皆さんご存知、HTML構文チェッカー「Another HTML Lint」が昨年(2011年)10月中旬頃よりHTML5に対応しています。
ってすでにものっすごい書いたつもりでいたけどちょうどこのブログのスタートと重なって全然別の記事ばかり書いてましたな…すまない。

Another HTML Lint 5
以前からAnother HTML Lintを利用されてた方には説明不要かもしれませんが、念のため。HTMLファイルの構文が文法的に正しいかどうかをチェックするツールです。自分でコーディングしたときのチェックのために使うといいでしょう。
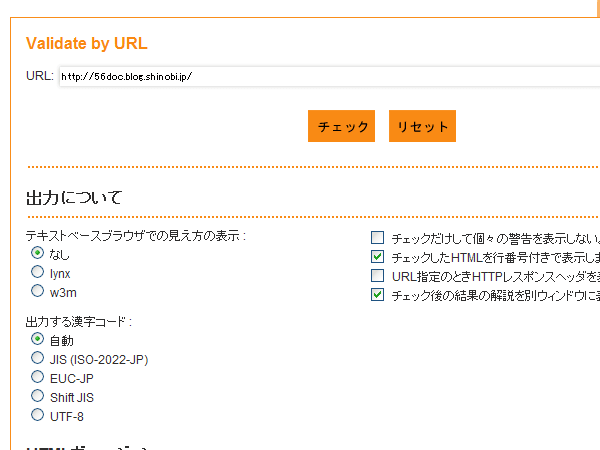
トップの「ゲートウェイページ(構文チェックページ)へ」というところをポチって下さい。

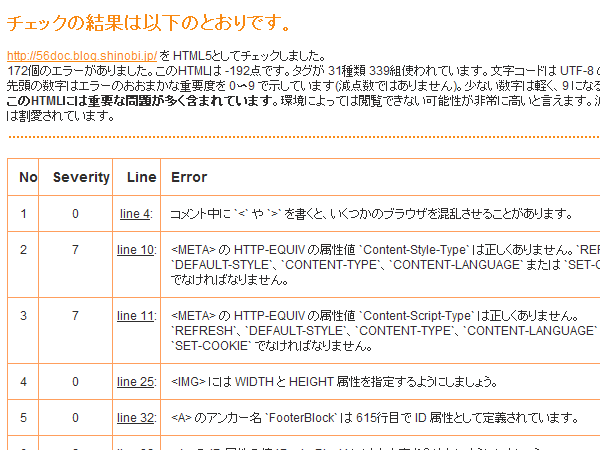
使い方としてはいたって簡単で、チェックしたいHTMLファイルのURL入れてその下の「チェック」を押すだけです。この画面の下に出力方法やチェック内容のオプションがあるので必要に応じてチェックかける前に設定しましょう。よくわからなかったらチェックするHTMLのバージョンだけ確認してあとはとりあえずそのままでもいいです。実際にチェックをすると

こんな感じでエラー行と内容を一覧で出力してくれます(その下のほうに行番号付でソースも表示されます)。サンプル表示してるのは当ブログです。エラーいっぱいw
先ほどのURL入力する画面で、(掲載した画像からはちょっと見切れちゃいましたが)右上のほうに「file」「data」というタブがありまして、それぞれローカルに保存してあるファイルを指定したり、HTMLテキストのコピペも貼り付けてチェックできるので、もちろんファイルアップロード前のチェックもできます。っていうか普通そう使うことのほうが多いと思います。
閑話休題・現状のHTML5について
HTML5の策定状況ですが2011年5月に最終草案となっています。W3C勧告は2014年の予定ですが一応最終草案までたどり着いたので大幅な仕様変更はそんなにないだろうとの予測です(それを待っていたかのようにその直後HTML5関係の書籍の出版が雨後のタケノコのごとく相次ぎましたね昨年は)。
とはいえ全く変更がないとも考えられないですから今回紹介したvalodatorも随時変更対応を行っていくものと思われます。
そういえばちょっと前にツイッター上で「全くHTMLを知らない人がこれから構文覚えるならHTML4?XHTML?それともHML5?」みたいなことがチラッと話題になりまして(ちょっと誰だったか失念しました、ゴメンナサイ)まぁ考え方次第なんですけど教科書的な書籍もそれなりに出揃ってきているようなので、実際に業務で以前のバージョンのHTMLをリニューアルする人とかでない限りHTML5からとりあえず覚えていくのがいいんじゃないかなーと思ったりしてます。ブラウザ側もそれなりに対応してきてますし、以前に紹介したエントリあたりでも参考になるので自習もできそうですしね。
また広義のHTML5はFlashやSilverlightなどプロプライエタリ(プラグインを必要とするなどある種の制限のある)なプラットフォームを仕様の中に実装して置き換えていくことも含んでいるようですが、そこまで手を出すといよいよワケわかんなくなっちゃそうなのでまずは基本の構文を勉強するところから手をつけるのがよさそうです。




コメント