以前書いた記事でGoogle Chart API+LaTeXやMathMLによってHTML上で数式を表現する方法というのを説明したのですが、いずれの方法も独自の記法を覚えないとなかなか実用できないというところのハードルが若干高かったです。
その後調べてみたら、ウェブブラウザ上でマウスによる手書き入力の結果からLaTeXやMathMLコードを自動発行するウェブアプリというものを見つけたのでシェアしたいと思います。
手っ取り早くコードが欲しいという場合にオススメ
紹介したいのはこちら。
GIGAZINEさんでも以前紹介されてたみたいなのでそちらも参考に。
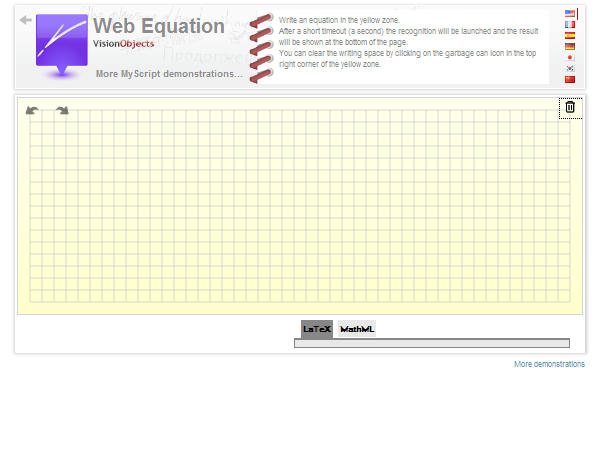
さて入力画面はいたってシンプルで、画面中段のグリッド部分にマウスを使って数式を書いていくだけです。使い方としてはそれだけ。実に単純です。
オールクリアしたい場合はグリッド画面右上のゴミ箱アイコンを押せば入力が全て消えます。また、アンドゥ・リドゥはグリッド画面左上の矢印で可能です。
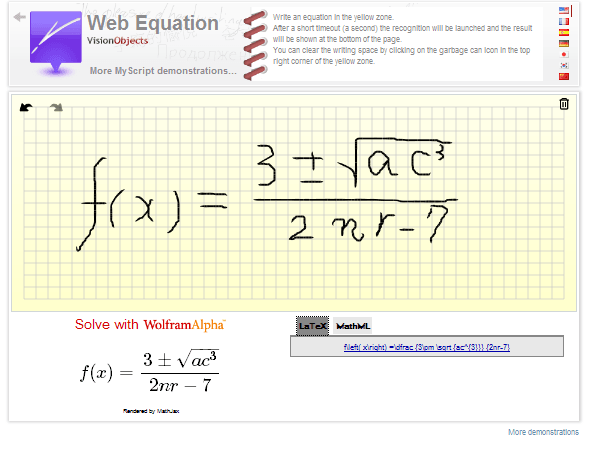
さて、実際に数式を書いてみたのがこちら。

ざざざっとマウスで書いたんですがこれくらいなら正しく認識してくれているようです。
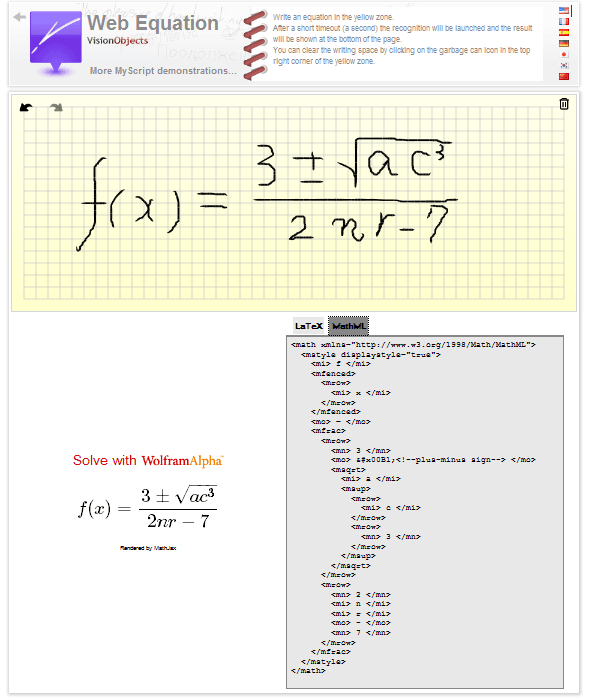
入力するとリアルタイムでグリッド下にサンプル(左側)とコード(右側)が表示されます。デフォルトではLaTeXですがタブをMathMLに切り替えるとそちらのコードとサンプルもこんな風に表示されます。

コードが発行されるので、あとはコレをコピペして使えばOK。実際に取得したコードを以下にコピペしてみます。
Google Chart API+LaTeX版
※上手く表示しなかったので一部手書きでコード修正しています。
MathML版
おぉ、これは楽だ。
認識精度がどれくらいなのか極限まで試してはいないですが、中学・高校生レベルの一般的な数式くらいならコレで十分使えそうです。
画面に直接入力なのでマウスでは若干使い勝手が悪いですが、ペンタブレットなどを導入すれば生産性もぐっとあがるでしょう。十数行くらいの数式ページならすぐに作れそうな感じです。
あとは入力画面で消しゴムツールなどで部分訂正などが出来ると便利ですね。まぁちょっとしたことならコードを直接訂正しても良いですけどね。
ウェブページで数式を扱う必要があったときはかなり力になってくれると思うので覚えておいてそんはないと思いますよ。




コメント