先日のWWDC 2012でRetina Mac Book Proが発表、発売開始されたのは記憶に新しいところですが、ここ数年のディスプレイ高解像度化の流れに関してウェブやブログのデザインはどうしていったら良いんでしょう、というようなことをちょっとだけ考えて見ます。
【2012年6月19日追記】本記事で取り扱っていないスマートフォン関係のスクリーンサイズと解像度をまとめたわかりやすい記事がツイのTLに流れてきましたので紹介しておきます。

『解像度』ってなんですか?
新登場のRetina MBPの解像度は220dpi。解像度とはなんぞや、というのはこのブログ読んでる方にはいわずもがなかも知れませんが念のためおさらい。
ご存知の通りPCのディスプレイやインクジェットプリンタでの印刷結果は拡大してよく見てみると、小さな点 = 画素の集合であることがわかります。
一般に解像度というのは「単位長さ辺りどれだけの数の画素で表示されるか」という、いわば表示精細さの「密度」のことを言います。単位は dpi = dot per inch であり、「1インチ(= 25.4mm)あたりいくつの画素で表示されるか」という値です。
ディスプレイにおいては総表示画素数、例えば「1024×768pixel(もしくはdot)」のことを解像度と指したりすることが通俗的にはよくあります(家電やPCの小売店などではその傾向は顕著)。ですが大元の語義から言うとちょっと誤用なんですね(だからといってそういう言葉の使い方をしては絶対にダメ!というわけではねぃよ)。
話が紛らわしくなると困るので、ここでは画素の密度のことを語義通り『解像度』、総表示画素数のことを『スクリーン画素数』と呼び分けて話を進めることにします。
解像度が高まるとなにが困るのか
さて旧来のPCでは96dpi程度だったものが量販のディスプレイでも徐々に100dpiを超えだし、Retina MBPに至っては200dpiを超えてきましてディスプレイの高精細化は進む一途。
「高解像度化で表示内容が滑らかになって見やすいしいいことジャマイカ。なにが問題なんだ」と思うむきもあるとは思います。
確かに表示密度が高まるそれ自体は歓迎すべきことなのですが、ウェブ屋さんやブロガーさんにとっては一つ困ったことがあります。そう、表示コンテンツの総幅です。
世の中のウェブコンテンツ全てがそうではないのですが、大部分がpixel単位で表示内容の大きさを指定したりしてますよね。
例えば当ブログ(のPC向け表示)ではコンテンツの総幅は960pixelに固定してます。そのうちの左2/3(640pixel)程をメインコンテンツ、残りの右1/3(320pixel)ほどをサイドバー領域としてナビゲーションに割り当てています。
これはブログ開設当時に「おそらく当ブログを見るPCユーザーのスクリーン総画素数の概略最低値は幅1024×高さ768pixel程度はあろう」という予測に基づくものであり、「この環境でコンテンツが見切れない(横スクロールバーが表示されない)最大の大きさはこんなもんだろう」ということで決めました。
つまり、小さなスクリーンサイズ基準で出来る限り大きく内容を表示したい、ということです。
当然ながらこれよりスクリーン画素数が大きな環境では、コンテンツ領域の両サイドに余白部分が発生するわけです。
解像度が極端に高くなって総スクリーン画素数が大きくなると困るのがこの無駄な余白部分の全体に占める割合が増えること、そしてディスプレイに表示される「絶対的なコンテンツの大きさ」が小さくなることです。順を追ってみていきましょう。
ディスプレイの表示領域とコンテンツ表示領域
まずはディスプレイ全体に対するコンテンツ表示領域のバランスが環境の違いによってどう見えるのか比較してみます。
以下に旧来の環境からRetina MBPまで、デスクトップ用ディスプレイやノートPCなど現実的な12種類の環境について同スケールでどんな違いがあるのかまとめました。
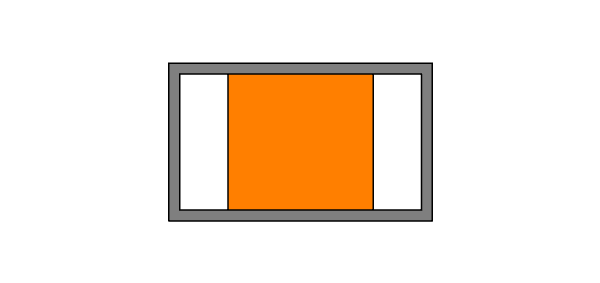
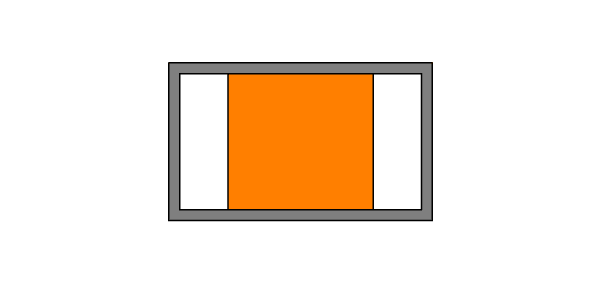
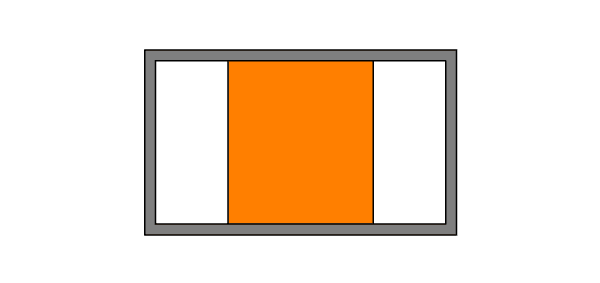
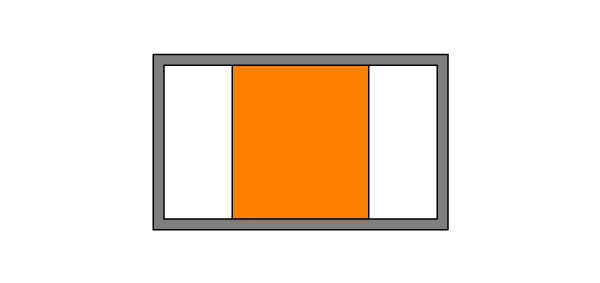
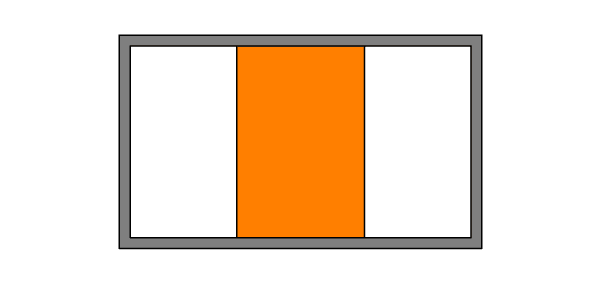
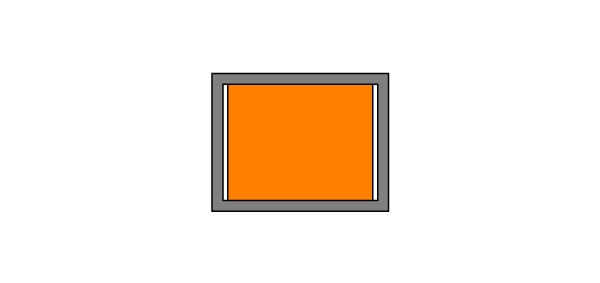
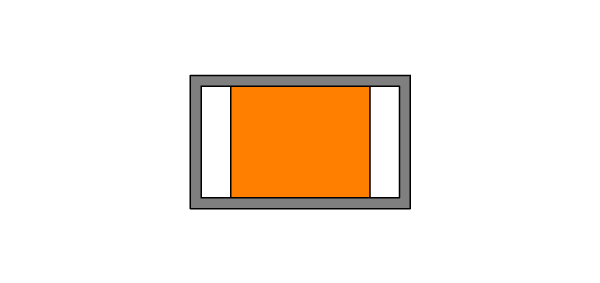
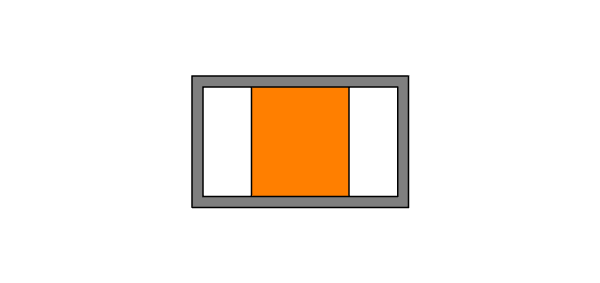
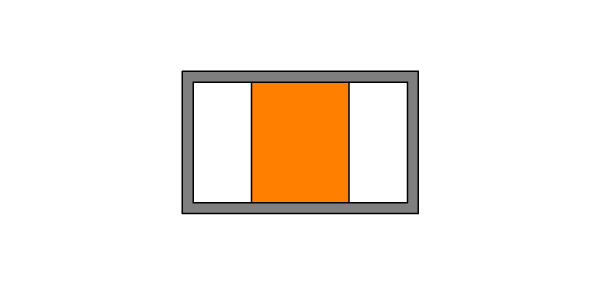
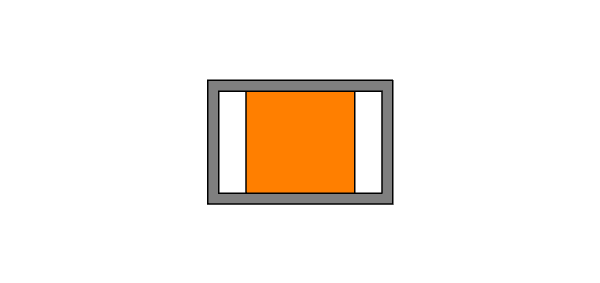
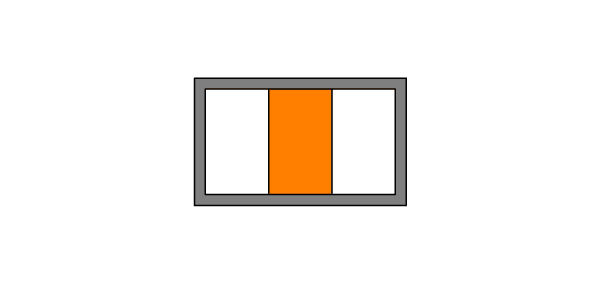
画像のグレーの枠内部はディスプレイの表示領域、オレンジ色が960px固定幅のコンテンツ領域を示し、ウェブブラウザはフルスクリーン、コンテンツはセンタリングされている、といった場合の例です。
ちなみに『スクリーンサイズ』とはディスプレイ表示領域の対角線の長さをインチ表示したもので、ディスプレイの物理的な大きさを示すのに一般的に用いられる表現方法です。
①旧世代ディスプレイ(17インチクラス)
- 【スクリーン画素数】1,280×960px
- 【解像度】96dpi
- 【スクリーンサイズ】16.7inch

②一般ディスプレイ(17インチクラス)
- 【スクリーン画素数】1,366×768px
- 【解像度】96dpi
- 【スクリーンサイズ】16.3inch

③一般ディスプレイ(19インチクラス)
- 【スクリーン画素数】1,600×900px
- 【解像度】96dpi
- 【スクリーンサイズ】19.1inch

④一般ディスプレイ(23インチクラス)
- 【スクリーン画素数】1,920×1,080px
- 【解像度】96dpi
- 【スクリーンサイズ】22.9inch

⑤iMac 21.5インチモデル(2011年)
- 【スクリーン画素数】1920×1080px
- 【解像度】102dpi
- 【スクリーンサイズ】21.6inch

⑥iMac 27インチモデル(2011年)
- 【スクリーン画素数】2,560×1,440px
- 【解像度】109dpi
- 【スクリーンサイズ】26.9inch

⑦旧世代ノートPC(13インチクラス)
- 【スクリーン画素数】1,024×768px
- 【解像度】96dpi
- 【スクリーンサイズ】13.3inch

⑧ノートPC(15インチクラス)
- 【スクリーン画素数】1,600×900px
- 【解像度】118dpi
- 【スクリーンサイズ】15.6inch

⑨ノートPC(15インチクラス)
- 【スクリーン画素数】1,920×1,080px
- 【解像度】141dpi
- 【スクリーンサイズ】15.6inch

⑩ノートPC(17インチクラス)
- 【スクリーン画素数】1,920×1,080px
- 【解像度】130dpi
- 【スクリーンサイズ】16.9inch

⑪MacBookAir 13インチモデル(2011年)
- 【スクリーン画素数】1,440×900px
- 【解像度】128dpi
- 【スクリーンサイズ】13.3inch

⑫MacBookPro Retinaディスプレイモデル(2012年)
- 【スクリーン画素数】2,880×1,800px
- 【解像度】220dpi
- 【スクリーンサイズ】15.4inch

一般的な傾向として、デスクトップ用ディスプレイよりノートPC用ディスプレイのほうが高解像度化が進んでいます。これはデバイスの物理的大きさに制限がある(全体としてA4サイズやB5サイズなどある程度の規格内に納める)ため、ディスプレイ内の表示情報量を増やすためには高解像度しなければならないから、だと推察します。
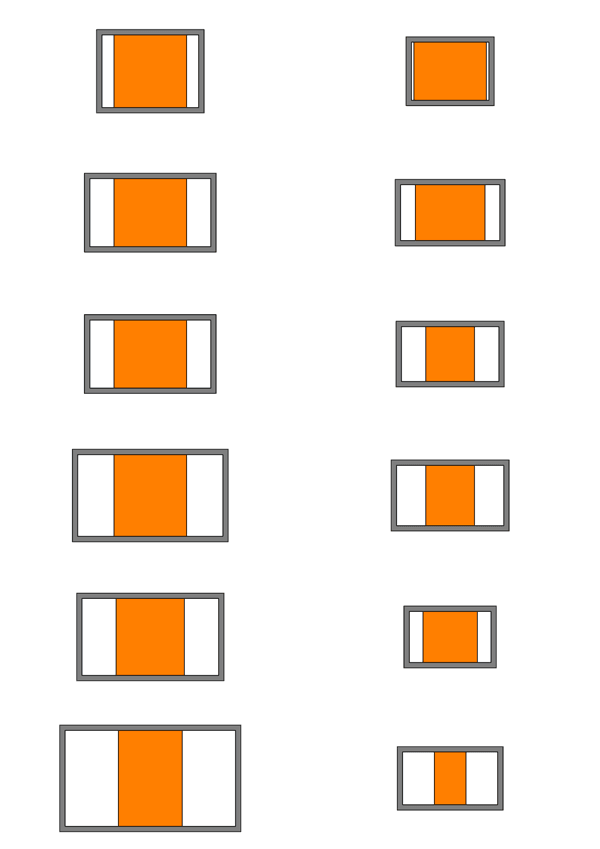
一つずつ見ると違いがわかりにくいでしょうか。全部並べると以下のイメージのような感じです。左列上から順に上記の①~⑥(デスクトップPC)、右列上から順に上記の⑦~⑫(ノートPC)を同スケールで表示したものです。

いかがでしょうか。
デスクトップ用ではその違いはそれほど顕著ではありませんが、ノートPC環境となるともうコンテンツの表示のされ方は千差万別です。
当ブログでは①や⑦の環境を念頭に、そこでできる限り大きく表示できるように設定しているわけですが、⑨~⑫の環境でブラウズするとバランスとしてとんでもなく余白が大きい上にコンテンツの物理的幅は小さく表示されてしまいます。
特に⑫Retina MBP環境では表示可能な領域の1/3しかコンテンツに使ってないことになります。縦方向についてみれば初見で表示されるコンテンツの情報量は多いのですが、コンテンツの物理的なサイズが小さすぎて決して見やすいとはいえないでしょう。⑥の環境くらいならデバイス自体が大きいのでまだマシな方ですが…
表示コンテンツの物理的サイズ
続いて、各環境でコンテンツの表示される物理的サイズがどれくらい違うのかいくつか例を挙げて比較してみます。
コンテンツといってもさまざまですが、ここでは文字サイズについて取り上げます。といっても以下のサンプルイメージにピクセル指定して表示しても、この記事自体様々な環境でブラウズされていると思うので、あくまで比率としてどう表示されるか、という参考ことで。
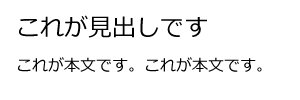
見出しの文字サイズ24pixel、本文の文字サイズ16pixelを指定した場合について考えて見ます。フォントはさしあたってメイリオにしてあります。
96dpi環境
- 【見出し文字の物理的サイズ】6.35mm
- 【本文文字の物理的サイズ】4.23mm
- 【基準値に対する表示比率】100%(このサイズを基準とする)
- 【前記例の該当】①②③④⑦

102dpi環境
- 【見出し文字の物理的サイズ】5.98mm
- 【本文文字の物理的サイズ】3.98mm
- 【基準値に対する表示比率】94.1%
- 【前記例の該当】⑤

109dpi環境
- 【見出し文字の物理的サイズ】5.59mm
- 【本文文字の物理的サイズ】3.73mm
- 【基準値に対する表示比率】88.1%
- 【前記例の該当】⑥

118dpi環境
- 【見出し文字の物理的サイズ】5.17mm
- 【本文文字の物理的サイズ】3.44mm
- 【基準値に対する表示比率】81.4%
- 【前記例の該当】⑦

128dpi環境
- 【見出し文字の物理的サイズ】4.76mm
- 【本文文字の物理的サイズ】3.18mm
- 【基準値に対する表示比率】75.0%
- 【前記例の該当】⑧

130dpi環境
- 【見出し文字の物理的サイズ】4.69mm
- 【本文文字の物理的サイズ】3.13mm
- 【基準値に対する表示比率】73.8%
- 【前記例の該当】⑩

141dpi環境
- 【見出し文字の物理的サイズ】4.32mm
- 【本文文字の物理的サイズ】2.88mm
- 【基準値に対する表示比率】68.1%
- 【前記例の該当】⑨

220dpi環境
- 【見出し文字の物理的サイズ】2.77mm
- 【本文文字の物理的サイズ】1.85mm
- 【基準値に対する表示比率】43.6%
- 【前記例の該当】⑫

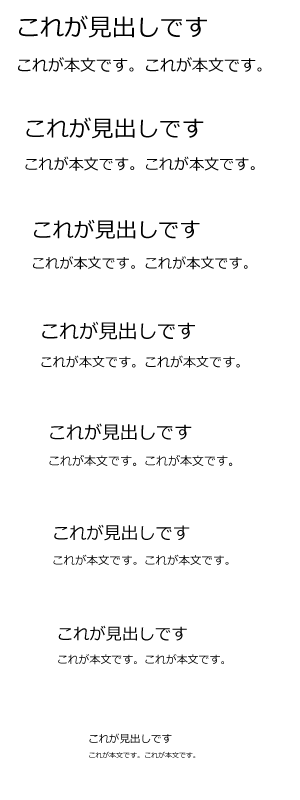
コレも比較用に一覧画像にまとめてみました。上から順に96,102,109,118,130,141,220dpi環境のものを同スケールで現したものです。

96dpi環境で「大きくて見やすいように見出しは24pixelで」っていう単純な決め方だと、220dpi環境では比率で43.6%しかなのですから、実は約10pixel相当以下、本文にいたっては7pixel相当以下で表示されて「なんじゃこりゃー」となってしまいます。
ちなみに製造業の図面なんかで一般的に書く文字のサイズは(印刷物として出力した場合に)3.5mm~5mm程度であったりするので220dpi環境の文字のサイズが如何に小さいかというのは実物を見なくても想像に難くないでしょう。
もっともスクリーンと人間の眼の距離はデバイスによっても変わるし、小さきゃ小さいなりに眼を近づけるとかブラウザの拡大機能で拡大とか、閲覧するユーザー側で工夫のしようはもちろんあるんですが、コンテンツ提供者としてもこれだけの違いがあるもんだ、ってのは頭の片隅に入れておかなきゃいけないです。
簡単そうで難しい問題
こういった高解像度化などの技術革新が、世の中一斉に切り替わってくれればそれに越したことはないのですが、絶対にそうはなりません。古い環境と最新の環境というのは常に混在しています。関係ないですがブラウザのHTML5/CSS3対応の問題も然り。
今回の例ではデスクトップ/ノートPC環境のみを取り上げましたが、ウェブブラウズ環境ということであれば他にもスマートフォン・タブレットPCもあるし、そしてガラケー環境でブラウズする人もまだまだいるでしょう。
で多岐にわたる環境に対してどれくらいまで適切なデザイン/スタイルで対応できるかというのがコンテンツ提供者側の本気度が問われるところですが、全ての環境で完璧な表示などできる人なんてのはいません(よね?)。
一応の方策としては
- a.ブラウズ環境を限定してデザイン(=対象外環境は切捨て)
- b.リキッドデザインを採用する
- c.ウィンドウサイズを元に全て相対サイズ指定でデザイン
- d.ディスプレイ環境によってスクリプトやCGIで動的にスタイルを発行する
- e.(dの概略版として)デバイスでスタイルをおおざっぱに切り分ける
などという方法が思いつきます。それこそプロのウェブ屋さんが時間とお金をかければc~eのような方法も取れなくはないでしょうが、たとえばコンテンツ作るのでいっぱいいっぱいな(私のような)一般のブロガーは出来てbが精一杯でしょう。レンタルサーバー+WordPress環境ならまだしも、無料のブログサービスではスクリプト/cgiは禁止というのも珍しくなく、実際問題「知識として知ってはいるけど対応したくてもできない」こともあるでしょう。
ちなみにbのリキッドデザインというのは一昔前に流行った(?)手法でウィンドウ横幅の変化に追従してコンテンツ幅も可変するというCSSのみで実装可能な方法です。なのでテンプレがいじれるブログサービスならこの方法は採れるんですが…
これが万能薬的解法かというとそうでもなく、横幅の極端に狭い環境ではコンテンツ領域が意味不明に縦長になるので、コンテンツ最小幅を設けてあとは横スクロールバーに頼らざるをえないとか、横幅が極端に広い環境では逆に1行の文字数がどんどん増えて可読性が極端に落ちるのである程度で最大幅を決めておかないとおかしなことになるとか、いろいろ問題をはらんでいます。
最大公約数的な話として、モバイルデバイス・低解像度・高解像度の3種類くらいでスタイルを切り分けて、それぞれの中である程度コンテンツ領域の可変性を持たせる…といったところが現実的な落としどころではないかなどと素人の私は思ったりするのですが、この辺プロがどう考えているかなんていうのも話を聞ければ聞いてみたいものです。もっとも一般論としては話しにくいので、ある程度サイトの内容を絞らないとそもそもデザインの提示なんてのも出来ないんでしょうけど。
ついでなのでもう一つ言っておくと、画像の表示はもっと厄介です。環境ごとに画像サイズを変えようと思ったら、同じ内容の画像で画素数違いのものを複数作るか、高解像度の元データを環境に応じてサイズを変化させなければならないのですが、例えば単に表示サイズをCSSで指定するだけでは低解像度環境に対しては無駄に大きな画像データを転送することになるのでインフラを圧迫することになるし、転送するデータが小さくなるようにcgiで事前処理すればサーバーの負荷は増えるという、痛し痒しという状況になります。
いたちごっこはどこまで続くのか?
こういった複数環境への対応はどこまで続くのか、ということなんですが。
これは完全に私の推測なんですけど、表示デバイスの解像度が300~400dpiくらいになって量販品に浸透した段階である程度落ち着くんじゃないかなとは思いますが、それが5年先のことなのか10年先にことなのかはまったく想像もつきません。
なんで300~400dpiなのかは人間の眼の性能、角解像度と関係があってこの辺を読んでいただくと理由はわかると思うのですが、つまりそれ以上は人間の認識能力に対してオーバースペックであるからです。
その段階まで達すると、あとはデバイスの違いで2通り(モバイルの小型画面なのか、据置きの大きいディスプレイなのか)くらいで切り分けられそうで作り手としては随分負担が減りそうですが、まぁそういった時代が来るかどうかわからないし、来たとしても何年先の話なのかはわからないですけどね。
あるいは現在のようなビットマップ表示のディスプレイから一歩進んでベクターデータを直接表示するデバイスが当たり前の時代になったら、当然データの作り方からして現在とまったく違った形になっちゃうわけですがそういう流れは当面こないでしょうからまだまだそんな心配はしなくて良いでしょうな。
まとめ
こういった問題について、クライアントとコーダーの間に、あるいはクオリティとお金の間に挟まれて苦悩するウェブディレ/デザイナーさんたちの姿を想像するのにたやすいですが、これって他人事じゃないんですよね、私みたいな人間にとっても。
よりそれぞれの環境にあった見やすいデザインであればあるほど当然ブログの読者だって増えるでしょうから…や、もちろん一番大事なのはコンテンツであることには変わりはないんですけども。
今回挙げたような例で、例えばお金を払ってウェブをデザインしてもらうクライアントサイドが、ブラウズ環境に対して認識を改める(納得させる)説得材料となるかどうかわかりませんが、こんな比較もあるよってことを覚えておいていただけると幸いです。
対応すべき環境が増えれば当然工数も増えるわけで電話口で「あーこないだ言うの忘れてたけどこっちの対応もやっといてね♪」なんて軽く言われてお客さんにいわれたのでやむなく…なんてことはなく、掛かる経費は経費(そして時間も)として請求できる健全な契約関係が一つでも増えることを祈っております。
当ブログはというと当面はこの960px固定幅で運用を続けますが、そう遠くないうちに私もこういった問題にぶち当たらなければならないんでしょうなぁ…と感じてはいますので、ツイのフォロワー中心にウェブデザイナーさんの助言やご意見などいただけるととっても嬉しいですのでコメントやメンションは歓迎いたします。ではまた。



コメント