今度こそ本当にg.o.a.t解放されましたごろどくですどうも。
さっそく試用してみたんですが、若干操作に迷うところがあったりしましたのでチュートリアル的なものと感想などをつらつらと書いてみます。

ベータ版解放の確認
ベータ版のサービス解放は事前登録を行ったアドレス宛にメールで通知文が届きます。

実際にアカウントを作成して利用可能な状態にするためにはこのメールの「アカウント作成」から該当ページへジャンプします。
まだ解放されてない方にはメール通知は届きません。もう少し待ってください。
そもそも登録してない場合はまずそこからなので
KDDIのビジュアルブログサービス「g.o.a.t」のβ版サービスついに開始!早速試してみたのでレビュー書こうと思う! – 56DOC BLOG
こちらを参考にレジストしといてください。登録順に開放なので、今からだとしばらく時間がかかるかもしれません。
サインアップ
以下解放メールから飛んだサインアップページでの手続きです。まずはドメインの設定。後に変更ができないのでちょっと慎重に。

基本的にgoat.meのトップレベルドメインは変えられませんが、サブドメインは任意で指定できます。
この時点で先着順であることが大きく響いてしまいます。サブドメインワンフレーズだけなので被りはおそらく避けられないでしょう。

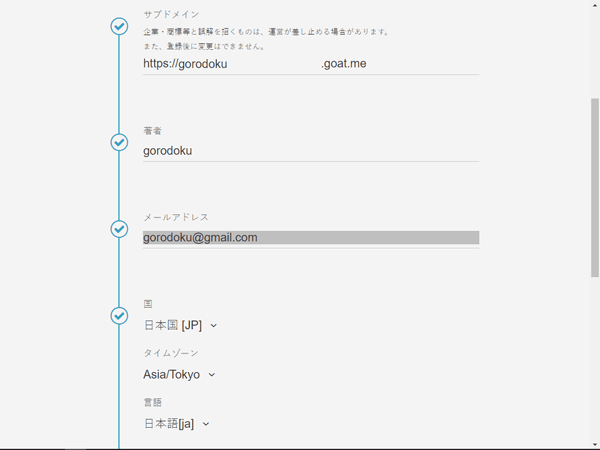
その他著者名や、地域・時間・言語の設定など。特に考えることはないと思います。メールアドレスは自動的に登録で使ったものになります。

最後に規約確認をして「アカウント作成」をクリック。これでサービス開始とあいなります。
管理画面的なもの…?
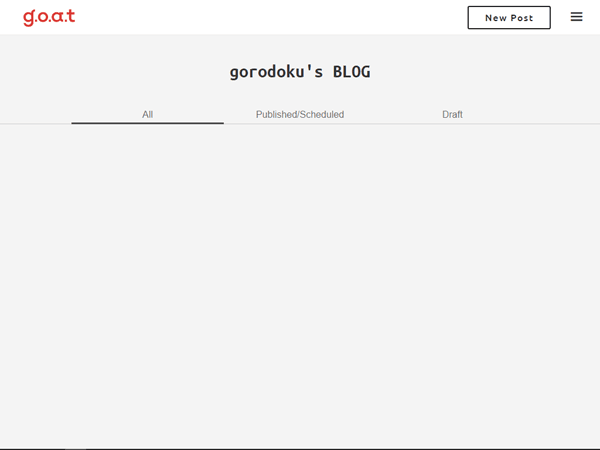
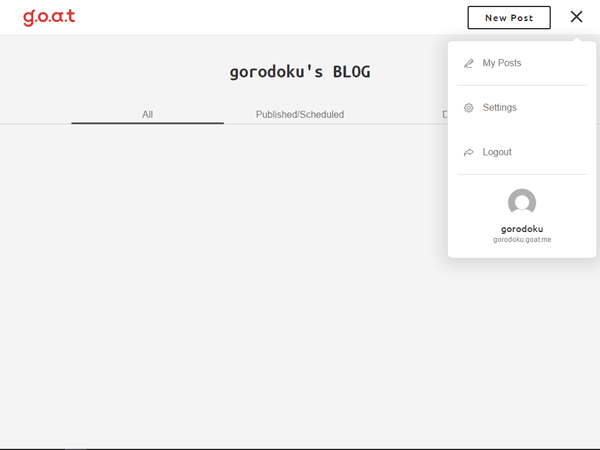
アカウント作成後に最初に開くページがこちら。

「(ユーザー名)’s BLOG」というデフォルトのタイトルが付けられてますがこれは後に変更可能。
「すべて」「公開中・予定」「下書き」の3タブで記事管理を行う模様。

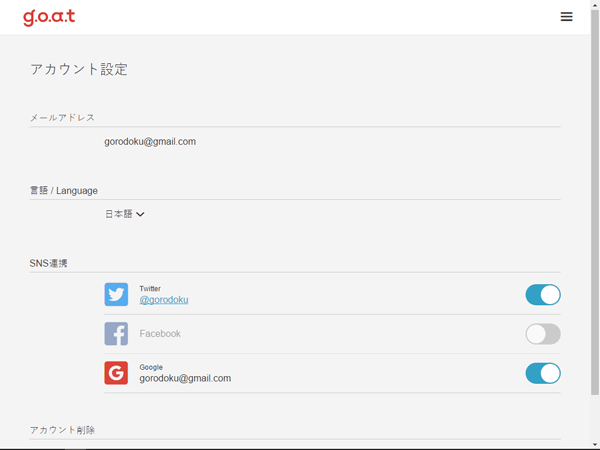
その他のメニューは右上のハンバーガーボタンに。「Settings」では

メールアドレスと言語、SNS連携の設定など。サービスアカウントの削除もここで行います。
SNS連携ですが、右のスイッチで各サービスの連携認証画面に遷移。特に問題なければ承認して続けてください。
ただ私の環境ではFBだけはグレーアウトしたままでスイッチ動作しませんでした。まだ準備中でしょうか?
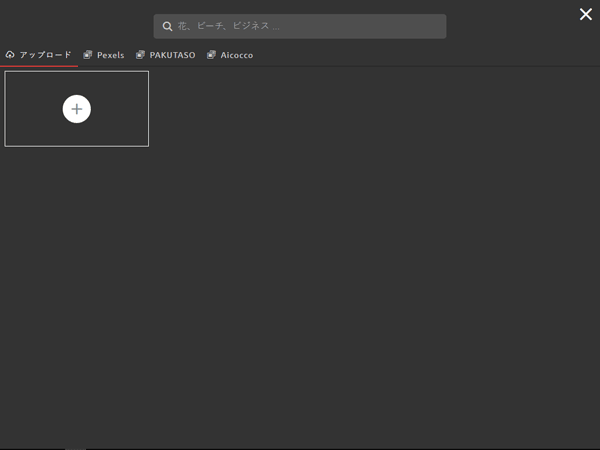
先ほどのハンバーガーメニューの一番下ではユーザーに関する諸設定ができます。ユーザーアイコンのところクリックすると

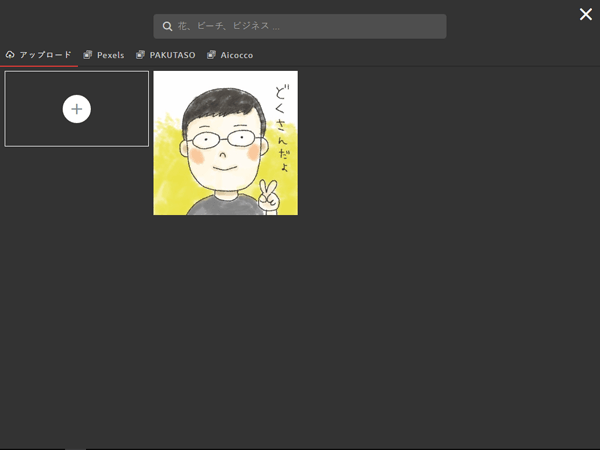
アップローダーみたいのが開いて丸付き「+」ボタンを押すとファイルダイアログが開くのでそこでアップしたい画像を選択。ちなみにこれアイコン専用というわけではなくて、記事内や記事ヘッダーで使う画像をアップロードした時にもここに溜まっていきます。

イラストレーターのますぶちみなこさんに描いていただいた画像をアップロードしました。これ気に入ってます。

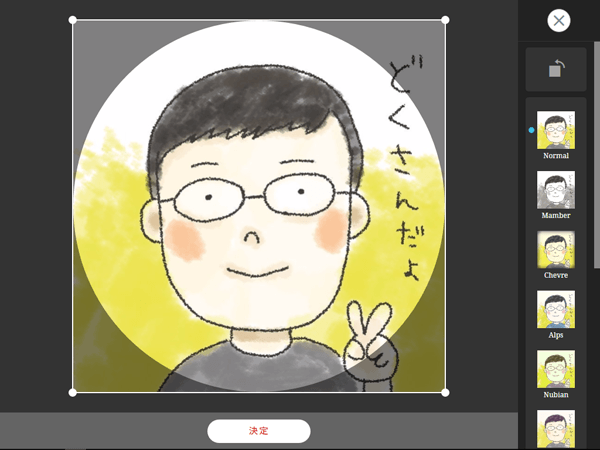
トリミングができるほか、いくつかのフィルター効果を与えることもできます。画面左側に並んでるのがフィルターリストです。instagramをイメージするとわかりやすいと思います。
ここではアイコンのほか

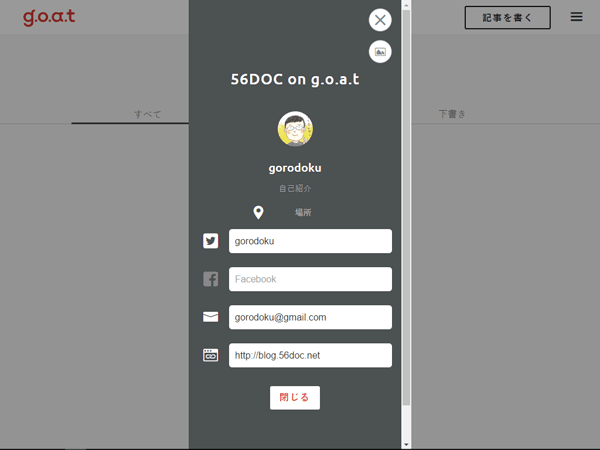
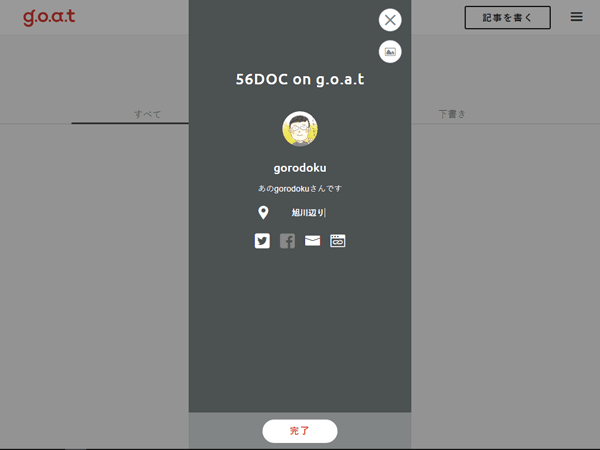
自己紹介文、ソーシャルアカウントや他の所有サイトの情報を入力できます。
ブログのタイトルもここで変更することができますが、どちらかというとsettingじゃないの?という気もします。まぁ場所が分かればどちらでもいいのですが私は気づくまでちょっと時間がかかりました。

入力は任意ですから必要なものだけ書いて「完了」をクリックすると元の画面に戻ります。

「ブログの情報を変更しました」と表示されます。
記事を書く
記事ヘッダー
管理画面的なもの(何と呼ぶのかはわからない)のハンバーガーボタン左に「記事を書く」という項目があります。これをクリックすると新しい記事の作成画面に遷移します。

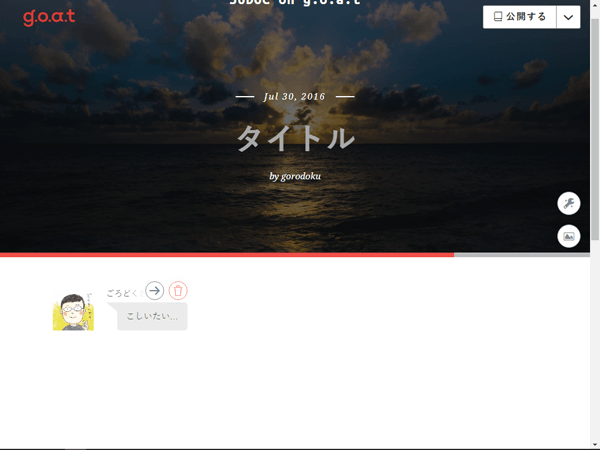
こちらがまだなにも書いていない空のエディタ画面。「タイトル」のところがタイトルです。当たり前ですね。公開後の表示位置もこのままです。
日付と筆者は自動的に挿入されています。日付はクリックすることでカレンダーが開き変更することができます。

「公開する」ボタンで公開になりますがリスト選択で下書きに戻すこともできます。
なお、特に保存をするボタンなどは存在しませんが、編集すれば自動で更新されるのでその辺はあまり意識しないでいいと思います。
説明なくともだいたいわかると思いますが上の台東島がある水色の部分が記事ヘッダーになります。右下の画像アイコンをクリックすると

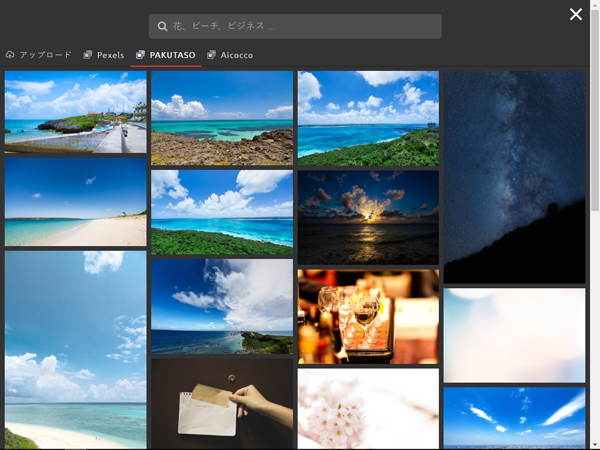
アイコンの時と同じファイルアップローダーが開き、ヘッダーの背景画像を指定できます。自分でアップした画像も使えるし、Pexels、pakutaso、Aicoccoの各タブで、それぞれのサービスから事前に提供されている画像を利用することもできます。
試しにpakutasoから

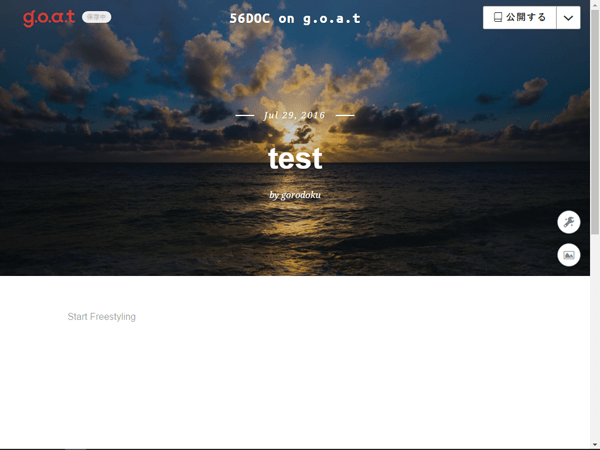
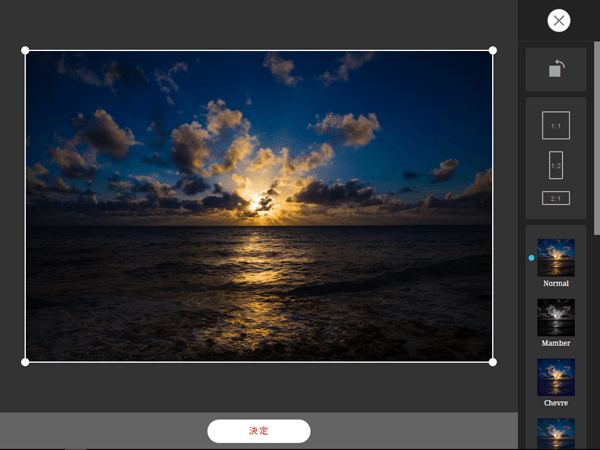
海原と夕日の写真を選んでみました。いったんヘッダー画像を設定すると、スパナの形をした設定アイコンがアクティブになり

画像の編集が可能となります。編集といっても元画像をいじるのではなくてあくまで表示するものへの操作ですが。
編集はトリミング・回転・フィルタリングなどが可能。画像上の枠がトリミング後の表示範囲であることはお分かりになるかと思います。
四つ角のポイントを操作しますが、shiftやalt、ctrlおよびこれらのキーコンボを組み合わせても垂直・水平ロックや、アスペクト比固定でのリサイズはできませんでした。
回転は90度単位で左回りのみです。任意閣指定やマウスオペレーションでの自由回転はできません。
本文の記述・編集
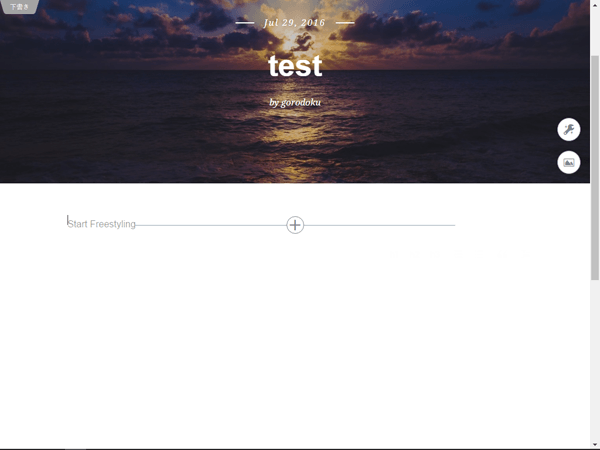
ヘッダー下の真っ白な領域が本文領域です。クリックすると

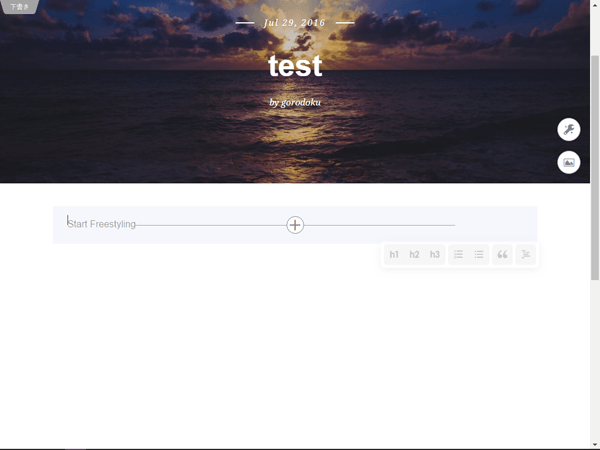
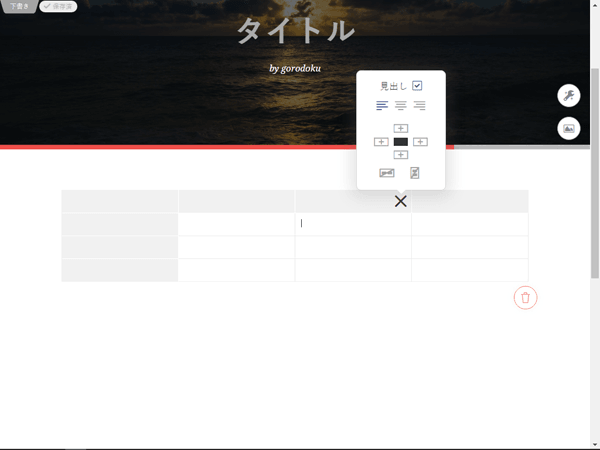
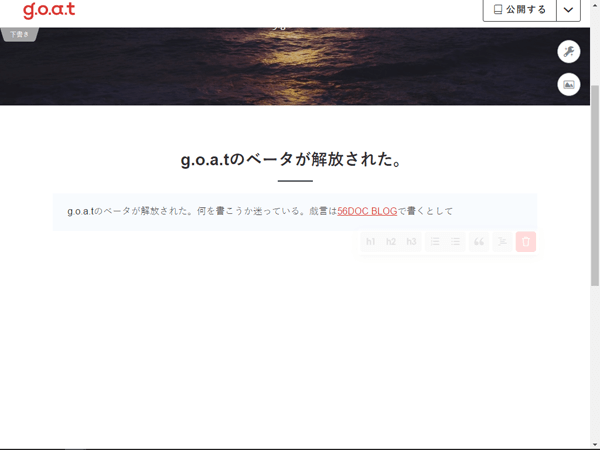
入力エリアが表示されます。基本的にこれが見出しまたは段落単位だと思っていいと思います。現在の入力欄がなんなのかは

- 大見出し(h1)
- 中見出し(h2)
- 小見出し(h3)
- 番号ありリスト(ol~li)
- 番号なしリスト(ul~li)
- 引用文(brockquote)
- コード(code)
のいずれかから選定できます。どれも選択しないでテキストを打ち込んだだけの場合はそれが一つのパラグラフ(p)となります。
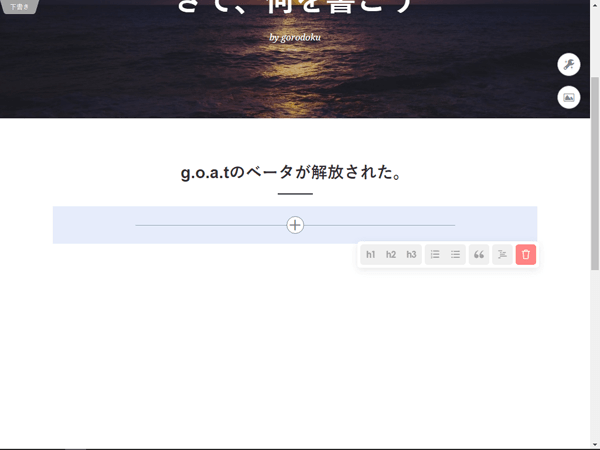
一度パラグラフ以外の何かを設定した後でも

ゴミ箱アイコンで解除してただのパラグラフに戻せます。
ところで入力欄の真ん中に丸付き「+」アイコンがありますがこれをクリックすると

このような埋め込み要素が選択できるようになります。指定できるのは
- 画像
- 動画
- 会話
- 埋込み
- 地図
- 表
- シェアボタン
の7つです。
「画像」が先ほどから何度か出てきているアップローダおよびストックフォトから選択。「動画」は動画の埋め込みコードではなく、単なるurl指定でいいです。

「会話」というのはたぶんg.o.a.tの売りの一つかもしれませんが名前とアイコン、セリフを指定して会話形式で記事を進行するときに使います。
「埋込み」はその他の埋め込みコード、例えばツイッターを埋め込む場合などに使いますが、youtubeのコードを入れても表示されました。
「地図」ではGoogleマップの挿入が可能でした。urlでも埋め込みコードでもどちらでも通りました。

「表」は単純にテーブルを作成します。GUIで行・列の追加削除、テキストの配置などを設定できるようになっています。なおテーブルの中には基本的にテキストのみで、さらにその中に画像などを設定することはできないようです。
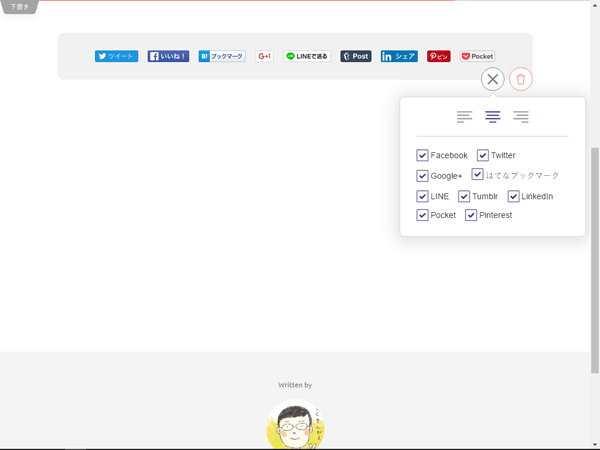
シェアボタンは

- Google+
- はてなブックマーク
- LINE
- Tumblr
- Pintarest
の9サービスに対応しています。
テキスト編集
あとテキスト本文の編集というか装飾関係。

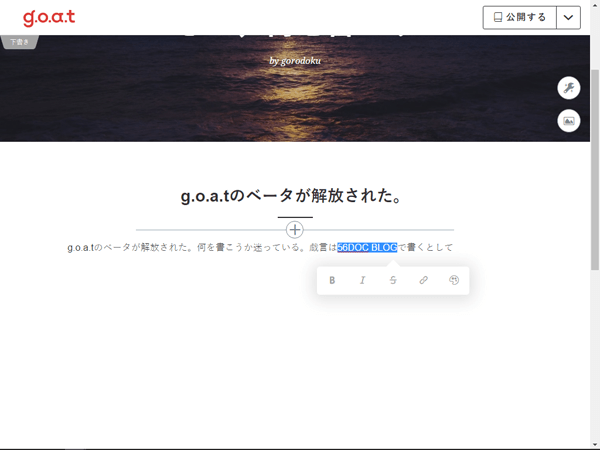
ハイライト下部分に対して、ボールド・イタリック・打消し線・リンク埋め込み・文字色の設定が可能。

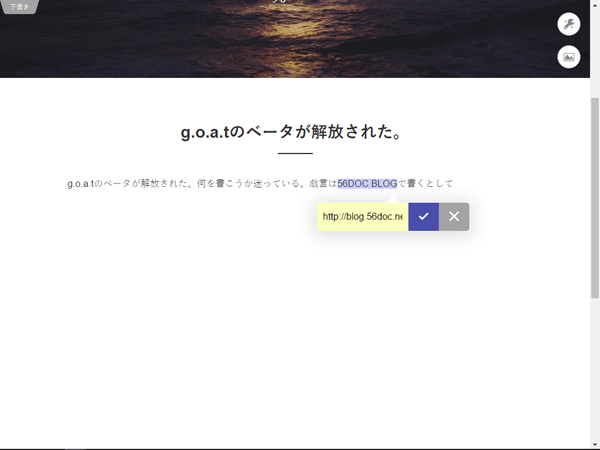
リンクについてはバルーンが出ますのでこちらにurlを入力します。

文字色も文字単位で指定可能で、リンクテキストもデフォルトで青というか水色替わり当たってますがこれも編集可能です。
広告表示など
現在のところ強制広告挿入はありません。たぶんこの先もないでしょう。一方で埋め込み機能を使っても広告タグなどはキックされますので、ユーザーが広告を貼ることもできないようです。
雑感まとめ
まだgoatの方でまともに記事上げてないですがとりあえずいじれるだけいじってみました。
一文でg.o.a.tを表現するなら「ビジュアル拡張可能な文字数制限のないtwitter」といったところでしょうか。twitterもいまではSNSとみなされていますが当初はミニブログサービスとしてスタートしましたから。
基本的にヘルプなどは用意されておらず、操作時にポップアップヒントもありません。それゆえ初めて触ったときにはまごつくこともあろうかと思います。細かな操作は別として、「何ができて何ができないか」くらいはどこかで分かるようにしておくべきではないかなーと思いました。もっともこの辺は意図してそうしているのかもしれませんけど(暗黙のユーザー選別的な意味で)。
ちなみにごろどくさんは縦書き設定今のところ見つけられていません。
大枠の思想としては「記事を書くことに専念する」ことを目指したプラットフォームではないかと思います。「ビジュアルブログ」と銘打って、確かに簡易な装飾加工はできますが、根幹となる思想の方向性はmediumやnoteとあまり変わりはないのかと。
ビジュアルを前面に打ち出したことでどうしても出てしまう「意識の高さ」、操作の説明不足を考えると、爆発的な人気プラットフォームになるかは…現状のままだとちょっと微妙な気もします。
もっとも、既存の各無料ブログサービスの広告のウザさ、一方でWordPressをはじめとするCMSによるブログサイト構築のハードルの高さ(知らない人にはかなり高いと思います)というものもあって、今までとは違う「シンプルかつ美しいブログサービスを使いたい」という潜在的需要も少なからずあるでしょうから、そういった層をうまく取り込んでいけるかどうかでサービスの成長度合いも大きく変わっていくのではないかと思います。
モバイルからの操作はまだやってないのでその辺何かあったらまた続きを書くかもしれません。
正直まだ手放しで「これは素晴らしいサービスだ」と言える状態ではありませんが、これからの成長に期待はしております。
はーまじめなこと書いたらおなか減った。これから町内会のビールパーティなのでめいっぱいジンギスカン食ってきたいと思います。んじゃまたー。



コメント