プロブロガー本を購入してからすっかりそれに影響されてるゴロドクです、どうも。
同書で紹介されているブログ内関連記事表示ウィジェット「LinkWithin」の導入をしてみました。WPやMTだけしか使えないのかと思ったらちゃんと忍者ブログでも使えましたね。
そんなわけでCMS以外の一般ブログサービス利用者向けに設定の方法を紹介してみます。
コード発行してテンプレにコピペするだけの簡単設定
実際に導入した雰囲気はこの記事の下のほう(広告・ソーシャルアイコン下)あたりを見ていただきたいと思います。
テンプレに数行のJSコードコピペするだけで、自動で関連記事を拾って表示してくれます。便利ですね。では使い方を。
LinkWithinサイトでコードを取得
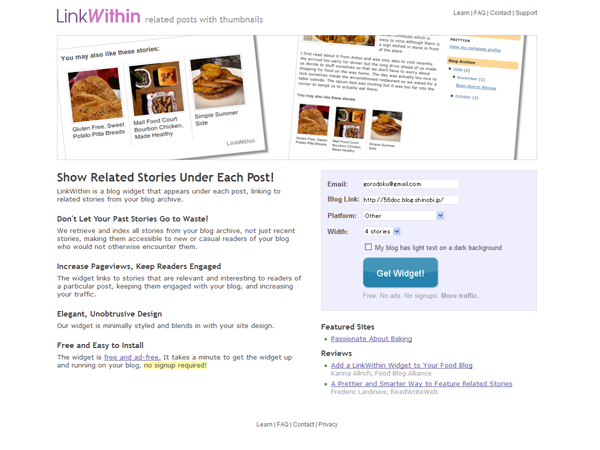
まずは以下のサイトへ行きます。
LinkWithin – Related Posts with Thumbnails
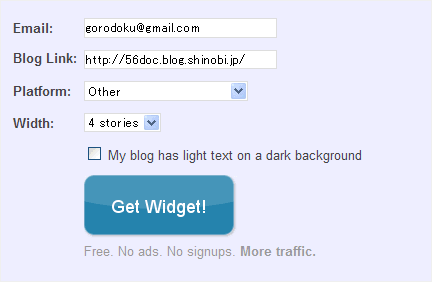
ページ右側の枠に、ウィジェットを設定したいブログについて条件を入力します。内容は

- Email:連絡先メールアドレス
- Blog Link:設定したいブログのURL
- Platform:ブログシステムの種類
- Width:一度に表示する関連記事数
- My blog has light text on a dark background(チェックボックス)
アドレスとブログURLは問題ないですね。プラットフォームは
- blogger
- WordPress(self-hosted)
- TypePad
- Other
の4種類から選択しますが、忍者やアメブロ、gooなどいわゆるブログサービスを利用してる人は「Other」を選択します。
widthは単純に表示したい関連記事数を指定するだけですので、表示する場所のカラム幅にあわせて決めてください。画面キャプチャしてPhotoShopで確認したところ、1記事分表示するのに必要な幅は120pxです。
参考までに当ブログの記事カラムの幅は620pxくらいですが、これで5記事表示だとだいたい横幅いっぱい表示できてちょうど良いみたいです。
最後のチェックボックスは表示スタイルです。暗い背景に明るい文字を使用しているようなデザインの場合はチェックを付けておいてください。白バックに黒字のような感じならチェック不要です。
全ての入力が済んだら「Get Widget!」を押してみましょう。

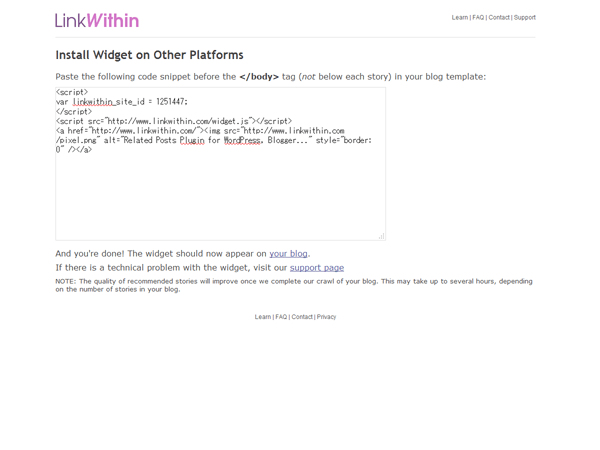
するとページが遷移してテキストボックスにあなたのブログ向けのコードが発行されます。
ブログテンプレにコピペし表示場所を設定
これをテンプレートの</body>直前にコピペします。当ブログの場合は以下のようなコードになります。
<script>
var linkwithin_site_id = 1251447;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
コードをよく見るとわかりますが、JSファイルはLinkWithinのサイト内のものを参照しているのでこれをダウンロードしたりする必要はありませんね。
続いて実際に表示したい場所に次のようなコードを挿入します。
<div class="linkwithin_div"></div>
これで任意の場所に関連記事のウィジェットが表示されるようになりました。簡単ですね。私は記事下に設置しましたが、デザインによってはサイドバーに表示しても問題ないでしょう。
冒頭説明文の任意設定
ちなみにウィジェット表示冒頭の一文を任意に変える場合には、以下の1行を先ほどコピペしたコードの直下に追加しておきます。
<script>linkwithin_text='Your custom text:'</script>
シングルクォーテーションで囲まれた「Your custom text:」にカスタマイズされた一文を任意で書きます。とりあえず私は「●この記事を読んだ人はほかにこんな記事も読んでいます●」にしてみました。
発行されたコードの「linkwithin_site_id = 1251447」は各ブログ固有の値のようです。デザイン変更で表示数変えたりコントラスト設定変えたい場合は同様の手順でLinkWithinのサイトで再設定すればOKです。
まとめ
関連記事表示ウィジェットは以前から「Zenback」を挿入していたのですが、関連記事以外にお知らせ欄や他サイトの関連リンクなんかも表示されて(設定では消せない)しまい、ちょっとスペースを多くとり過ぎていました。
コメント欄はその下にしていたのですが、本文とのZenBackウィジェットを挟むことで本文とコメント欄の間隔が広く(表示的な)流れが悪くなっていました。
その点、LinkWithinで1列表示なら無駄に間隔を取らず、かつ表示記事数も(当ブログの場合は)5記事ほど表示されるので満足しています。これで少しコメント欄も賑わうといいですね。
ZenBackもせっかく導入したので消去せずに、コメント欄のあとに移動して残しました。ま、全体の流れとしては[N]ネタフルさんのパクリですねw
LinkWithinに表示される内容は、各記事の画像イメージ(自動取得)とタイトルです。なので、画像のない記事が参照されるとちょっと寂しい感じもしますが、全体としてはシンプルにまとまり、締まった雰囲気になりますね。
テンプレ改造もほぼコピペで簡単に出来るので、まだブログに関連記事情報を載せてない方は一度導入してみてはいかがでしょうか。




コメント