10月は仕事と日本シリーズでクソ忙しかったごろどくですどうも。2016年もあと61日ですよ。
日本シリーズのほうは決着を見ましてひと段落です。ファイターズ万歳。早く仕事も決着付けたい。3月まで無理だけど。
さてしばらくご無沙汰していたWebネタですが、気が付いたらGoogle Fontsで提供する日本語Webフォントが9つに増えてました。って言っても以前からあったNoto Sans JP含め、あくまで試験提供の段階ですが。

定番のM plusもご存知はんなりも
ちなみにこれから紹介するフォント名を
で検索してもまだ出てきませんのでご注意を。日本語以外の言語含め試験提供である「早期アクセス」は
で検索してくださいな。日本語だけの紹介ページは
Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access
にあります。以下、現段階で利用できる日本語Webフォントを列挙します。
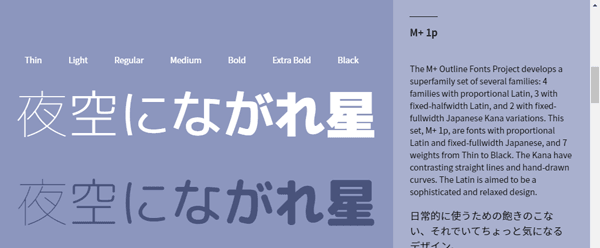
Mplus 1p(Mplus 1p)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
CSSクラスサンプル
.wf-mplus1p { font-family: "Mplus 1p"; }
クリエイター:森下浩司 said;
日常的に使うための飽きのこない、それでいてちょっと気になるデザイン。
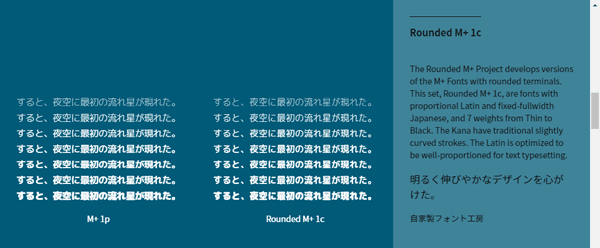
Rounded Mplus 1c(Rounded Mplus 1c)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
CSSクラスサンプル
.wf-roundedmplus1c { font-family: "Rounded Mplus 1c"; }
クリエイター:自家製フォント工房 said;
明るく伸びやかなデザインを心がけた。
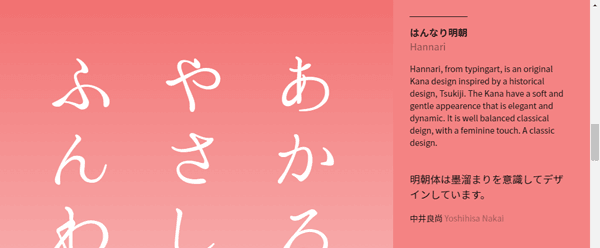
はんなり明朝(Hannari)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
CSSクラスサンプル
.wf-hannari { font-family: "Hannari"; }
クリエイター:中井良尚 said;
明朝体は墨溜まりを意識してデザインしています。
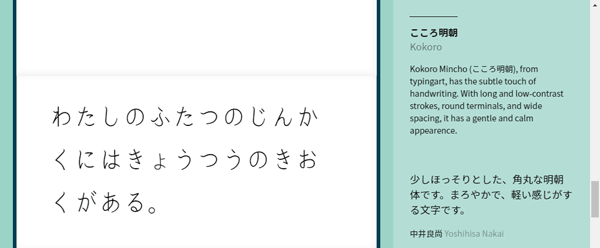
こころ明朝(Kokoro Mincho)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
CSSクラスサンプル
.wf-kokoro { font-family: "Kokoro"; }
クリエイター:中井良尚 said;
少しほっそりとした、角丸な明朝体です。まろやかで、軽い感じがする文字です。
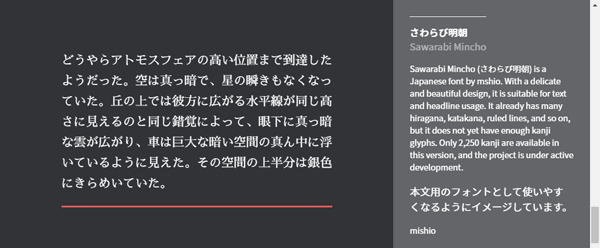
さわらび明朝(Sawarabi Mincho)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
CSSクラスサンプル
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }
クリエイター:mishio said;
本文用のフォントとして使いやすくなるようにイメージしています。
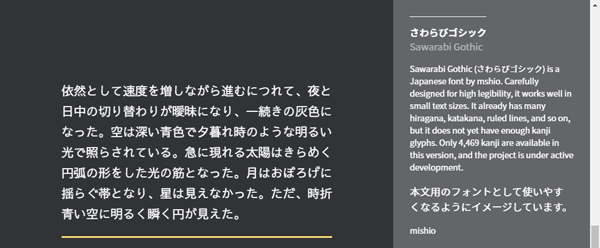
さわらびゴシック(Sawarabi Gothic)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
CSSクラスサンプル
.wf-sawarabigothic { font-family: "Sawarabi Gothic"; }
クリエイター:mishio said;
本文用のフォントとして使いやすくなるようにイメージしています。
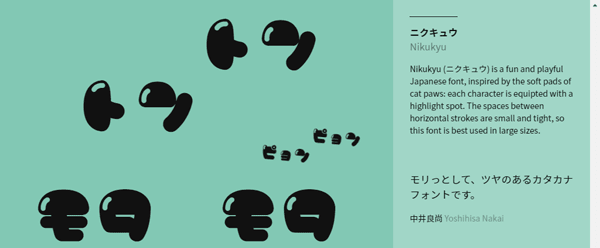
ニクキュウ(Nikukyu)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
CSSクラスサンプル
.wf-nikukyu { font-family: "Nikukyu"; }
クリエイター:中井良尚 said;
モリっとして、ツヤのあるカタカナフォントです。
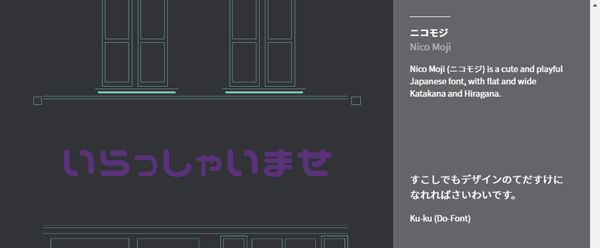
ニコモジ(Nico Moji)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
CSSクラスサンプル
.wf-nicomoji { font-family: "Nico Moji"; }
クリエイター:Ku-ku (Do-Font) said;
すこしでもデザインのてだすけになれればさいわいです。
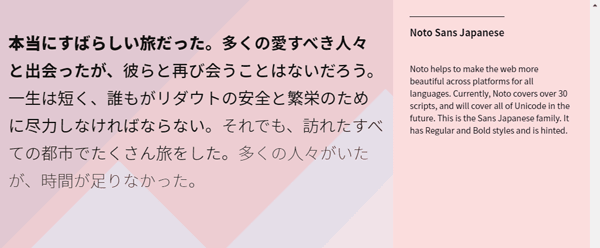
Noto Sans Japanese(Noto Sans Japanese)

html linkタグ
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
CSSクラスサンプル
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }
日本語Webフォントあれこれ
当ブログではかれこれ4,5年前に日本語フォントまとめましたが、なんかもうほかのブログでも定期的にまとめられるし、今となっては
…みたいな、フォント検索サービスも増えてきてるので多分もうやらないなー。しいてやるとするなら任意の文字列でフォントのグリフをサンプル表示できるサービスとかならやってみたいなーとかは思ってますけど。クリエイターさんの著作権を侵害しない範囲でどこまでできるか微妙なので二の足を踏んでいるところです。
あとまあWebフォントが登場して数年経ちますが相変わらずロードボリュームの問題は依然として付きまとうし(日本語だけの問題でもないけど)、一つの解決策としては、例えばタイトルロゴのみとか見出しのみとか使用範囲を極めて限定して、サブセット作っちゃうという手もなくはないですけど。ローカルキャッシュ使うにしても最初の1回はどうしてもDLしないとならないし。
環境的なことを言えばサーバー側のレスポンスが良くなっても通信経路でボトルネックになれば意味ないし、こればっかりはユーザー環境依存でコンテンツ提供側からではなんともしようのない問題でもあります。10年後に通信帯域が今の100倍になってるかというとたぶんそんなことないでしょうし。
ちなみにここで紹介したものも含め、Google Fontsのフォントデータ自体はlinkタグの差してるCSS覗いたらパスわかるんで、やろうと思えばそこからぶっこ抜いてきて、使いたい文字だけサブセット化で自鯖うpすることは不可能ではないです。ただそうなると当然再配布という扱いになるだろうし著作権的には黒に近いだろうなと思います。どーしてもやりたい人は権利者ご本人に相談してください。
というわけでGoogle fontsの新掲載日本語フォントの紹介でしたが、なんか調べたら10月20日くらいにはもう公開されてたみたいですね。最近こっち方面のアンテナほとんど出てなくてダメですね。んじゃまた。



コメント