広告バナーで多少動きのあるものを作ろうと思ったら現在でもアニメーションgif使うのが主流だと思うんですが、CSSのanimationプロパティとキーフレームを使ってそれっぽいもの出来ないかなぁと簡単なものを試作して見ました。

animationプロパティと@keyframes
CSS3には【animation】というプロパティがあってこれを使うと【@keyframes】で指定したキーフレームに沿って時間的に他のプロパティを変化させることができます。これによりアニメーション的なものやコマ送り動画(パラパラアニメ)みたいなものが作れます。
…というのを言葉で説明してもイマイチよくわからないと思うのでまずはサンプル成果品をご覧下さい。
ちなみにこのプロパティ、当記事作成段階ではChrome,FireFox,Safariでのみ対応してますのでOperaやIEの方は対応ブラウザでご覧いただきたいと思います。
【追記】まとり(@ub_pnr)さんにご指摘いただきました。IEは10で標準構文対応、Operaも12 .0がプレフィックス付き、12.10から標準構文対応で表示できるとのことでした。ゴメンナサイ!【追記ここまで】
↑クリックで実際にページ遷移します。
顔面広告でおなじみ、みんな大好き大川(@ryumagazine)さんの素材をぱくたそから流用させてもらいました。あざますあざます。
ソースコード
以下ソースコードとちょっとした解説を示しておきます。
HTML
<div class="bunner_box">
<a href="http://bcy.56doc.net"></a>
<ul>
<li class="flame01"><span>はてブでも見よーっと</li>
<li class="flame02"><span>嘘…</span></li>
<li class="flame03"><span>これは…</span></li>
<li class="flame04"><span>俺の記事が…</span></li>
<li class="flame05"><span>はてブで炎上してる!</span></li>
<li class="flame06"><span>ブコメのチェックは「ブコメヨム!」</span></li>
<li class="flame07"><span>ブコメヨム、ヨメ!</span></li>
</ul>
</div>
divの中にulのリストが入っているごく単純なものです。
divをcssで広告枠として設置し、その中のulのliをアニメの1コマ1コマとしてずらしながら表示していく…ということをやろうと思います。aタグは空っぽですがリンクのために使います。
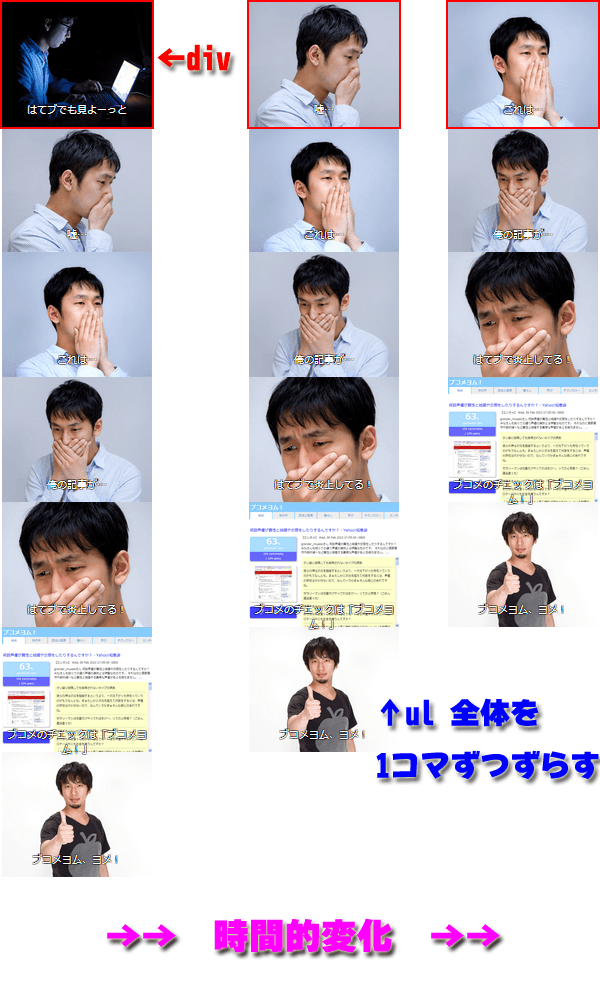
図にするとこんな感じ。

図の赤枠がdivでその中をulが上に向って通過していくイメージです。
CSS
こちらがそのためのCSSです。
div.bunner_box{
display:block;
position:absolute;
width:300px;
height:250px;
overflow:hidden;
}
a{
display:block;
position:absolute;
width:300px;
height:250px;
}
ul{
display:block;
width:300px;
margin-top:-1250px;
-webkit-animation:animation01 15s infinite step-end;
-moz-animation:animation01 15s infinite step-end;
}
ul li{
display:block;
width:300px;
height:250px;
text-align:center;
color:#fff;
text-shadow:1px 1px #000,-1px 1px #000,1px -1px #000,-1px -1px #000,1px 1px 2px #000,-1px 1px 2px #000,1px -1px 2px #000,-1px -1px 2px #000;
}
ul li span{
display:block;
padding:200px 0;
font-size:16px;
}
@-webkit-keyframes animation01{
0%{margin-top:0px;}
25%{margin-top:-250px;}
37.5%{margin-top:-500px;}
50%{margin-top:-750px;}
62.5%{margin-top:-1000px;}
75%{margin-top:-1250px;}
87.5%{margin-top:-1500px;}
100%{margin-top:-1500px;}
}
@-moz-keyframes animation01{
0%{margin-top:0px;}
12.5%{margin-top:0px;}
25%{margin-top:-250px;}
37.5%{margin-top:-500px;}
50%{margin-top:-750px;}
62.5%{margin-top:-1000px;}
75%{margin-top:-1250px;}
87.5%{margin-top:-1500px;}
100%{margin-top:-1500px;}
}
ul li.flame01{
background-image:url("bunner001.png");
}
ul li.flame02{
background-image:url("bunner002.png");
}
ul li.flame03{
background-image:url("bunner003.png");
}
ul li.flame04{
background-image:url("bunner004.png");
}
ul li.flame05{
background-image:url("bunner005.png");
}
ul li.flame06{
background-image:url("bunner006.png");
}
ul li.flame07{
background-image:url("bunner007.png");
}
【div.bunner_box】が広告をアニメーション表示させる枠です。ボックス表示にして縦横のサイズを指定します。枠外に溢れたものを非表示にするため【overflow:hidden;】をつけてます。
【a】タグも画面領域いっぱいクリックできるように【div.bunner_box】と同じサイズのボックスにしてあります。
次のulからがアニメーションに関わるところ。
ul{
display:block;
width:300px;
margin-top:-1250px;
-webkit-animation:animation01 15s infinite step-end;
-moz-animation:animation01 15s infinite step-end;
}
【ul】自身もアニメ枠と同じ幅のボックスにしてるのはお分かりいただけるかと思います。内包する【li】の個数が後で変更しても問題ないように高さは指定しません。
で、肝心のアニメーションですが【animation:animation01 15s infinite step-end(実際の使用時はベンダープレフィックス必要)】というプロパティで設定します。ここでは、値は前から順に「適用するキーフレームの名称(animation01)、再生時間(15S)、繰り返しの設定(infinite)、隣接するキーフレーム間の変化方法(step-end)」です。
【animation】プロパティで一括設定してますがサブプロパティで個別にも指定できます。一応列挙しておくと
- animation-delay:再生を開始するまでの遅延時間
- animation-direction:アニメ1サイクルを終了したときに逆再生するかリセットして最初に戻るかの設定
- animation-duration:1サイクルの再生時間
- animation-iteration-count:アニメの再生回数(無限も可)
- animation-name:適用するアニメーションキーフレーム設定の名称(後述)
- animation-timing-function:隣接するキーフレーム間の変化方法
などが設定できます。ここでは詳しい解説は割愛しますが「CSS アニメーション – CSS | MDN」に大変わかり易い日本語の解説がありますので実際にキーフレームアニメーションを作るときにはそちらもあわせて参照ください。
ちなみに今回の一括指定を個別のサブプロパティで記述すると
animation-name:animation01;
animation-duration:15S;
animation-iteration-count:infinite;
animation-timing-function:step-end;
となります。名前と再生時間はいいですね。繰り返し回数は【infinite】を指定すると無限に繰り返します。キーフレーム間の変化方法を【step-end】にすると漸次変化ではなくキーフレームで不連続に変化(=コマ送りアニメになる)します。
で、このサブプロパティで言う【animation-name】で指定しているアニメーションキーフレーム設定の名称というのを具体的に書いているのが
@keyframes animation01{
0%{margin-top:0px;}
25%{margin-top:-250px;}
37.5%{margin-top:-500px;}
50%{margin-top:-750px;}
62.5%{margin-top:-1000px;}
75%{margin-top:-1250px;}
87.5%{margin-top:-1500px;}
100%{margin-top:-1500px;}
}
ここです。【@keyframes(実際の使用時はベンダープレフィックス必要)】に【animation-name】で指定した名前を記述。その中にキーフレームと変化させたいプロパティを書き込んで生きます。
各行の○×%というのが再生時間内の時間的位置です。今回は15s(秒)のアニメーションですので0%が0秒、100%が15秒となります。中間値は数に制限はありませんので好きなところに好きなだけ書いて結構(もしくはなくても良い)ですが、0%と100%だけは省略不可です。今回はコマアニメを7枚用意してますので全部で7回キーフレームの変更を設定してます。
そして各キーフレーム内に実際に変更させるCSSプロパティを記述していけば良い、ということです。今回の例で言うと【ul】全体を上方向に移動させるためにキーフレームごとに上マージンをマイナス250px(アニメ枠の高さと同じ)ずつずらしています。これで送り量がちょうど良くなるように
ul li{
display:block;
width:300px;
height:250px;
text-align:center;
color:#fff;
text-shadow:1px 1px #000,-1px 1px #000,1px -1px #000,-1px -1px #000,1px 1px 2px #000,-1px 1px 2px #000,1px -1px 2px #000,-1px -1px 2px #000;
}
このように【li】要素が全てアニメ枠と同じサイズになるようにしています(あとついでに一緒に表示されるキャプション文字の設定とかも)。
ざっくりとした説明になっちゃいましたがなんとなくでもアニメーションするための構造がわかっていただけたでしょうか。
animationプロパティを用いるメリット・デメリット
アニメーションGIFの代用として使うとこんなメリット・デメリットが発生するかな…と今のところ気付いていることなど。
メリット
- CSSで書かれているのでのちの要素ごとの変更が比較的容易
- キーフレーム間の変化方法をある程度(GIFよりは)柔軟に指定できる
- 時間調整がしやすい
デメリット
- それ自体画像ではないのでiframeなどでの呼び出しが必要
- 画像を多く用いるとGIFよりかなり全体の容量が大きくなる
- 対応ブラウザが限られる
- 対応ブラウザでもベンダープレフィックスが必要
こと対応ブラウザが限られるという時点で広告用途としてはかなり厳しいですね。実際今回のサンプルもCSSで【ul】に
margin-top:-1250px;
これを入れておいて、アニメーション再生のできないブラウザでの固定表示コマを決めたりしてます。
ただキーフレームの指定も1個だけではなく複数使えますから、多重レイヤー構造を用意してそれぞれ別のアニメーションを設定し重ねて表示するなどもっと凝ったこともできそうなので、使い方次第では面白いことになるんじゃないかと思います。
余談ですが今回のサンプルはiPhoneのChromeでも再生できてました。スマフォ向けの何か…というのも考えられるかな?
その他のサンプル
同じアニメーションの使いまわしですが【animation-timing-function】を変更するとこんな感じになります、という例。
このようにリニアに流れるアニメーションにしたり
流れつつキーフレームで一旦停止なんかもできます。
まとめ
以上CSSキーフレームアニメーションを利用したサンプルの紹介でした。ちなみにこのバナー的なものは
ブコメ大好きな人のためのWebサービス的なものを作ってみました | 56docブログ
という記事で紹介した「ブコメヨム!」というサービスの宣伝用という設定で考えました。あんまり凝ったことしてないですけどね。せっかく作ったものなので「じゃあウチのサイトに貼ったるよ!」という奇特な方がいらっしゃいましたら
<iframe src="http://bcy.56doc.net/bunner/bcy_bunner.htm" height=250 width=300 scrolling=no></iframe>
これが幅300px × 高さ250pxなんですが、更に小さいサイズで
<iframe src="http://bcy.56doc.net/bunner/bcy_bunners.htm" height=167 width=200 scrolling=no></iframe>
幅200px × 高さ165pxというのも作ってみました。コードをどっかにペタっと張っていただけると大変嬉しいです。
んじゃまた。



コメント