ブログ記事書いてると紹介リンクのアンカータグ書くことは頻繁にあると思うのですが、ソースベタ書きしたりブラウザのURL欄コピペして、タイトルもコピペして…とやってるとエライ手間です。
そういった煩雑さを少しでも減らすためのツール紹介です。
リンクタグを作成するブックマークレット
まずは私が今までリンクタグを作るのに使ってたブックマークレットです。
ブラウザでブックマーク適当につくって以下のソースをURL欄にコピペしてください。
javascript:
var url=location.href;
var title=document.title;
var linkTag ='<a href="'+url+'">'+title+'</a>'; var x = prompt('',linkTag);
もしくはこんな感じ。
javascript:
var url=location.href;
var title=document.title;
var linkTag ='<a href="'+url+'" target="_blank">'+title+'</a>';var x = prompt('',linkTag);
基本動作としてはリンク作成したいページ閲覧中にブックマークとポチッとするとダイアログが現れてタイトル入りのアンカータグが表示されるというものです。表示されたものをコピーしてブログ記事なんかに突っ込んでました。
2つのソースの違いはアンカークリックで同じウィンドウ(またはタブ)で開くか、新しいのを開く(target="_blank")かというところだけです。
とりあえずどんなブラウザでも汎用的に使える方法だと思います。
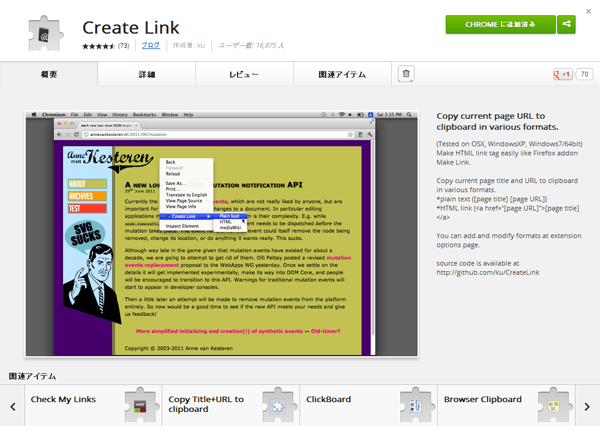
Create Link
このブックマークレット使ってもそこそこ生産性は上がるんですけど、やっぱりブックマークポチ→ダイアログからコピー→テキストエディタペースト、ってのも数あると面倒っちゃ面倒。
この3アクションを2アクションに減らすためにこんなChrome拡張をインスコしてみました。
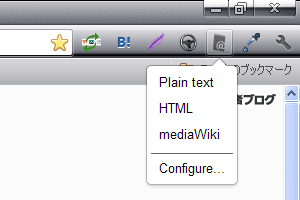
インストールするとChromeのURL欄横にボタンができまして、ここをクリックするとメニューが表示され各リンクを自動的にクリップボードに保存するようになります。

通常はデフォルトで入ってる「HTML」ってのでアンカータグ生成されます。ターゲットは現ウィンドウです。
アンカーテキストは、あらかじめページ内のテキストを反転選択していればそれを、なければページタイトルから自動で拾います。
そのほかデフォでプレーンテキストとかメディアwiki形式も選べたりしますし、自分でカスタマイズしたコード発行もできます。メニューの「Configure…」をクリックすると

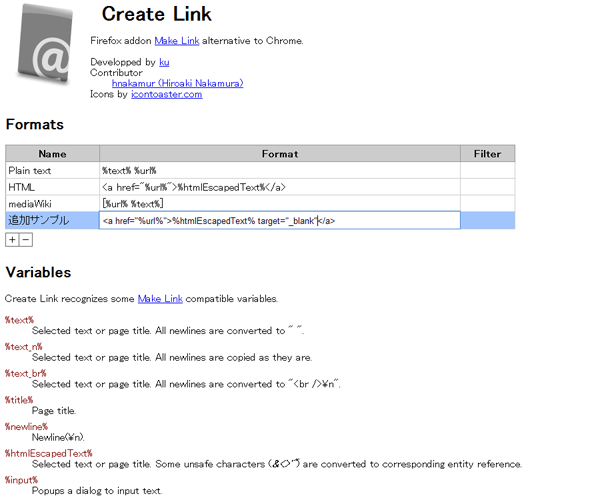
リンクフォーマットのリストが表示されます。リスト下の+-ボタンで追加・削除ができます。
ここでは「追加サンプル」という新たなフォーマットを作成しました(ターゲットにブランクを指定するパターン)。
なおフォーマットの記述方法はリスト下にあるのでこれを参照してください。
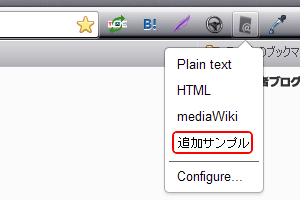
フォーマットを追加すると

このように追加したものを次回から選択できるようになります。
ちょっとした小物ツールですが、ライティングの生産性上げたいブロガーさんにはきっと役に立つと思います。




コメント