアプリで自分のタイムラインをウェブサイトやブログに埋め込むウィジェットはサードパーティ製でいくつかありましたが、2012年9月6日、ようやくツイッター公式のツールとして公開されました。
サイト向けに「埋め込みタイムライン」の提供が始まりました。blog.jp.twitter.com/2012/09/blog-p…
— twjさん (@twj) 9月 5, 2012
早速このツールの試用をしてみたいと思います。
※記事末尾にいくつか追記しました。
そういえば今まで公式ではなかったよね
公式の発表は以下の通り。
サイト向けに「埋め込みタイムライン」ができました
2012年9月6日木曜日
サイトの上に簡単にTwitterのタイムラインを表示できるツール「埋め込みタイムライン」の提供を始めました。ブログの隣に表示したり、#ハッシュタグを使ったイベントのページに表示したり、スポーツの試合ページに参加選手のリストを使って選手のツイートを表示するなど、サイト上にリアルタイムのツイートを加えることができます。
サイトに埋め込まれたタイムラインは、閲覧だけではなく、Twitter.comと同じように双方向のコミュニケーションを行えます。このタイムライン上で、ツイートに添付された写真や動画などを表示することもできます。また、このタイムラインから誰かのアカウントをフォローしたり、返信したり、リツイートしたり、お気に入りに入れることも可能です。
このタイムラインは通常のツイートの表示だけではなく、お気に入りツイートやリスト、検索結果の表示などもできます。日本も含め、日本テレビ、朝日新聞(最新のツイートリスト)、ESPN、London Fashion Weekなど、すでにさまざまな国のパートナーさんのサイトで利用が始まっています。
この埋込み式タイムラインは、自分のTwitterアカウントのウィジェット設定ページを使って簡単につくれます。詳細については開発者向けサイト(英語)をご覧ください
元記事はコチラ。
日本語での開設ページがあると良いんですが今のところ使い方の一時ソースとしては開発者向けサイト(英語)しかないのですね。
というわけで英語分からないなりに読んで使い方を調べてみることにします。
「埋め込みタイムライン」の使い方
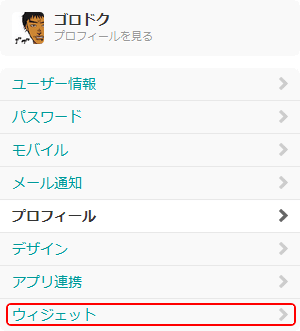
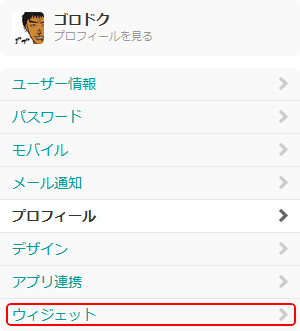
まずは自分のツイッターページの【プロフィールの編集】から【ウィジェット】を選択します。

もしくはツイッターにログインして以下のページを開きます。
するとこのような画面が開きます。

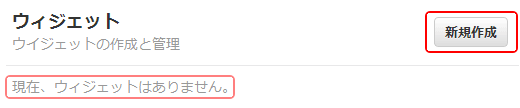
ここで各自のユーザーのウィジェットの設定を行うことができます。初めて使うときはまだ何もない状態なので【新規作成】をクリックします。

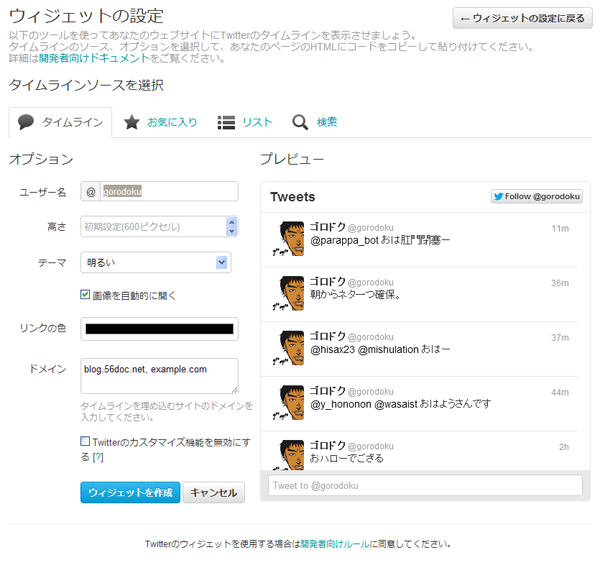
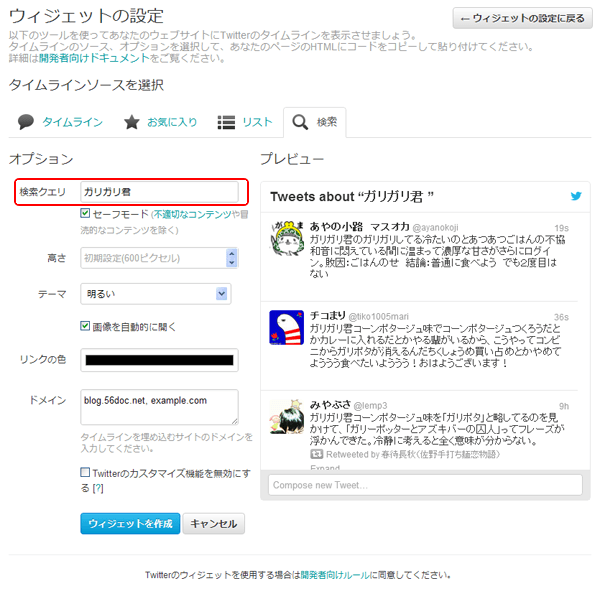
このようなウィジェットの設定画面になります。上のほうのタブを見ると【タイムライン】のほか、【リスト】【お気に入り】【検索】の表示もできるようですね。
まずはタイムラインの表示をしてみましょう。設定画面にあるとおり、表示できるようになるのは自分だけではなく、アカウントを特定して別のユーザーのウィジェットを作成することもできます。
その下の設定ではウィジェットの高さをpx単位で指定できます。【テーマ】の項目は今のところ「明るい」「暗い」の2種類しかありませんがこれは背景色に適用されます。
【リンクの色】はツイート内のリンク文字列をどの色で表示するか、という設定です。
その下の【ドメイン】には実際にウィジェットを埋め込むサイトのドメインを入力します。
【Twitterのカスタマイズ機能を無効にする 】チェックボックスはカスタマイズされたオススメユーザーの表示に反映されます。チェックをつけておくとカスタマイズは無効になります(参考文書)。
画面右半分ではこれらの設定のプレビューが見られます。設定が終わったら左下の【ウィジェットを作成】をクリックします。

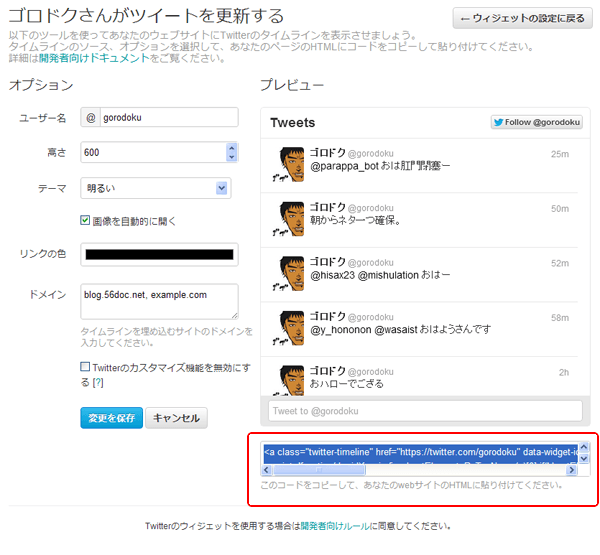
すると設定が保存されて、埋め込み用コードが右下に表示されます。これをウィジェットを表示したいサイトのHTMLソースにコピペすれば完了です。サンプルとして発効したコードは以下のようなものです。
<a class="twitter-timeline" href="https://twitter.com/gorodoku" data-widget-id="243494404407574529">@gorodoku からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
実際に貼り付けてみるとこんな感じになります。
いかがでしょうか。幅の設定がないのでブログサイドバー(300px~400pxくらいが多いんじゃないでしょうか)で使うにはちょっと難しいところもあります(今後の機能追加に期待)が、単にタイムラインを表示させたいと言うことであれば十分だと思います。
もうひとつ試しに【検索】の結果のウィジェット化もしてみましょう。同じくウィジェットの新規作成で【検索】タブを開きます。

基本的な設定は【タイムライン】とほぼ同じです。ユーザー名の代わりに検索ワードを入れます。怪しいワードを含むツイートを非表示にしたい場合は【セーフモード】のチェックボックスにチェックを入れておきましょう。設定が終わったら【ウィジェットを作成】をクリックしてコードを発行します。で、その結果がこれ【検索ワード・ガリガリ君】。
ちなみにツイッターの検索オペレーターもそのまま使えるようです。これは便利。
from:yat8823jp filter:links に関するツイート
上記は検索クエリに【from:yat8823jp filter:links】を指定した場合。やっと(@yat8823jp)さん発のツイートのうち、リンクを含むもの、と言う検索クエリです。
所感など
上の解説に書いた通り幅の指定ができなかったりテーマが2種類しかないのでそのあたりもうちょっと選択肢が増えたり設定項目が増えたりするとさらに便利になると思います。
ウィジェット自体はサードパティで昔からありますが、検索クエリにオペレータ自由に突っ込めたり任意のユーザーのタイムラインも表示できたりするのでその辺はなかなか便利だと思います。
コードコピペするだけなのでツイッター上の見たい情報のみを集めたページなんかも楽にできちゃいます。ツイッターを軸にしたミニアンテナサイト(というかアンテナページ)を作ってみるのもまた面白いんじゃないでしょうか。
【追記その1】ウィジェットの幅は親要素のdivのサイズにあわせて自動で変わるらしいです。開発者向けサイト見落としてました、すんまそんw
大きさ
埋め込まれたタイムラインが広いから狭い、トールへの短絡に至るまでの様々な大きさで機能し、柔軟で適応性があります。タイムラインのデフォルトの寸法は520×600ピクセル、あなたのページの大きさの要件に適合するようにオーバーライドすることができますされています。幅を設定する必要はありませんし、デフォルトでウィジェットがページ内の親要素の幅に縮小されます。あなたは300ピクセル幅でdivであなたの埋め込みコードを貼り付けた場合、タイムライン自体が広い300pxになります。あなたは、幅と高さのHTML属性を使用して明示的に寸法を設定することができます。
以上、chrome自動翻訳にて引用。
もっと明示的に幅を指定する方法もあるようです。
<a class="twitter-timeline" width="300" height="500" href="https://twitter.com/twitterapi" data-widget-id="YOUR-WIDGET-ID-HERE">Tweets by @twitterapi</a>
単純にwidthとheight指定すれば良いそうです。これならかなり融通聞きますね!
【追記その2】せっかくなので当ブログのサイドバーにもウィジェット掲載しました。
検索オペレーターは「56doc -from:gorodoku」です。ブログタイトルの「56doc」を拾って、かつ自分(@gorodoku)の書いたポストをはじくために私自身からのツイートを除外してます。
ようするに第三者が当ブログについてツイートしてるものです。
サイドバーには最新記事リストもありますが、より世間の興味のある記事がわかるので訪問者のサイト内巡回量を増やすのに役立てば、と思います。こういう使い方が一番ポピュラーになるんじゃないでしょうかね。



コメント