最近のモダンブラウザではHTML5とCSS3の対応も全部じゃないですけどだいぶ普及が進んでいるような気がする今日この頃。
先日の当ブログのデザイン変更でも一部使いましたが、リンクボタンの表現も画像を使わずにCSSのみで結構いろんなことが出来るんですよね。
写真のような表現は画像に頼らざるをえないですが、CSSだけでも結構色々なことができますのでボタン作るには十分なんじゃないでしょうか。その辺のチュートリアル記事なんかを自分の備忘録兼ねてまとめておきます。

チュートリアル&サンプルリンク集
ではさっそく。
チュートリアル
世の中にはコピペで使えるサンプルコード集やボタンジェネレータがたくさんありますが、基本を学ぶにはまずこちらから。
CSS3の勉強になるかも!?画像を使わないボタンの作成手順|Webpark 
CSS3 でボタンを作る為のテクニック、サンプル集 | CSS Lecture 
CSSボタンの作り方 | 工房「伽藍の堂」 
上記3件は「おれCSSなんてまったくわからねぃよ!」って人でも、プロパティ一つ一つ取り上げて、どれを指定するとどんな効果になるのか丁寧に解説してありますので、おすすめの記事です。
サンプル集
とにかくすぐ使えるサンプルコード集が欲しいという方はこちら。
毎度おなじみコリスさんのまとめ記事です。リンク先は海外サイトですがサンプルCSSファイルすぐダウンロードして使えるのが17件ほど紹介されています。HTMLの適用したい要素にclass付してやればほぼそのまま使えるものがほとんどだと思います。
先のチュートリアルである程度プロパティの意味がわかれば、サンプルコードの改造も簡単にできると思います。
ジェネレーター
コピペサンプルそのままはアレなのである程度アレンジできたらいいのに…という方はこちら。
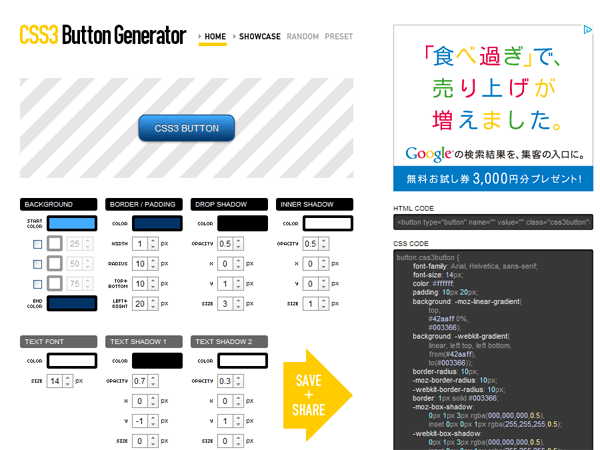
CSS3 Button Generator 
Grad3 
Button Maker 
いずれもウェブブラウザ上でGUI操作するだけでお好みのボタンを作れるジェネレータです。
とりあえず自分でコーディングする手間なくアレンジの効いたボタンが作れます。体裁が決まったらコードが発行されるので、それをコピペすればOKですね。実作業で生産性を上げたいときにお世話になるかも。
実際に自分でコーディングしてみましょう
初学の場合は、できれば実際にサンプルソース(ボタンの表示だけの簡単なのでいいです)書いて、解説見ながらいろいろプロパティを自分でいじってみたほうが理解できると思います。こういったことは読むだけでは理解した「つもり」にしかならないので、とにかく手を動かして実践してみるのが近道だと思います。
ちなみにボタン表現でよく使われるCSS3プロパティは以下のようなものです。
- font-size:フォントのサイズを指定します
- font-weight:フォントの太さを指定します
- display:blockをともなって適用される要素を擬似ブロック要素化します
- text-decoration:noneをともなってアンダーラインやリンクカラーのブラウザデフォルト値を無効にします
- text-align:centerをともなって文字列をブロックの中央配置とします
- text-shadow:テキストにシャドウ効果を与えます
- background-color:背景色を指定します
- linear-gradient:backgroundプロパティの中で指定し、線形グラデーションを適用します
- border-style:境界線のスタイルを指定します
- border-width:境界線の太さを指定します
- border-color:境界線色を指定します
- border-radius:境界の角丸めの大きさを指定します
- box-shadow:テキストではなくブロックそのものにシャドウ効果を与えます
他にも色々使えるプロパティはありますが、まずはこの辺を覚えたらいいんじゃないでしょうか。各プロパティのさらに詳細な情報についてはHTMLクイックリファレンスさんにそれぞれリンク張ってますのでそちらを参照してください。




コメント