 HTML/CSSコーディング
HTML/CSSコーディング CSSで文書の段組表現を行うcolumnプロパティの使い方
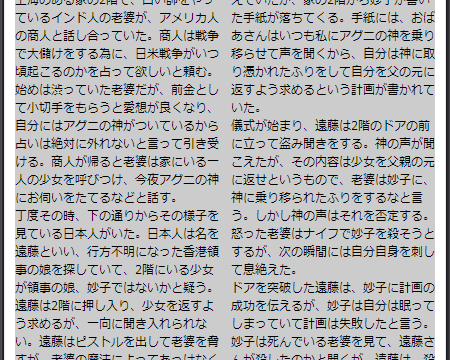
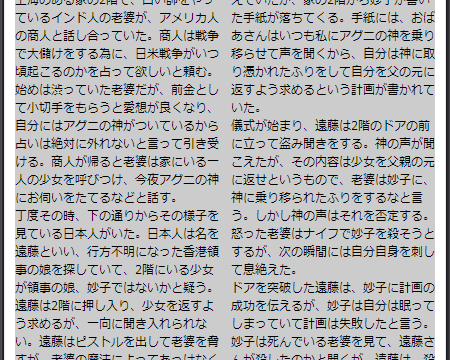
CSSレイアウトやってると段組もボックス並べてやっつけちゃいたくなりますが、一連の文書を段組にそって記述するために途中でぶった切ってボックスまたいで書くのは面倒くさいし記述の方法としてももなんか変です。というわけでビジュアルじゃなくて文書読...
 HTML/CSSコーディング
HTML/CSSコーディング  HTML/CSSコーディング
HTML/CSSコーディング  HTML/CSSコーディング
HTML/CSSコーディング  HTML/CSSコーディング
HTML/CSSコーディング  HTML/CSSコーディング
HTML/CSSコーディング  JAVASCRIPT
JAVASCRIPT  HTML/CSSコーディング
HTML/CSSコーディング  HTML/CSSコーディング
HTML/CSSコーディング  Design
Design  JAVASCRIPT
JAVASCRIPT