ドット柄を見ると職業柄ついパンチングメタル(等ピッチ穴明きの鉄板)を思い出すゴロドクさんです、どうも。
「CSSのみ画像不要のストライプ柄背景~」という記事に引き続き、CSSのみの背景パターンの作り方の解説です。今回はドット柄に挑戦です。
背景イメージに円形グラデーションを上適用してみる
ベースとなるHTMLは前回同様1行のみです。単純なボックスの適用に対して考えてみます。
<div class="dot"></div>
クラス名は自分で分かりやすいように適当につけておいてください。今回は単純にドット柄なので dot としておきますね。
基本CSSは以下の通りとします。
.dot{
display:block;
width:300px;
height:300px;
background-color:#ff0040;
}
【ブラウズ結果】

300px×300pxのボックスに単色の背景のみ指定してあります。
ここに背景画像として【background-size】で50px×50pxの背景イメージを用意し、円形グラデーションを適用してみましょう。
.dot{
display:block;
width:300px;
height:300px;
background-color:#ff0040;
background-size:50px 50px;
background-image:radial-gradient(rgba(255,255,255,1),rgba(255,255,255,1) 10px,transparent 10px,transparent);
}
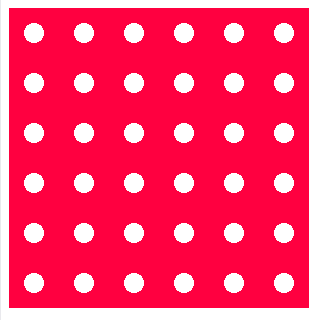
【ブラウズ結果】

下2つのプロパティが追加分です。
ストライプ柄背景のときは【linear-gradient()】を使用しましたが今回は【radial-gradient()】プロパティを適用してみました。
【radial-gradient()】プロパティで指定できる値は
- 開始位置
- 形状とサイズ
- 開始色
- 途中色
- 終了色
です。上の例では開始位置を省略しており、その場合はデフォルトでは【center】で背景画像の中心に円形グラデーションの中心が一致します。そのほか【top】【bottom】【left】【right】およびこれらの組み合わせが指定できます。
形状は【circle】と【ellipse】が指定でき、省略するとデフォルトでは【ellipse】が適用されます(上の例でもそうなっています)。これは楕円状のグラデーションとなりサイズに横と縦のサイズを別個に指定できます。【circle】を明示的に指定した場合は常に正円となりサイズ値は1つだけの指定となります。いずれも直径値の指定となります。この例のように省略することも可能です。
開始色・途中色・終了色は色の指定と位置(%やpxで指定可能)を次々与えることで連続的なグラデーション色を指定できます。この辺は【linear-gradient()】も同じですね。
上の例ではサイズではなく途中色を指定して半径10pxで明瞭な境界ができるようなグラデーション色の指定をしてみました。単純なものであればこういった形になりますがドットの縁が若干ジャギーが目立ちますね。
同じく白円ですが背景になじむようグラデーション色の透過度を変化させてみたのが以下の例です。
.dot{
display:block;
width:300px;
height:300px;
background-color:#ff0040;
background-size:50px 50px;
background-image:radial-gradient(rgba(255,255,255,0.7),rgba(255,255,255,0.3) 10px,transparent 10px,transparent);
}
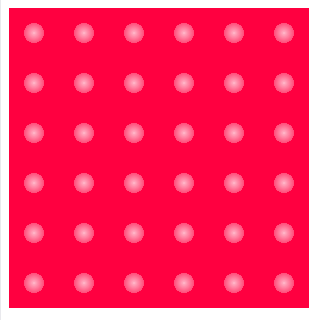
【ブラウズ結果】

少しやわらかい印象になりました。
【radial-gradient()】は複数指定することもできます。開始位置をずらして2つの円形グラデーションをを適用してみます。分かりやすいように2つの色を分けてあります。あと背景イメージのサイズを3等分で綺麗に見せるためにここでは60px×60pxに変更してあります。
.dot{
display:block;
width:300px;
height:300px;
background-color:#ff0040;
background-size:60px 60px;
background-image:radial-gradient(15px 15px,rgba(127,255,255,0.7),rgba(127,255,255,0.3) 8px,transparent 8px,transparent),radial-gradient(45px 45px,rgba(255,255,127,0.7),rgba(255,255,127,0.3) 8px,transparent 8px,transparent);
}
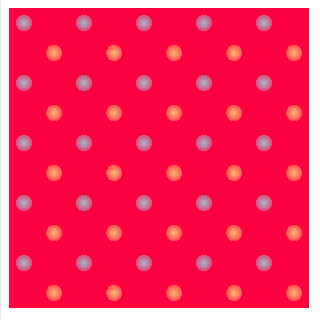
【ブラウズ結果】

開始位置をピクセル単位で指定する場合はボックスの左上が基準位置となります。この例では60px×60pxの背景に対して1つ目の円形グラデーションの中心を基準位置より15px×15pxに、2つめが45px×45pxに設定し縦横30pxピッチで45°斜めに並ぶようなドットの配置にしてみました。単純な縦横配置よりも動きがでてきましたね。
こんな感じでパラメータをいじったり効果を複数回重ねることでいろんなバリエーションを作ることができます。
最後にせっかくですので楕円を使ったパターンも紹介してみましょう。
.dot{
display:block;
width:300px;
height:300px;
background-color:#505050;
background-size:60px 60px;
background-image:radial-gradient(top,30px 5px,rgba(255,255,255,0.7),rgba(255,255,255,0.1) 50%,transparent 50%,transparent),radial-gradient(center,5px 30px,rgba(255,255,255,0.7),rgba(255,255,255,0.1) 50%,transparent 50%,transparent),radial-gradient(left,30px 5px,rgba(255,255,255,0.7),rgba(255,255,255,0.1) 50%,transparent 50%,transparent),radial-gradient(right,30px 5px,rgba(255,255,255,0.7),rgba(255,255,255,0.1) 50%,transparent 50%,transparent),radial-gradient(bottom,30px 5px,rgba(255,255,255,0.7),rgba(255,255,255,0.1) 50%,transparent 50%,transparent);
}
【ブラウズ結果】

こういう直交下向きの滑り止め付いた「縞鋼板」って板を結構仕事で頻繁に使ったりします…というのは余談ですが。
ここでは開始位置とサイズを省略していません。グラデーションのサイズは30px×5px(または5px×30px)のように2つ指定すると楕円が描けます。でこれを連続的に見せるのに位置指定とあわせて複数回繰り返しているだけです。
ソースが若干長くなってますがやってることは単純ですね。少しいじると布生地のめのようなパターンも簡単に作れそうです。また、ストライプのパターンも重ねて適用できますから、工夫次第でさらに面白いものが作れるかもしれません。
いかがでしょうか。こういったドット柄の背景パターンも必ずしも使用頻度は高くないかもしれませんが、画像を使わずにCSSでセットしておくと変更しやすくて便利だと思います。ドットのサイズやピッチは背景単体でみるときとデザインに入れ込んだときでまた印象変わったりしますからね。
今回のドット柄も以前紹介したストライプも基本パターンを作って保存しておくと生産性も高くなると思います。
んじゃまた。



コメント