いや、Webサービスなんて大そうなもんでもないんですけど。
素人がどれくらいのことまで出来るのかちょっと試してみたくなったんで作ってみました、ブコメ大好きな人のためのサイトです。

作ったもの
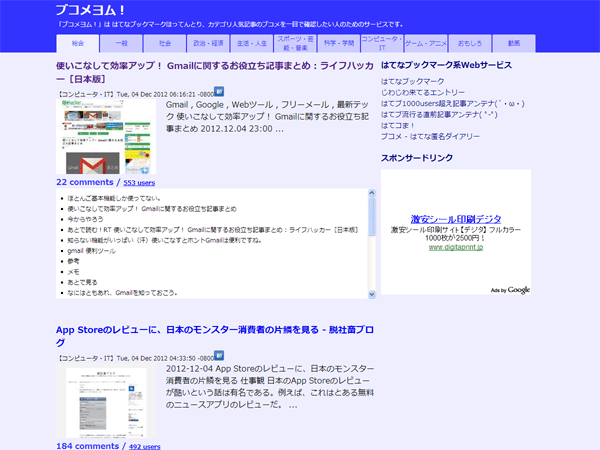
なに作ったかって言うとこんなもの。
はてなブックマークの各カテゴリ人気トップ30の一覧で直接ブックマークコメントを読めるようにしたものです。ただそれだけ。
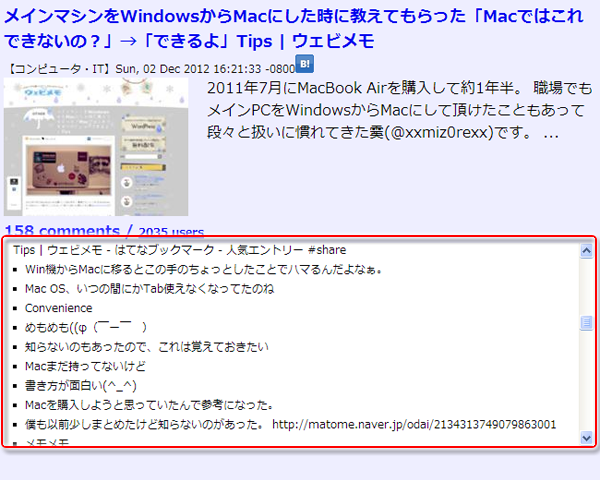
使い方説明するほどのもんじゃないですが一応解説など。上部ナビゲーションのカテゴリははてぶカテゴリと同一です。そのため基本的にはてぶ見るのと内容的には変わりません。違うといえば

このように記事一覧中の各記事の下にブコメの一覧が表示されるボックスがついただけという…

私なんかもそうですが、記事本文見る前にブコメの盛り上がりっぷりで判断してブックマークしたりすることとかあるじゃないですか。そういう人のために一応直接ここからブックマークできるようにしつつ。

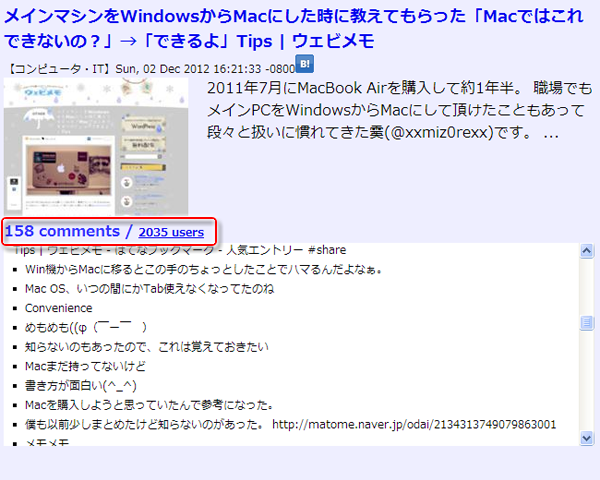
こんな感じでブックマークユーザー数とコメント数を両方表示して盛り上がり度がパッと見でわかるようにしてみたりしました。あ、今思ったけどこれコメント率計算して表示したほうが「熱さ」わかって良かったかなぁ。
なんとなく勢いで作りましたがすでに同じようなものはたくさん作られているような予感。
これを作った背景
なんでまたこんなもの作ったかって言うと
- 最近APIのこととかちょっと見聞きして興味を持った
- javascriptで自分で一から何か作ったことないのでなんか作ってみたーい
- 週6フリーターさんの記事にちょっと刺激された
- そういやはてぶってコメント見るのいちいち個別ページに行かないと見れないよね
そんじゃちょっと練習がてらなんか作ってみっか!というノリです。さして高機能で便利なことをやってるわけでもないのでさして需要もなさそうですが、せっかく作ったので公開してみた次第。apiとかJSONとかその辺りのことは
RSSフィード指定するだけ!たった10分でアンテナサイトを作る方法
RSSフィードをJSONとして受け取る方法~Google Feed APIの応用
過去にもこうして書いておりまして、今回使ったのも基本的にこれらを踏襲してます。私のようなWeb畑の門外漢でも、ちょっとづつ知識積み重ねるとこれくらいのことは出来るようになるもんなんですなぁ。
ちなみに製作時間は真面目に計ってないけどjavascript/HTML/CSSコーディング全部ひっくるめて20~30時間くらいかかった…かなぁ。わかってる人ならハナクソほじりながら1、2時間くらいで作っちゃいそうな気もしますが、とにかく形になったから良しとしよう。そうしよう。
中でやってることなど
javascriptの習作ですのでもちろんすべてjavascriptで処理しております。phpやらcgiやらは一切使ってません。ソースはここには載せないですけど興味のある方はブラウザから見ていただいても。
はてぶの情報すべてはてぶのAPIを利用して取得しております。まずはてなブックマークAtomAPIから人気記事の一覧のJSONP情報をGoogle Feed AJAX Apiを通じて取得しています。さらにこのなかでループをかけて個別のページの詳細な情報をまた別のはてなブックマークエントリー情報取得APIというもので取得しています。
イメージとしてはコールバックした関数の中からまた別の関数をコールバックする感じ。いやよくわからんですけどね。
そんなわけでAPIに投げたものはそれぞれ非同期で複数同時にサーバーとやり取りするのでデータ取得完了にタイムラグがでます。何も考えずに逐次処理したら未取得のデータでundefinedだかのエラーはいたり記事と付随するデータの組み合わせがちぐはぐだったり。
基本的にプログラムなどシーケンシャルなものしか理解できない私はかなりそこでハマっってしまいましたがtwitter経由でそぷ(@sophide0822)さんにかなり基本的なことを教えていただいたりしてなんとかかんとか形になりました。いやホントマジで助かりました&勉強になりました、そぷさんありが㌧。
あとコールバック関数の中でさらにコールバックかける都合上動的にスクリプトタグ生成しなきゃならないとかその辺も知らんかったので相当悩んだんですが、いろいろウェブ上の文献を読み漁って自己解決。「appendChild scriptタグ」あたりでググってみたらヒントがけっこうありましたよっと。
そんな感じで得たデータを加工・結合しつつ最終的に.innerHTMLで吐き出してると言った感じです。
まとめ
なんか単なる報告記事になってすみません。
とりあえず最低限表示したいものは表示できるようになったので公開しました。いろいろ盛り込むと面白いだろうなーと思う機能はあるんですが欲張るといつまでたっても公開できないので。
たとえば現在はどのカテゴリもトップ30しか表示できないですが任意の区間を指定して表示させたりとか、同じブックマークされたページについてツイッターなどでどのように言及されているか一緒に表示したりとか。
表示方法もアホみたいに各記事の下に直接コメ一覧載せたりしてますがこの辺ももうちょっと見せ方に工夫の余地があるのかなーとか、30件載せたらさすがにスクロール長ーよもうちょっとなんとかならんのか(そのためにナビゲーション載せたヘッダーは固定配置にしてある)とか、真面目に運用しようと思ったら改善しなきゃならないことってたくさんあるような気がします。
実際見たり使ってみた方も思うところがあるでしょうから、ガシガシご意見などをいただければそのうち反映されるかも(気長に待ってね)しれませんのでこの記事のコメント欄なりツイッターなり、あるいはそれこそこの記事のブコメやらサービスページのブコメでゴニョゴニョしていただければ一通り目は通させてもらいたいと思いますです、ハイ。
なんかグダグダな感じになっちゃいましたが、知識として知ってるだけじゃなく実際成果品を作ってみるってのはやっぱり勉強になるし、そして面白いです。手を動かすって大事ね。
というわけでJSONでデータ提供してるAPIとか、はてぶ以外にも色々あるので今後もなんか面白いアイデア思いついたらWebサービス的なものを作っていければなー、なんて思ってます。どんだけのものが出来るかわからないですけどね。
んじゃまた。




コメント