みなさんブログ書くときってどうしてます?しょっぱなから変な質問ですいません。先日とあるフォロワーさんのブログのソース見てたら、おそらくそのブログサービスのエディタ機能で作成したであろうタグでくくってないテキストそのままのエントリ書いてるのがありまして、毎日更新してて内容も楽しいのに本人談によればわりと本文とはかけ離れた、意図しない検索ワードで到達しているとかなんとか。
他の知人のブログをよくよくみてたら同様の書き方をしているところがいくつかありました。これは非常にもったいない。
サーバー借りてWordPressなりMTなり使って自分でブログ作ってる、いわばもともとWeb寄りの人には当たり前のことかもしれませんが、無料ブログサービスを利用している一般ライトブロガーでも文章の記述をちょっと見直すことでgoogleからの流入を増やす、そして流入したユーザーにより満足してもらえるにはどうすべきか、今回はそんなお話。
1.無料でもカスタマイズ性の高いブログサービスを選択する
先にも書きましたが一般ライトユーザーにとっては自分でサーバー借りてWPやMTなどのブログシステム・CMSをインストールして一からオリジナルのブログを構築するというのは時間的にも技術的にもやや敷居が高いでしょう。
そんなこともあって一般的には無料ブログサービスであらかじめ用意されているテンプレートを使ってスタートするというのが一般的でしょう。
ではどのようなブログサービスを利用すればよいか?最近のメジャーなサービスではどこもそんなに頻繁にサーバーが不通になったり、時間帯でアクセス重たくなったりすることは以前に比べれば随分改善されてきたようで、そのあたりには大きな違いはないかもしれません。
これは私なりの考えですが、これからブログを始めようという人はサービスを選択するにあたって以下の点に注目すると良いかと思います。
- HTML・CSSが自由に編集できるかどうか
- テンプレートが豊富かどうか
- サーバースペース(容量)が極端に少なくないか
最初の2つは矛盾するような気もしますがとても重要な点です。ブログを始めたばかりでコーディングについて知らないユーザーがいきなり自分でフルデザインするのはかなり難しいです。そういった意味でデフォルトで使えるテンプレートが多いのは準備段階の手間を簡略化するためにもモチベーション的にも見逃せません。
一方である程度記事を書き溜めてくると、読者からの指摘や自分の気付きで「もうちょっと文字サイズや間隔を調整したい」「不要なブログパーツをなくしてスッキリしたい」「カラム構成(本文エントリとサイドバーの配置)を変えたい」といった需要(あるいは欲求)が発生してきます。
このときになってテンプレートのHTML・CSSが編集できないがために他のブログサービスに引っ越すというのは非常にもったいないです。URLが変わってしまうとせっかくリピーターとなってくれた読者が迷子になってしまったり、検索エンジンのクローラーが引越し先をクロールしてインデックスされるまでまた時間がかかったりするからです。
出来ればブログの引越しはしないで済むならそれに越したことはありません。またブログのリデザイン・リニューアルも必ずしもまとめて大きな変更をする必要はなく、自分が分かる範囲のところで小改造を積み重ねていくというのも私はアリだと思ってます。大改造で頭を悩ませ、嫌になってせっかく続けてきたブログを放棄するよりずっといいと思います。そのような理由から最初からは利用しないにしてもHTML・CSS編集機能のあるサービスをおすすめします。
3つめの容量の問題ですが、最低限GB単位で借りられるところが良いと思います。最近は少なくなってきましたがそれでも数十MB~数百MB程度のスペースのサービスもあります。これはブロガーのスタイル次第なんですが画像を多用する場合には数十MB程度だとあっという間に上限に達してしまうからです。テキストを主に書く人はそれほど神経質にならなくてもいいかもしれませんが、出来れば最初から容量の多めのサービスにしておくと後で困らないでしょう。
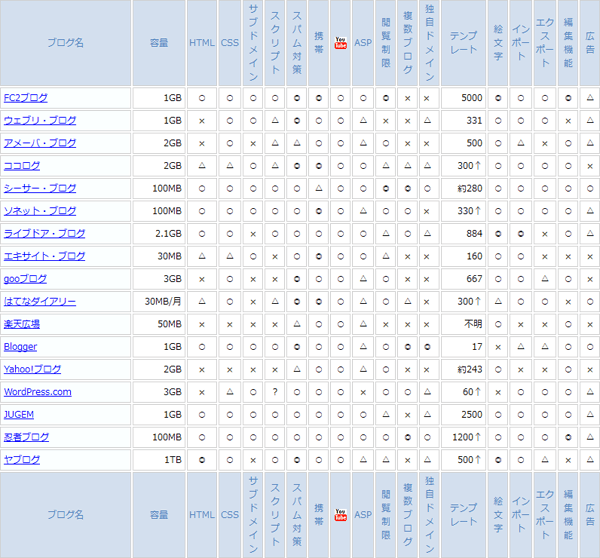
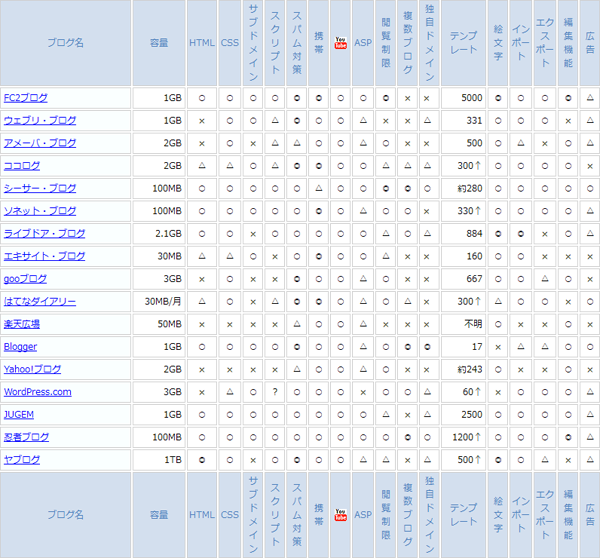
参考までに無料ブログサービスの比較をしているサイトがありますので紹介します。

これでいくとFC2ブログ、ライブドアブログ、JUGEMあたりが上のような条件に当てはまるでしょうか。ちなみに私は忍者ブログを利用してます。上の表だと容量が心細いですがディスクがいっぱいになってきたら申請することで増量が可能ですのでこちらを利用してもいいでしょう。
あとは自動広告挿入の有無、あるいは挿入方法の好き嫌いで選べばよいかと思います。ないに越したことはないですがなにぶん無料のサービス群ですので。
2.文章構造と段落を意識して書く
さて続いては記事本体についてです。文章構造といってもあまり難しく考えないで下さい。「この記事で書くべきテーマ=大見出し」がありその下に本文が続くわけですが、これをある程度内容のまとまった段落ごとに小分けにしていく、ということです。段落には中見出しをふり、さらにその中で細分化された内容には小見出しをつけていく、といった感じです。
何がしかの一覧を表記するには文章ではなく箇条書きや表の挿入を行う、引用文はそれが引用文であることを明示する、と言ったことに気をつければ十分です。
また文章の冒頭にはその記事の概要やなぜその記事を書くにいたったかを軽くふれておくと読む人にとっては「何について書いた文章なのか」ざくっと知ることが出来るのでおすすめです。記事のタイトルとあわせて読者の興味が引けるかどうかという点で重要なポイントでもあります。
記述の方法論も様々で頭から逐次書きつつ同時に文章を練る人もいるし、見出しから先に並べていって、間を本文で埋める書き方をする人もいるでしょう。この辺はスタイルの問題なので自由で良いと思いますが、見出しを先に並べる方法のほうが自分自身でも骨子が掴みやすいかもしれませんね。
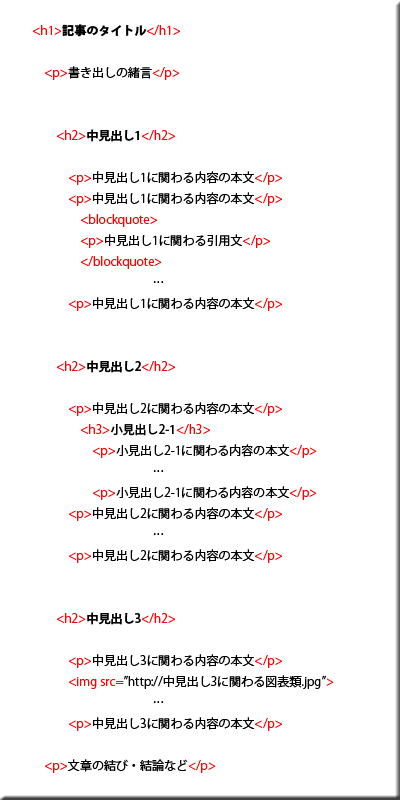
そんな感じで書いていくとだいたいこんな感じになると思います。

いかがでしょうか。頭から終わりまでべたーっと一文で書くより整理されて読みやすいと思います。人に説明するだけだとこれで終わりなのですが、これをウェブブラウザに解釈させるためには「HTMLタグ」というものでくくってあげる必要があります。
タグというのも決して難しくはありません。今言ったような文章構造を「これが大見出しだよ」「これが中見出しだよ」「ここが本文だよ」「箇条書きはここだよ」という、いわばウェブブラウザに文章の意味を教えてあげる「しるし付け」のことです。
HTMLも様々なバージョンがあり厳密な規約を覚えようとするとキリがないので、まずは常用しそうなタグから順次覚えていけばいいと思います。そんなわけでここで簡単に使用頻度の高いタグを説明しておきます。
タグの記述方法
文章内の該当する部分を開始タグと終了タグというくくっていきます。例えば本文の一文節についていうと、
<p>ここが本文の一段落です。ほげほげほげ。</p>
といった感じです。<p>が開始タグ、</p>が終了タグです。これで一文節となる「ここが本文の一段落です。ほげほげほげ。」というテキストを挟み込んでいくようなことをイメージしてもらえるとわかりやすいと思います。
ヘッディング
<h1>~</h1>、<h2>~</h2>…<h6>~</h6>
見出しの部分です。ヘッディングタグにはh1~h6の階層があり、数字が小さいほど大きな見出し、数字が大きくなるとより細分化された(より深い階層の)見出しとなります。
パラグラフ
<p>~</p>
文章の本文そのものであり、タグでくくられた部分がひとつの段落であることを示します。1段落の長さがどれくらいが適切かは場合によりますが、ある程度その文章の意味のかたまりでまとめ、声に出して読んだときに句点(。)で一呼吸おきたいところがいいでしょう。
箇条書き
<ul>~</ul>、または<ol>~</ol>
<li>~</li>
箇条書きをするには、箇条書きの1項目を1つずつliでくくって順次並べていきます。そしてそれが箇条書きであることを示すために並べ書いたliタグ群全体をul、またはolでくくります。
ulとolの違いは、その箇条書きが順不同(記述の順序を問わない)である場合はulを、順序に意味がある場合にはolを使用します。
引用文
<blockquote>~</blockquote>
引用文全体をblockquoteタグでくくります。引用文のなかに段落構造がある場合はhタグやpタグなどを内包してかまいません。他のブログやニュース記事の一部を引用する場合に使います。
写真などの画像
<img src="http://ナントカカントカホゲホゲ/ファイル名.jpg" >
画像ファイルを表すにはこのimgタグを使い、src=のあとに二重引用符(")で囲んだ画像ファイルのURLを記述します。このタグは「空要素」といってここまで説明したタグとは異なり、終了タグというものが存在しません。
リンクの埋め込み
<a href="http://ナントカカントカホゲホゲ/リンク先ファイル名.html">リンクをかけるテキスト</a>
文中に他のファイルへリンクを埋め込みます。hrefのあとに二重引用符(")で囲んでリンク先のURLを記述します。
これらはHTMLのタグ(またはタグの中で指定する属性値など)のほんの一部でありほかにもまだまだたくさんあるのですが、エントリを書き進めるに当たってまずは常用しそうなこれらの6項目のタグについて覚えましょう。なおHTML5の詳しい文法についてはHTML5とCSS3についてとりあえず的をしぼって読んでおきたい3サイト+αにて参考サイトへのリンクがありますのでそちらを参照ください。
さて言葉での説明だけだとわかりにくいと思うので、先に挙げた文章構造の例を実際にタグ付け(マークアップ)して見ます。

いかがでしょう。始めから文章構造を念頭において書いておけば、あとは単純にタグという符号を割り当てていくだけなので、決して難しいことではありませんよね。
HTMLによるマークアップはウェブブラウザに文章構造の意図するところを伝えるためにありますが、googleの検索エンジンも文章全体みまわして何でもかんでも拾ってくるわけではなく、このような構造がどうなってるかをある程度判別するアルゴリズムを持っているようです。
大きな見出しからある程度文章の内容を類推したり、本文中の単語の出現率や使われ方を元に検索されたワードと関連性を考え、そのページの重要度や検索結果に反映しているようなのです。それが実際のところどのようなアルゴリズムになっているかは「googleの中の人」にしか本当のことはわかりませんが、ともかくデタラメに単語を拾ってきているわけではないのは確かです。そういった点で「文章構造を意識して書く」というのは非常に重要です。
これらは巷で言われるところの「SEO:検索エンジン最適化」に関することであり、冗長になるのでこのエントリでは深く追求しませんが、パシさん(@pacificus)の「パシのSEOブログ」に詳しいので、興味のある方はそちらをご覧下さい。
3.文章構造と装飾は切り離して考える
もうひとつ重要なのは、実際にHTML文章をウェブブラウザに表示するときには指定された「CSS・カスーディングスタイルシート」という記法に基づいてレンダリング(表示のための解釈)される、ということです。「大見出しのh1は大きい文字で太字で」「本文のpはこのフォントで小さめの文字で○色で」といった、単なるテキストデータではなく読みやすく装飾された文章をブラウザ上に表示させるのは、タグに基づいた文章作成段階での構造を前提としたものなのです。ゆえにデタラメにマークアップをしていると「前のエントリでは見出しが大きい文字だったのにこっちのエントリでは本文と同じサイズだぞ?」というおかしなことになってしまうのです。
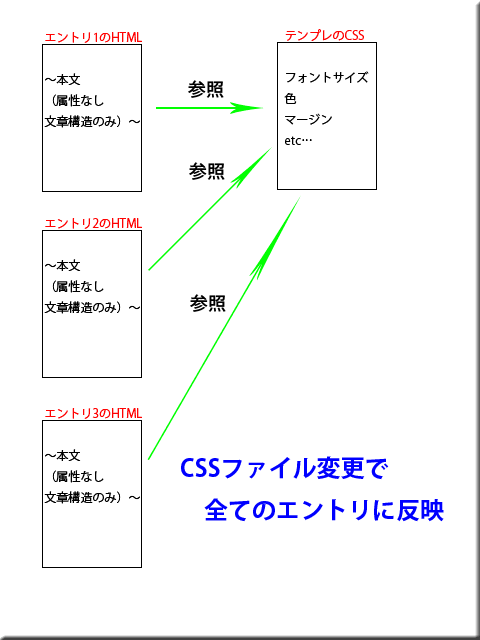
さてこのCSSはHTMLファイルの中に直接書くことも出来ますが、テンプレートで指定した○×○×○.cssという別ファイルに記述されるのが一般的です。全て同一のcssファイルを参照することで、同じタグでくくられた文章要素はどのエントリであっても同じように装飾されるのです。

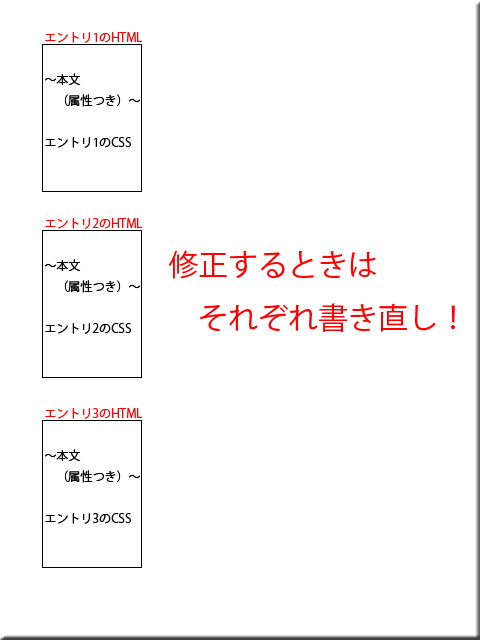
さてこれを各エントリHTMLのほうで直接記述したり、タグの属性値で指定してしまうとどうなるでしょうか。個々のエントリを書いているうちはいいのですが、あとでデザインをリニューアルしたくなったときに、またいちいち全てのエントリについて修正しなければならなくなるのです!記事が10や20ならまだしも、100を超えたら正直そんなことはやってられません。

多くのブログサービスにはウェブ上で直接スタイルを指定するWYSIWIG(What You See Is What You Get:見たままが得られるの意、エディタのそばにあるボタンを押して文字を大小にしたり色つけたりする書き方)エディタ機能が備わっていますがあれは使わないようにしましょう。一見CSSの記法を意識しないで楽そうに見えますが、上に書いたようにのちに記事メンテナンスやデザインリニューアルのときに甚大な被害をもたらしますので。
たいていの場合ブログサービスのエディタでもWISIWIGとソース記述を切り替えられるので、新たなエントリを書く場合にはソース記述状態にしておいてHTMLタグのみで文章構造を構成したものだけを書いてください。私自身もテキストエディタでソースをべた書き(テキスト文章書いてタグでくくる)してます。ブログサービスのエディタをソース記入の状態にしておいてそこにコピペするようにしてます。
なによりCSSは画面に表示されるもの全てをつかさどっているわけですから、ここに気を払わないわけには行かないでしょう。せっかく訪れたユーザーさんも文章の読みやすさ一つ気にかけるかかけないかで一見かぎりかリピーターさんになるかの分かれ目ともなるので、管理しやすい構成としておいてときどき見直して調整する必要があるかと思います。
CSSの詳細についてもとても1エントリで語りきれる話ではないので割愛しますが、マークアップしたものがCSSでどのような役割を果たしているのか、以前のエントリ「ブログで人に何かを伝える、ということについて考えてみる」でも書きましたがYATさん(@yat8823jp)とvanillateさん@vanillateのエントリが参考になるのであらためて紹介しておきます。
【YATのBLOG】Web制作における文章の可読性について考える
【バニデザノート】ホワイトスペースを使ったウェブデザインの考え方
まとめ
ちょっと取り扱う範囲が広すぎてちょっと散漫になりましたが、あらためてまとめると
- 検索アルゴリズムに正しくあなたの意図が伝えられるよう文章構造を意識してテキストを書こう
- その構造を元に適切なタグを割り付けよう
- 正しくタグで構成されたものはCSSでも一元的に管理しやすい
- CSSで適切に装飾・整形されたものは訪れた読者にとっても見やすい
- そのために今はまだコーディングについて詳しくわからなくてもいいので、テンプレート編集などで融通のききやすいブログサービスを選んでおくとビジュアルデザイン面で将来的により質の高いブログへと昇華しやすい
といったところでしょう。もっともこれらはブログに限らずHTML文章全般を書くうえでの基本かと思います。
どんな体裁であれ一度かいた文章はあなたの資産となりますので、ちょっとしたことに気をつけてブログ運営に努めると、自然とより多くの読者の共感を呼べるようになるかと思います。せっかくいい内容の文章を書いても、検索に引っかかりにくいがために埋もれてしまうのはもったいないですからね。
などと偉そうな事を言ってますが私自身も別ブログ書いてるときにツイッターのフォロワーさんから指摘をいただいたおかげでこんなことを書けている次第です。
HTMLやCSSのより深い部分については、当ブログのフッターにあるリンクからクリエイター系のみなさんのブログを追ってみてください。構文規則からビジュアルデザインに関することまで実に様々なことが書かれているので参考になることが大いにあると思います。一度に全部読みきるのは大変ですがざっとナナメ読みしておけば困ったときに「あぁそういえば○×さんがあんなこと書いてたな」と知識のフックとなりうるので、ぜひご一読を。



コメント