ウェブサイトやブログにTwitter、FacebookなどSNSでの拡散用やEverenoteへのクリップ、RSS登録用のボタンなどを設置しているのを最近ではよく見かけますよね。
当ブログでもある程度のものは設置していましたが、各サービス毎に公式ページやTipsブログで調べながらコード発行・最適化したりするのは結構面倒だったりします。
今回、いつもお世話になっている忍者ツールズさんから、そんなソーシャルアイコンセットをまとめて作成管理できる「忍者おまとめボタン」というサービスが開始されました(2012年3月1日よりサービス提供開始)。
なんとこのサービス、自由にソーシャルアイコンを選択できる上、どれだけの数をまとめてもたった一つのスクリプトコピペで利用できるという優れモノ。しかもあとで変更をしてもすでに埋め込んだスクリプトコードは一切変更しなくてもいいというすんばらしいサービスです。
当ブログでもさっそく採用しましたので、皆さんにもご紹介したいと思います。

複数のソーシャルアイコン設置がいとも簡単に
サービス提供しているページは以下の通りです。
あ、ちなみに利用に当たっては忍者ツールズアカウントが必要ですので、もってない方はあらかじめ登録しておいてくださいね。
では実際に作成方法などを。おまとめボタンの新規作成を行うと次のような画面が表示されます。
新規作成

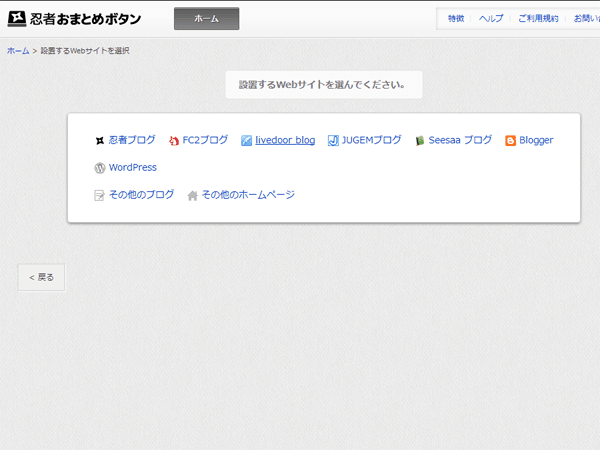
設置先のサイト・サービスごとに発行されるスクリプトを自動的に調整してくれるので、まずはそちらを選択します。
選択できるサービスは現在のところ
- 忍者ブログ
- FC2ブログ
- livedoor blog
- JUGEMブログ
- Seesaaブログ
- Blogger
- WordPress
- その他のブログ
- その他のホームページ
「その他のブログ」というのもあるので、テンプレートカスタマイズできてJavaScriptが動作するブログサービスであればどこでも設置可能です。もちろんアメでもフリープラグイン追加してスクリプトコピペして使用可能です。
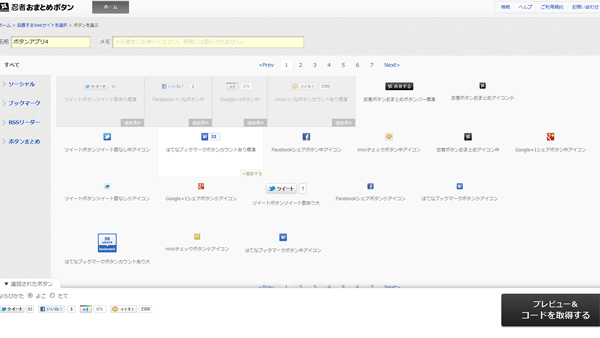
アイコンセットの選択

サービスを選択すると、次にアイコンセットの選択画面に遷移します。
見ての通り数通りのデフォルトのセットが用意されていますが、自分でカスタマイズも出来ます。「自分でカスタマイズして選ぶ」をクリックするとアイコン選択画面に遷移します。
自由にカスタマイズ

アイコン選択画面です。主だったものをあげると
- twitterツイートボタン(ノーマル、ハッシュタグつき、@ツイート各種)
- twitterフォローボタン
- Facebookいいね!ボタン
- Facebookシェアボタン
- mixiイイネ!ボタン
- Google+1シェアボタン
- はてぶ登録ボタン
- Evernoteメモリーボタン
- Google Reader登録ボタン
- livedoor Reader RSS登録ボタン
- Yahoo!ブックマークボタン
- My Yahoo!登録ボタン
- Tumblr共有ボタン
- GREEいいねボタン
- GREEシェアボタン
- GREE気になる
- buzzurlブックマークボタン
などなど。アイコンサイズも小中大からバー型、カウント付きの物からカウントなしまで様々なものが用意されています。
各アイコンをクリックするとアイテムが追加され、画面下のプレビュー欄に表示されます。プレビュー欄では縦・横の並び方向の変更と、アイテムの並び順をGUI操作で変更できます。もちろん不要なものの削除も出来ますよ。
必要なものを選択、並び替え終わったら、プレビュー欄右の「プレビュー&コードを取得する」をクリックしてください。
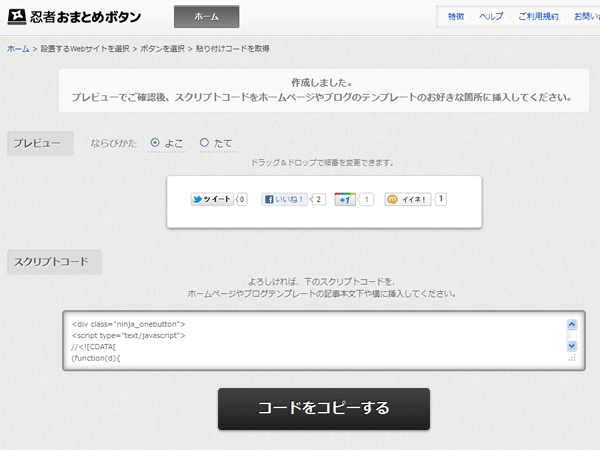
完成

以上で作成完了し、内容は自動保存されます。ここで最終的なプレビューを表示します。ここでも並び順・方向は変更できますので必要に応じて調整してください。
あとはここに表示されたスクリプトコードを自分のブログテンプレやウェブページソースの、アイコンを表示したいところにコピペするだけ!なんと簡単なのでしょう。

冒頭にも書きましたが、一度作成したアイコンセットはこの管理画面でいつでも変更可能です。しかも、貼り付けたほうのコードは一切変更しなくていいという…まさに私のようなものぐさにとっては神のようなサービスです。
先日の自動挿入広告の位置自由化といいサーバー容量アップといい、ここ最近の忍者ツールズさんはなかなかやってくれますね。ブログサービスとしては後発組ではありますが、これからも進化していくよう期待していますよ。
そういったわけで、「ブログにソーシャルアイコン貼りたいけどどうしていいかわかんないよ!」って人は、このサービスを利用してみてはいかがでしょうか。




コメント