縦ボーダーのシャツを着ても縞のゆがみなんて全く気にならないガリのゴロドクさんです、どうも。
CSSで作る吹き出しの記事がなかなか評判良かった(WEBクリエイターボックスさんにツイとFBで拡散されて見たことのない時間PVになりました。ありがとうマナさん!)ので画像不要・CSSのみの定番演出シリーズ第2弾ということで「ボーダー柄の背景」の作り方を解説します。
ツートンのバックグラウンドイメージを繰り返す
ベースとなるHTMLは例によって1行のみです。どのタグでも良いんですがとりあえず中身のないdiv要素を用意してこれに適用することとします。
<div class="stripe"></div>
CSSではクラスで管理しようと思いますので適当にクラスを付けておいて下さい。
基本となるCSSは以下の通り。
.stripe{
display:block;
width:425px;
height:225px;
background-color:#ff0040;
}
【ブラウズ結果】

濃ピンク背景のただのボックスです。サイズは425px×225px。特に変わったことのないただの箱ですね。
これにいくつかプロパティを足してみます。
.stripe{
display:block;
width:450px;
height:225px;
background-color:#ff0040;
background-size:auto 50px;
background-image:linear-gradient(top, rgba(255, 255, 255, 0.7) 50%, transparent 50%, transparent);
}
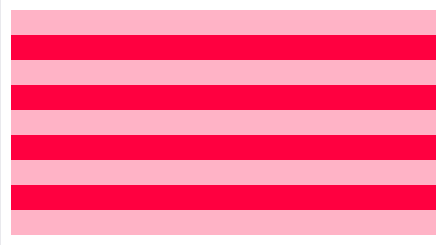
【ブラウズ結果】

はい、2行足しただけでストライプができました。
【background-size】で背景のサイズを指定しています。ここでは幅を自動、高さを50pxにしています。【background-repeat】を指定しなくても通常ここで指定したサイズの背景が繰り返されます。
【background-image】でストライプの元を作ります。ご覧のとおり高さ方向(top指定)へグラデーションを指定していますが、色の境界が明確になるように高さの50%を挟んで若干透過の白と完全透過のツートンになっています。
これによって【background-color】の上にさらに色を重ねるところと下地が見えるところを作っているんですね。でこれが繰り返されることによってストライプに見えるのです。
なんて簡単な原理なんだ!
なお、サンプルコードについてはベンダープレフィックスは取り除いています(以下のサンプルも同様)ので必要に応じて書き加えてくださいね。
もちろん方向を変えれば縦縞もできます。
.stripe{
display:block;
width:425px;
height:225px;
background-color:#ff0040;
background-size:50px auto;
background-image:linear-gradient(left, rgba(255, 255, 255, 0.7) 50%, transparent 50%, transparent);
}
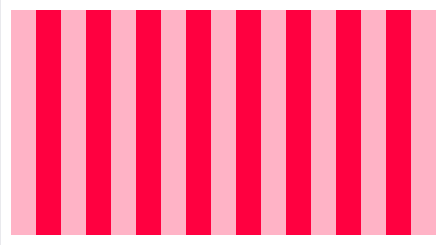
【ブラウズ結果】

1つ前のサンプルとほぼ同じですが【background-size】の縦横指定を入れ換え(幅を50px、高さを自動)、【background-image】の方向指定を縦から横(topをleft)に変更しました。
応用としては角度指定することで斜めボーダーも簡単に作れます。
さらに縦・横を両方指定するとどうなるでしょうか。
.stripe{
display:block;
width:425px;
height:225px;
background-color:#ff0040;
background-size:50px 50px;
background-image:linear-gradient(top, rgba(255, 255, 255, 0.3) 50%, transparent 50%, transparent),linear-gradient(left, rgba(255, 255, 255, 0.3) 50%, transparent 50%, transparent);
}
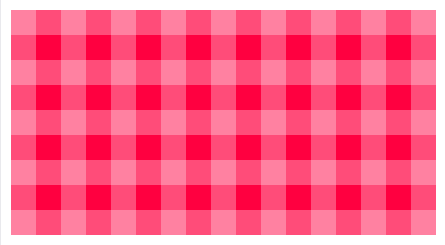
【ブラウズ結果】

【background-size】を50px×50pxの矩形とし【background-image】に縦横直交するグラデーションを2つ指定するとこんなチェック柄もできます。重ねる色の透過度合いを変えたり幅を変えたりすることでバリエーションもすぐに作れます。
というわけで簡単ボーダー背景の作り方でした。
なんでこれ紹介しようかと思ったかというと、当ブログではまさに今回の記事のようにソースコードを紹介するときに、以前は黒背景に白文字で表示してたのですがサナナ先生から「それじゃ読みにくいんじゃタワケめッ!」と言うご指摘を頂戴したからであります。
リスト使ってソースコード書いていれば:nth-child(2n)と:nth-child(2n+1)で偶数ラインと奇数ラインの背景色変えるとかできるんですが、私は【<pre><code>~この辺にソースゴニョゴニョ~</code></pre>】という改行つき生テキストそっくりそのまま入れる書き方をしているのでその方法が使えないんですよね。
そんなわけでpreタグの背景に今回のようなボーダーを用いたら見やすくならないかなと色々調べた結果が今回の記事です。preタグの【line-height】で指定した行送りの倍の幅を【background-size】で指定するとちょうど良く1行分の高さごとに交互に背景色が入れ替わります…ということでさっそく当ブログのスタイルにも反映しておきました。
ボーダー柄自体はもちろんこういった機能面の補完としてだけでなく色んな場面で使えると思いますので取り入れてみてはいかがでしょうか。
んじゃまた。



コメント