なんだかidea*ideaさんの
という記事が話題になってまして、ブラウザをメモ帳代わりにするっていうお話なんですが…いろいろ調べてるうちにブラウザ上で動作するエディタができちゃいました。
contenteditableとは
件の記事ではWebブラウザのURL欄に
data:text/html, <html contenteditable>
というのを入力して開くと、ブラウザ自体がメモ帳のようにテキスト入力できるようになるよ!というネタでして、確かにテキスト入力すると書き込めるようにはなってるんですが残念ながら保存はできません。
ブラウザの【保存】でもhtmlとしてしか保存できないしなんだかテキストは実態参照になって(chromeで保存した場合)たり…といった感じなのです。
そもそもこのコードの【contenteditable】っての自体よく知らないもんだったので調べてみましたら
contenteditable 属性 – グローバル属性 – HTML5 タグリファレンス – HTML5.JP
なかなか詳しく難しく書いてますが、要するにHTMLタグにつけることのできる属性で、これの値をtrueにしておくとブラウザ上で表示したときにそのタグ内がユーザー側で編集可能になるってことらしいです。こんな属性全然知りませんでしたー、勉強になりましたね。
深く追求するとネストした場合に子要素がその属性を継承するかどうかとかいろいろあるみたいですがいったんそれは置いといて、例えばdiv要素なんかにも【contenteditable】をtrueにしとくとフォームのテキストボックスとか使わないでも文字列の書き込み可能なハコができちゃうってわけです。
件の例ではhtml要素自体に【contenteditable】を設定してるのでブラウザがさもテキストエディタのように振舞っているようです。
これ保存できないの?
話は飛びますがHTML5ではwebstorageという技術がありまして
Web Storageとは
Web Storageは、ユーザーのローカル環境(ブラウザ)にデータを保存するための仕組みです。 データの保存・上書き・削除・全クリアなどの操作は、JavaScriptで行うことができます。
Web Storageを利用すると、ユーザーごとにカスタマイズされた情報を提供することが可能となります。 この仕組みはクッキー(HTTP cookie)とよく似ていますが、クッキーに比べて保存できる容量が大きいため、 例えば、オフラインでもウェブアプリケーションを動作させられるだけの 必要十分なデータをユーザーのローカル環境に保存することなどが可能となります。
Web Storageには、sessionStorageとlocalStorageの2種類のストレージが用意されています。 どちらもキー(key)と値(value)をペアにしたデータのリストを ユーザーのローカル環境に保存するkey-value型のデータ保存形式である点は同じですが、 データの有効期限などが異なるので目的に応じて使い分けます。
以上、Web Storage-HTML5のAPI、および、関連仕様より。
超ざっくりいうと今までweb上のデータをローカルに一時保存してたいわゆる「クッキー」の進化版みたいなもんです。保存できるサイズが5MBまでと結構大きく、データは永続的に有効ってのでなかなか便利そうです。
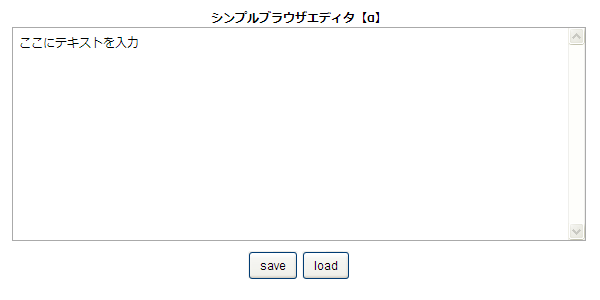
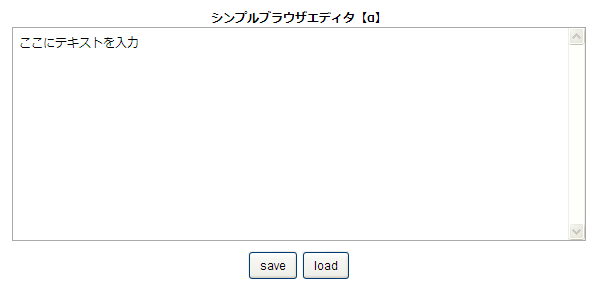
で、先ほどの【contenteditable】属性を指定したdiv要素の中身をJavaScriptで取り出してローカルに保存できんかなぁ、と作ってみたのがコチラ。
見ての通りデカいテキストボックスみたいのがありまして、ここにテキストを自由に書き込めます。【save】ボタンでローカルストレージにデータを保存し、【load】ボタンで前回保存したデータを呼び出すというものです。
実際サンプルページみてもらうと動作はわかると思いますがテキストエリアに適当に何か書き入れて【save】ボタンを押す。ページをリロードまたはブラウザ再起動してみて【load】ボタンを押すと前回保存した値が呼び出される…はずです。
確認したブラウザですが、chrome・safari・firefox・IE8(!)はOK、FirefoxとOperaはダメでしたのでサンプルページは対応ブラウザでご覧下さいまし。
ソースなど
<div id="textarea" contenteditable="true" onclick="cleartextarea()">
ここにテキストを入力
</div>
<div id="textarea" contenteditable="true" onclick="cleartextarea()">
ここにテキストを入力
</div>
いきなり出てきました【contenteditable】。【textarea】というidを持つdiv要素に【contenteditable="true"】を設定します。ここが実際のテキスト入力エリアになります。フォームのテキストボックスとか使っても良いんですがせっかく新しく覚えたことなので。
保存・読み込みボタン
<form action="#">
<input type="button" name="savebtn" value="save" onclick="saveContent()" />
<input type="button" name="loadbtn" value="load" onclick="loadContent()" />
</form>
フォームのセットにボタンを二つ作って保存(save)・読み込み(load)を動作させるためのボタンです。いずれも【onclick="~"】でJavaScriptの関数を呼び出し、押すと実行するようにしてます。
ボタンクリックでJavaScript動作(関数実行)させるごくごく一般的なやり方だと思います。
テキストの保存
さて実際に動作の定義をする関数はhead内のscriptタグ内に記述してます。
3つほど関数定義してるんですがその前にグローバルな変数を定義してます。
var storage = localStorage;
var clssw = 0;
【localStorage】ってのがwebstorageを使うための宣言部分です。webstorageも2通りあって
- 【sessionstorage】:ブラウザ起動中のみ値を保存。終了すると破棄される
- 【localStorage】:ブラウザを終了・再起動させても値を保持
という使い分けができます。ここではそのままデータを残しておきたいので【localStorage】を使って【storage】という変数に入れときます。
【clssw】は本論とはあんまり関係ないんですがテキストエリアを最初にクリックしたときに初期値(「ここにテキストを入力」というテキスト)をクリアするためのスイッチです。
で実際にデータを保存する関数は
function saveContent(){//ローカルストレージにテキストの内容を保存する関数
var textContent = document.getElementById("textarea");
var key = "saveeditor";
var value = textContent.innerText;
storage.setItem(key, value);
}
これです。【getElementById】でテキストエリアのオブジェクトを取得。【storage.setItem(key, value)】ってのが実際に保存する動作です。Webstrageではこのようにキーと値をセットにして【.setItem】というメソッドで保存の実行をします。
ここではキーに【var key = "saveeditor";】と適当に名前をつけておいて【var value = textContent.innerText;】で先ほど取得したオブジェクトのテキスト内容を突っ込んでます。
【.innerText】ではなく【.innerHTML】としたくなるところですが、【contenteditable】を指定した要素の内容は改行ごとにさらにdivでネストされたりする(ブラウザによって挙動が違うらしい)のでタグは省いてテキストだけ取り出してます。
保存したテキストの読み込み
これに続く関数
function loadContent(){//ローカルストレージから前回保存した内容を呼び出す関数
var loaded = storage.getItem("saveeditor");
document.getElementById("textarea").innerText = loaded;
clssw = 1;
}
ここが保存されたデータを呼び出す部分です。【storage.getItem("saveeditor")】のように【.getItem】でキーを指定するとその値(value)を取り出すことができます。で【loaded】という変数に一時格納。
【getElementById】の【.innerText】でテキストエリアの中身を置き換えてるという次第。
テキストエリアのクリア
これが本論とは関係ない部分ですが、ページを読み込んで最初にクリックしたときにテキストエリアのクリアをしちゃうという関数。
function cleartextarea(){//テキストエリアのクリアを行う関数
if(clssw == 0){
document.getElementById("textarea").innerText = "";
clssw = 1;
}
見ての通りテキストエリアを【getElementById】で取得して、【.innerText】で中身を空っぽのテキスト("")に置き換えているだけです。単純単純。
最初のほうのグローバル変数にあった
var clssw = 0;
とか保存時の関数の
clssw = 1;
これはこの関数内のif分を動作させるためのスイッチのです。clsswが0のときのみクリックでテキストエリアをクリアします。
保存したものを呼び出した後に最初のクリックとなっったり、2度目以降のクリックで中身消えちゃうとまずいので読み込みの関数やクリアの関数の中でスイッチの値を1にしてそれ以降はクリアしないようにしています。
おまけ・CSS
というわけでJavaScriptでの動作がメインなので面倒な装飾はしてないですが一応CSSのソース出しときます。
h1{
text-align:center;
}
div#textarea{
display:block;
margin:auto;
padding:0.5em;
width:560px;
height:200px;
border-style:solid;
border-width:1px;
border-color:#aaa;
overflow-x:hidden;
overflow-y:scroll;
}
form{
display:block;
margin:auto;
margin-top:10px;
width:560px;
text-align:center;
}
input{
padding:5px 10px 5px 10px;
}
特に面白くもなんともないです。テキストエリアのdiv要素はbox表示にして
overflow-x:hidden;
overflow-y:scroll;
縦スクロールのみ許可にしてます。なんとなくテキストボックスっぽくなるように。実際行数が増えるとちゃんと縦スクロールバーがアクティブになると思います。
まとめ
なんだか【contenteditable】属性から全然離れた話になっちゃいましたが、興味持ったらちょっと調べものして連鎖的に色んなことを知るのは面白いですなぁ…
で知ったことはそれで終わりにしないで実際コードを書いてみる。こういうのはWeb系の技術身に着けるには多分凄く大事な気がします。
成果品としてはWebページとして表示してるのでローカルオンリーで使えるものではなくなっちゃいましたが、これブックマークレット化したり、Textファイルとして吐き出すの実装したらそれこそ「ブラウサをメモ帳」として使えるようになるかも。
そのうち気が向いたら私もやるかもしれませんが、だれかチャレンジしてくれないかなぁ?
んじゃまた。




コメント